Google Etiket Yöneticisindeki bir öğenin izlenimini öğe görünürlüğüyle ölçme
üşteri davranışlarından değerli deneyimler kazanmak internet işletmelerinin kurallarından biridir. Çünkü bu veriler kullanılarak site pratik bir şekilde optimize edilebilir ve bu sayede her yeni kullanıcı Google Etiket Yöneticisi’ sadık bir müşteri haline gelebilir. Google Analytics istatistiklerini kullanarak site ziyaretçilerinin hangi sayfaları görüntülediğini öğrenebilirsiniz. Peki belirli bir sayfada hangi kısımlara baktıklarını nasıl bileceksiniz? Bu sorunun cevabı Google Etiket Yöneticisi’ndeki “Öğe Görünürlüğü” tetikleyicisinde yatmaktadır . Öğe Görünürlüğü tetikleyicisi hakkında her şeyi öğrenmek için bizi izlemeye devam edin.
Öğe Görünürlüğü tetikleyicisi nedir?
Bu tetikleyici, site sayfanızın bir öğesi veya bir kısmı ziyaretçi tarafından görüntülendiğinde etkinleştirilir. Görüntülenmenin anlamı o kısmın tarayıcı penceresine (Viewport) yerleştirilmesidir. Bu pencerenin boyutu ziyaretçinin kullandığı cihaza bağlıdır. Örneğin mobildeki görünür pencere, masaüstü penceresinden daha küçüktür.

Bu tetikleyicinin yardımıyla sitedeki olaylar hakkında birçok bilgiye ulaşabilirsiniz. Yazının devamında sizlere bu tetikleyicinin pratik uygulamalarını tanıtacağız. Ancak ondan önce size bu tetikleyicinin nasıl yapılacağını öğreteceğiz.
Öğe Görünürlüğü tetikleyicisi nasıl oluşturulur?
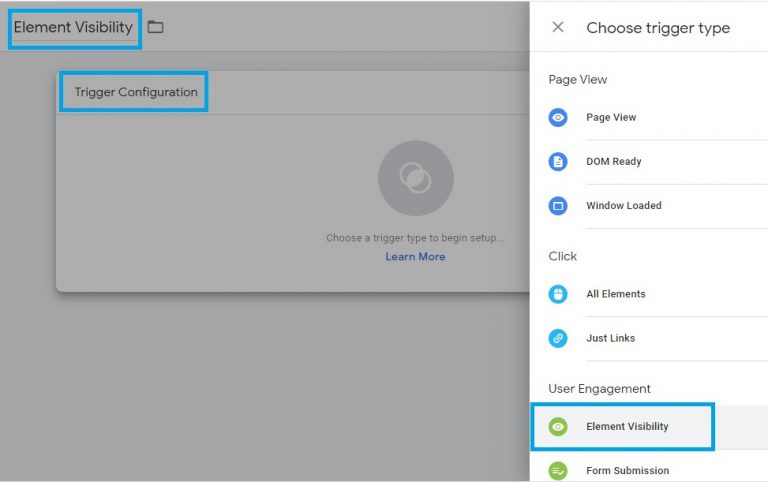
Tetikleyici oluşturmak için öncelikle Google Etiket Yöneticisi hesabınıza giriş yapın ve soldaki menüden “Tetikleyiciler”i seçin. Daha sonra yeni bir tetikleyici oluşturmak için ekranın üst kısmındaki mavi “Yeni” düğmesine tıklayın. Tetikleyiciniz için uygun bir ad seçin ve “Tetikleyici Yapılandırması”na tıklayın ve “Öğe Görünürlüğü” tetikleyici türünü seçin.

Bunu yaparak her bir kısmı aşağıda detaylı olarak anlatılacak olan bu tetikleyicinin ayarlarına giriyorsunuz.
Seçim Yöntemi bölümü

