Duyarlı web tasarımının uyarlanabilir web tasarımıyla karşılaştırılması
Cep telefonlarımızı günde ortalama 4,8 saat kullanıyoruz. Bu zamanın bir kısmı internette gezinerek geçiyor ve bir web sitesini dizüstü bilgisayardakiyle aynı düzende görmek bizim için çok önemli. duyarlı
Bu isteğimiz, işletme yöneticilerinin hedef kitlelerini kaybetmemeleri için sitelerini cep telefonlarına ve diğer akıllı cihazlara uyarlamalarını sağladı. Bu hedefe ulaşmak için iki yolları var: 1. Duyarlı web tasarımı 2. Uyarlanabilir web tasarımı.
Duyarlı ve uyarlanabilir web tasarımı arasındaki fark nedir?
Ekran boyutları, büyük kurumsal monitörlerden akıllı kol saatlerine kadar çeşitlilik gösterir; Yani bir web sitesi tasarlamak istediğinizde sitenizi kullanıcılara gösterecek farklı cihazların boyutlarına dikkat etmelisiniz. Bu konu web sitesinin kullanıcı deneyiminin tasarlanmasında çok önemlidir. Her türlü akıllı cihazla uyumlu bir web sitesine sahip olmak için ya duyarlı web tasarımı ya da uyarlanabilir web tasarımı kullanmalısınız. Aşağıda her birini sırasıyla açıklayacağız.
Duyarlı web tasarımı nedir?
Web sitenizi responsive olarak tasarlarsanız o web sitesinin sayfaları kullanıcının ekranının boyutuna göre görüntülenecektir. Aslında bu tür web tasarımı , web sitenizin düzenini otomatik olarak herhangi bir ekrana uyarlar.
Yadak Lee’nin web sitesi responsive tasarıma sahip web sitelerinden biridir. Bu web sitesini görüntülemek için hangi cihazı kullandığınız önemli değildir. Duyarlı tasarım sayesinde Lee’nin tüm yedek sayfalarının içeriği, farklı boyutlardaki farklı cihazlarda iyi bir şekilde görüntüleniyor.
Responsive tasarım kavramını daha yakından tanımak için telefonunuzu, tabletinizi ve dizüstü bilgisayarınızı alıp tüm bu araçların bulunduğu Yadak Lee’nin web sitesini açmanızı öneririz. Bu işlemi yaptıktan sonra yedek ekranların her bir ekranınıza uygun şekilde adapte edildiğini göreceksiniz.
Duyarlı tasarımda, bazı içeriklerin kullanıcının ekranına daha iyi sığması için küçültüldüğünü veya büyütüldüğünü unutmayın. Ayrıca bazı işlevler (yatay kaydırmanın nasıl çalıştığı gibi) kullanıcının kullandığı cihaza göre değişiklik gösterir. Aslında responsive tasarımda CSS kodları, kullanıcının ekranının özelliklerini algılar ve ardından web sitesini boyutlarına göre görüntüler.
İpucu: Duyarlı web tasarım tekniği hem kullanıcılar hem de işletmeler için faydalıdır. Bu özellik, kullanıcıların telefonları ve diğer akıllı cihazlarıyla daha fazlasını yapmasına olanak tanır. Diğer yandan işletmelerin daha fazla müşteriye ulaşmasını sağlar.

Uyarlanabilir web tasarımı nedir?
Uyarlanabilir web tasarımında, web sitesi tasarımcısı farklı ekran boyutlarına göre birden fazla şablon tasarlar ve yükler. Tarayıcılar, kullanıcının cihazının özelliklerini tanımlayarak o cihazın özel tasarımını görüntüler.
Web sitenizi uyarlanabilir bir şekilde tasarlamak için ekran genişliklerinin yaygın boyutlarını bilmeniz gerekir. Bunları piksel bazında aşağıda sıraladık:
- 320
- 480
- 760
- 960
- 1200
- 1600
Apple’ın web sitesi uyarlanabilir tasarıma sahip sitelerden biridir. Bu sitenin yapısı farklı cihazlarda aşağı yukarı aynıdır; Ancak web sitesi bölümlerinin sayısı tüm cihazlarda aynıdır. Ancak görsellerin ve web sitelerinin görüntülenmesi masaüstü ve mobil arasında biraz farklıdır.
Apple’ın web sitesi tasarımı duyarlı olsaydı, aynı içerik muhtemelen her ziyaretçinin sayfasında aynı sırayla görüntülenirdi; Ancak uyarlanabilir şemalar dinamik değildir.
Burada uyarlanabilir tasarımın kullanıcılar için kötü bir kullanıcı deneyimi yaratmanıza neden olduğunu hayal edebilirsiniz; Ama öyle değil! Kullanıcı hiçbir şey kaybetmez. Aslında uyarlanabilir tasarım, tasarımcının görselleri ve diğer içerikleri daha doğru kullanmasına olanak tanır.