Tetikleyici aktivasyon koşulu için istenen elemanı belirlerken, bu bölümde onun bir özelliğini tanıtmalısınız. Bunu yapmak için sitenizi açmanız, istediğiniz öğeye sağ tıklayıp “İncele” seçeneğine tıklamanız gerekir. Bu şekilde sitenin yanında sayfa kodlarını içeren ve tıkladığınız kısma karşılık gelen kodu seçili olarak gösteren bir pencere açılacaktır. Mesela sitemizin footer kısmında bunu yaptık ve sonuç şu şekilde oldu. Gördüğünüz gibi her öğenin “ID” ve sınıf gibi özellikleri vardır.
Bu öğeyi etiket yöneticisine tanıtmak için iki yol kullanabilirsiniz:
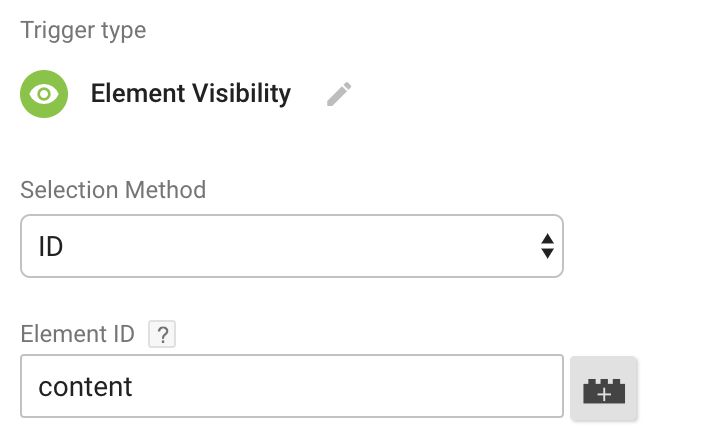
- ID : Bu yöntemde elementinizin belirli bir “ID”ye sahip olması gerekir, böylece “Seçim yöntemi” alanında “ID” seçeneğini seçip, “Element ID” kısmına “ID” yazarak bu elementi etiket yöneticisine tanıtabilirsiniz. “alan.. Örneğimizde “ID”, “alt bilgi”ye eşittir. Çoğu zaman öğelerin kimliği yoktur. Elemanınız bu şekilde ise ikinci yönteme geçin.
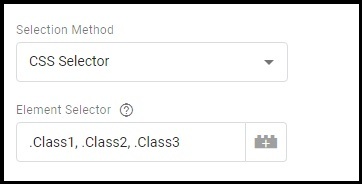
- CSS Seçici : Bu yöntemde, diğer özelliklere sahip öğeyi etiket yöneticisine tanıtabilirsiniz. Bu bölüm biraz programlama bilgisi gerektirdiğinden, eğer ilgileniyorsanız bu konuda daha fazla araştırma yapabilirsiniz. Ancak burada yalnızca öğeyi tanıtma yöntemi sınıfı tarafından öğretilmektedir. Dersleri tanıtmak için başına bir nokta koymalısınız. “Selection method” alanında “CSS Selector” seçeneğini seçtikten sonra “Element Selector” alanına element sınıfınızı başına nokta gelecek şekilde yazın.
Önemli Not
İkinci yöntemi kullanmanın önemli avantajı, tetikleyici aktivasyon koşulu Google Etiket Yöneticisi’ olarak birkaç öğenin birlikte seçilmesidir. Örneğin, ziyaretçi farklı sınıflara sahip birkaç öğeyi gördükten sonra tetikleyicinin etkinleştirilmesini istiyorsanız, “Element Seçici” bölümünde bu öğenin sınıflarını aralarına “virgül” işareti koyarak girebilirsiniz. Ancak yalnızca bir öğeniz varsa ilk yöntemi kullanmak daha iyidir.

Bu tetikleyici bölüm ne zaman tetiklenmeli?

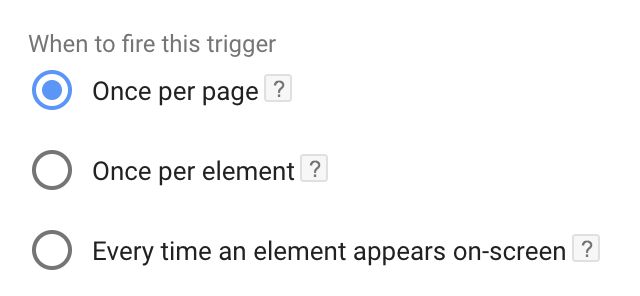
Bu bölümde tetikleyicinin aşağıdaki üç moddan hangisinde etkinleştirilmesi gerektiğini belirtmeniz gerekir:
- Sayfa başına bir kez : Bu durumda, tetikleyiciyi bir web sitesi sayfasının her görüntülenmesinde yalnızca bir kez etkinleştirmek mümkündür. Yani sayfanızda sabit “ID”ye sahip birden fazla öğe varsa veya “CSS Seçici” alanına birden fazla farklı öğe girdiyseniz sayfada ilk öğe görüldüğü anda tetikleyici aktif hale gelecektir. ve o sayfa için etkinleştirilmeyecektir.
- Öğe başına bir kez : Bu seçeneği seçtiğinizde tetikleyici, her öğe ziyaretçi tarafından görüntülendiğinde etkinleştirilecektir. Elemanın niteliğini “ID” olarak ayarlarsanız tetikleyici yalnızca bir kez ve o “ID”ye sahip ilk öğe görüntülendiğinde etkinleştirilecektir. Ancak “CSS Seçici” yöntemini kullandıysanız ve birkaç farklı öğeyi koşul olarak ayarladıysanız, bu durumda tetikleyici, bu öğelerin her biri görüldüğünde etkinleştirilecektir.
- Ekranda her öğe göründüğünde : Bu durumda tanıtılan öğelerden biri her Google Etiket Yöneticisi’ görüldüğünde tetikleyici etkinleştirilir. Öğelerden herhangi biri tekrar ekranda belirirse tetik yeniden etkinleştirilecektir. Örneğin, tetikleme koşulu için bir “açılır pencere” yerleştirdiyseniz ve bu “açılır pencere” birkaç saniyede bir açılıyorsa, tetikleyici her seferinde etkinleştirilecektir.
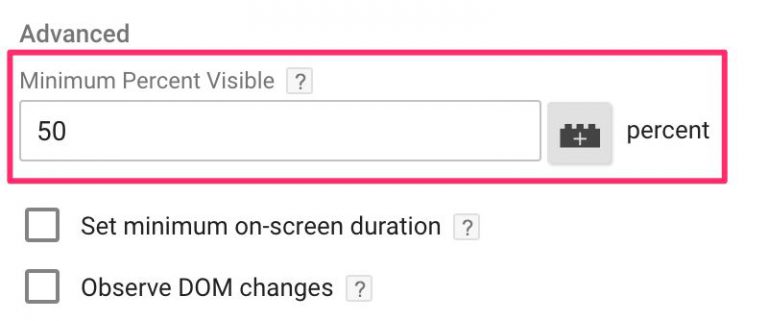
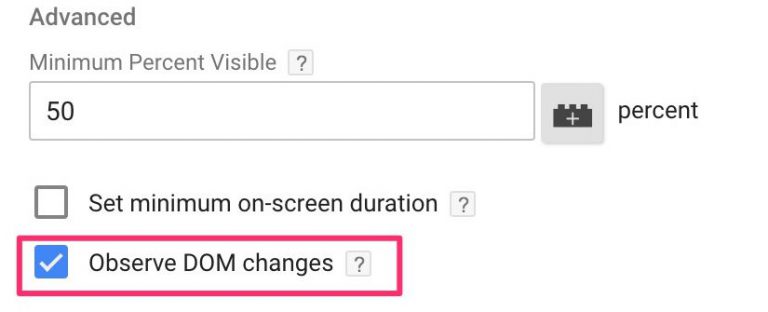
İlerleyen Minimum Görünür Kısım Yüzdesi

Bu bölümde tetikleyicinin aktif olabilmesi için elementinizin yüzde kaçının ziyaretçi tarafından görülmesi gerektiğini belirtebilirsiniz. Örneğin bir pankartın yüzde yetmişi görülüyorsa asıl mesajı verilmiş demektir. Ancak bu değeri her zaman %100 olarak ayarlarsanız bannerların tamamını görmeyen çok sayıda izleyicinin istatistiklerini kaybedebilirsiniz. Bazen bir elemanın uzunluğu çok uzun olabilir.Google Etiket Yöneticisi’ Örneğin bir içeriğin izlenme takibini yapmak için size yetecek bir izlenme yüzdesi belirtebilirsiniz ya da sadece başlık ve bir bölümün başlığını izleme istatistiklerini takip etmek istiyorsanız bu yüzdeyi şu şekilde ayarlamalısınız: küçük bir numara.
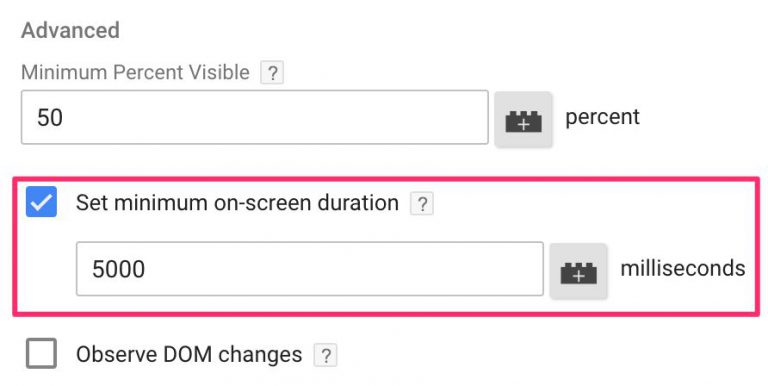
Gelişmiş ekran Duartion bölümü