Öte yandan Uyarlanabilir tasarım şirket yöneticileri için oldukça çekici; Çünkü web sitesi içeriklerinin akıllı telefonlarda nasıl görüntüleneceğini kontrol etmekle ilgileniyorlar.
Duyarlı web tasarımı mı daha iyi yoksa uyarlanabilir web tasarımı mı?
Bu iyi bir soru! Web sitesi tasarım teknikleri söz konusu olduğunda duyarlı mı yoksa uyarlanabilir mi daha iyi olduğunu söyleyemeyiz. Aslında daha iyi bir teknik, ihtiyaçlarınıza, arzularınıza ve kaynaklarınıza uygun olanıdır.
Duyarlı tasarımın avantajları ve dezavantajları
Avantajları:
- Web sitesi içeriğini tüm işletim sistemlerinde eşit olarak görüntüler;
- Tüm yeni cihazlarda çalışır (standart olmayan ekran boyutlarına sahip olanlarda bile).
Dezavantajları:
- Sitenin farklı cihazlarda nasıl görüntüleneceği konusunda daha az kontrole sahibiz;
- Web sitesi öğelerinin yanlış sırada veya boyutta olması görsel hiyerarşiyi olumsuz etkileyecektir;
- Programlamayı bilmeniz gerekir;
- web sitesinin işlevselliğini bozabilir; Çünkü web sitesinin içeriğini dinamik hale getirir.
Uyarlanabilir tasarımın avantajları ve dezavantajları
Avantajları:
- Sahip oldukları her cihazla her kitleye uygun bir kullanıcı deneyimi yaratır;
- Farklı cihazlar için optimize edildiğinden güçlü bir performansa sahiptir.
Dezavantajları:
• İçeriğin tüm cihazlarda tutarsız bir şekilde görüntülenmesi SEO’yu olumsuz etkileyecektir.
Web sitesi tasarlarken dikkat etmeniz gereken noktalar
Şu ana kadar duyarlı ve uyarlanabilir tasarım kavramlarına aşinasınız ve her birinin farkını, avantajlarını ve dezavantajlarını biliyorsunuz. Şimdi size mobil uyumlu bir web sitesi tasarlama konusunda 10 özel ipucu anlatacağız.
Burada bahsedeceğimiz farklı bölümlerin optimizasyonuna dikkat etmelisiniz ki farklı ekranlarda web sitenizin şeklini değiştirmenin performansına olumsuz bir etkisi olmasın.
1. Başlık içeriği
Başlık bir mağaza tabelası gibi kalıyor. Bu tabela size girmek üzere olduğunuz mağaza hakkında bilgi verir. Başlık aynı zamanda hedef kitleye bir web sitesi hakkında iyi bilgi vermelidir; Beğenmek:
- Marka adınız;
- sağladığınız hizmetler;
- sattığınız ürün;
- İçerik aramak için bir kutu.
Web siteniz masaüstünde görüntülendiğinde tüm bu bilgilerin görüntüleneceği çok fazla alan vardır; Ancak mobil ekran için bu alan daha azdır ve responsive veya adaptif tasarım sırasında bu noktanın dikkate alınması gerekir.
Mobil sürüm için daha iyi bir başlık tasarlamak amacıyla, başlığa hangi öğeleri dahil etmek istediğinizi kendinize sormanız gerekir. Örneğin marka kimliğinizi öne çıkarmaya yardımcı olması için logonuzu ekleyebilirsiniz. Veya çevrimiçi bir mağazanız varsa alışveriş sepeti simgesini ekleyin. Genel olarak başlıkta ne olmasını istediğiniz tamamen kendi zevkinize ve web sitenizin niteliğine bağlıdır.
2. Metnin okunabilirliği
Web sitenizin metinlerinin şeklinden ve görselinden ne bekliyorsunuz? Muhtemelen harika olmasını ve marka kimliğinizi yansıtmasını istiyorsunuz. Çok harika! Ancak web sitenizin metninin hedef kitleniz için yeterince okunabilir olduğundan emin olmalısınız.
Bunu sağlamak için web sitenizdeki metinlerin farklı ekranlara uyum sağlayacak şekilde boyutuna ve stiline dikkat etmelisiniz. Sitenizi başlatmadan önce bunu test etmelisiniz.
3. Gezinme hamburger menüsü
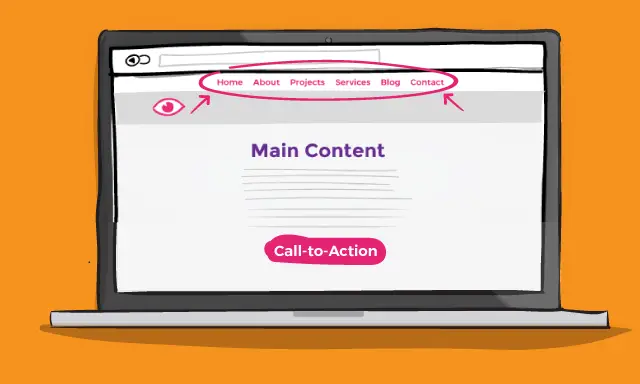
Sitenizde belirtilen yoldur ve kullanıcılar bu yola göre web sitesinin farklı sayfaları arasında geçiş yapar. Sitede gezinmenin ana kısmı, aşağıdaki resimde bir örneğini görebileceğiniz site menüsüdür.
Etkileşimli navigasyonun varlığı herhangi bir web sitesinde çok önemli bir rol oynar; Çünkü güçlü bir kullanıcı deneyimi oluşturmaya yardımcı olur ve hemen çıkma oranlarını azaltır. Ayrıca kullanışlı bir gezinme yapmak için hamburger menüsünü kullanmanızı da öneririz.
Hamburger menüsü, genellikle bir web sitesinin sağ üst veya sol köşesine yerleştirilen üç satırlı bir simgedir. Çoğu kullanıcı bu yatay çizgilerin ne işe yaradığını biliyor; Bu nedenle web sitenizin tasarımı için basit ve çekici bir seçim olabilir.
4. Navigasyonu yükleme
Mobil uygulamaların popülaritesi web sitelerinin gezinme yapısını büyük ölçüde etkilemiştir. Şu anda web sitelerinin mobil versiyonlarında hamburger menülerinden daha ilgi çekici tasarımlar görüyoruz.
Örneğin bazı web siteleri gezinme bağlantılarını sayfanın altına taşıyıp yatay menü şeklinde görüntüler. Bazıları bunu çöpe attı. Bugünlerde bir diğer popüler yöntem ise ışık kutusu kullanarak tam ekran açılır menü oluşturmaktır.
5. Yapışkan başlık
Uyarlanabilir tasarımda web sitenizin mobil versiyonunun sayfalarını kısaltabilir; Ancak responsive tasarımda masaüstü içeriğin tamamı mobil web sayfasına aktarılır. Eğer değiştirmezsen.
Web sitenizin sayfaları mobil versiyonda uzunsa, yapışkan bir başlık düşünmek daha iyidir. Bu sayede kullanıcılar her zaman web sitenizin navigasyonuna ve menüsüne erişebilir.
6. Görsel Hiyerarşi
Görsel hiyerarşi, ziyaretçinin gözünün bir web sayfasında izlediği yoldur. Web sitelerinin mobil versiyonunun tasarımında düzenli bir görsel hiyerarşinin varlığı çok önemlidir; Çünkü bir web sitesinin dağınık tasarımı, ziyaretçilerin odaklarını kaybetmelerine ve sonunda o web sitesinden ayrılmalarına neden olur.
Mantıklı ve ilgi çekici bir görsel hiyerarşiye sahip olmak için web sitenize başlık, menü, resimler, beyaz alan ve gezinme araçları eklemenizi öneririz. Bu araçları eklemek şunları sağlayacaktır:
- Çok miktarda içerik ve konuyu ayırın;
- Sayfalardaki bilgiler için mantıksal bir yapı oluşturun;
- Standart bir web sitesi tasarımına sahip olduğunuzdan emin olun;
- Farklı departmanlar arasında iletişim kurun.
Uyarlanabilir tasarımda görsel hiyerarşiyi masaüstü veya mobil sürüm için ayrı ayrı tasarlayabilirsiniz; Ancak responsive tasarımda bu imkanınız yok ve değişiklikler konusunda dikkatli olmanız gerekiyor. Çünkü ekran küçüldükçe elemanların boyutu değişebiliyor.
Son soru ve cevap: Hangisini seçmeliyiz? Duyarlı mı yoksa uyarlanabilir mi?
Bu yazımızda duyarlı tasarımı uyarlanabilir tasarımla karşılaştırdık ve her birinin özelliklerini, avantajlarını ve dezavantajlarını anlattık. Daha sonra güçlü web sitesi tasarımıyla ilgili 10 önemli noktaya değindik. Burada hangi tasarım türünü seçmemiz gerektiğini sorabilirsiniz. Duyarlı mı yoksa uyarlanabilir mi? Yazının başında da söylediğimiz gibi bu sorunun cevabı tamamen hedeflerinize ve ihtiyaçlarınıza bağlıdır ve ihtiyaçlarınıza, isteklerinize ve kaynaklarınıza uygun bir teknik seçmelisiniz.