Bu bölümde, önceki bölümden farklı olarak tetikleyici etkinleştirildiğinde ziyaretçinin öğeyi görebilmesi için gereken minimum süreyi belirleyebilirsiniz. Bu parçanın birimi milisaniye cinsinden girilmelidir. Bu değeri seçtiyseniz, örneğin beş saniye, ancak ziyaretçinin öğenizi yalnızca iki saniye göreceğini ve ardından sayfayı kaydırarak öğeyi atlayıp öğeye geri döndüğünü ve üç saniye daha göreceğini unutmayın. saniye. Tetikleyici etkinleştirilecektir.
Önemli Not
İzlemek için çok sayıda öğe seçtiyseniz bu bölümü kullanmamak daha iyidir. Çünkü tüm öğeler için görüntüleme süresi kontrolü, sayfa yüklemesini kötü etkiler. Bu özelliği yalnızca bir öğeyi izlerken kullanmanız önerilir.
DOM değişikliği bölümünü önceden gözlemleyin

Bu özellik, sayfa açıldığında öğenizin orada olmadığı durumlarda kullanılır. Bu seçenek işaretlendiğinde açılan sayfadaki değişiklikler de takip edilir. İstenilen öğe bir kullanıcı etkileşiminden sonra ortaya çıkarsa tetikleyici yine de etkinleştirilecektir. Örneğin sayfada olmayan bir “Pop Up”ı başından itibaren takip etmek için bu seçeneği işaretlemelisiniz veya bir formun onay mesajı ile doldurulmasını takip etmek için de bu özellik kullanılmaktadır.
Bu tetikleyici etkinleşiyor

Çoğu tetikleyicide aynı olan bu kısım tetik aktivasyon limitlerini belirlemek için kullanılır. “Bazı Görünürlük Olayları”na tıklayarak tetik izlemenin belirli sayfalar veya sayfanın belirli bölümleri için gerçekleştirileceğini belirtebilirsiniz. Artık bu tetikleyicinin ayarlarını iyice öğrendiğinize göre, bu tetikleyicinin sayısız kullanımlarından bazılarını görmenin ve yetenekleri hakkında daha fazla bilgi edinmenin zamanı geldi.
Öğe Görünürlüğü tetikleyicisinin uygulama örnekleri
Birinci örnek: Açılır Pencereler
Belirtildiği gibi, bu tetikleyicinin ana kullanımlarından biri “Açılır Pencere” takibidir. “Pop-up”, sitenin sayfalarında görünen ve genellikle reklam niteliği taşıyan bir pencere veya bölümdür. Ziyaretçi bilgilerinin toplanması pop-up’ların en önemli kullanımıdır. Pop-up’lar sayfa açılışının başlangıcında mevcut olmadığından ve belirli koşullar altında göründüğünden (örneğin, kullanıcının belirli bir süre kalması veya içeriği belirli bir miktara kaydırması), görünüm istatistiklerini bulmanın tek ve en iyi yolu “Öğe Görünürlüğü” tetikleyicisi tarafından yapılır. Tetikleyiciye tanıtmak istediğiniz pop-up’ın özelliğini bulmak için, pop-up’ın bulunduğu sitenin sayfasını açın, göründükten sonra üzerine sağ tıklayın ve “İncele” butonunu kullanın. Tetikleyici ayarlarında “DOM değişikliğini gözlemle” seçeneğini işaretlemiş olmanız gerektiğini unutmayın.
İkinci örnek: Formlar
Sitedeki formların ve başarılı bir şekilde doldurulmasının takibi çok önemlidir. Formların farklı kodlaması nedeniyle tetikleyicilerini oluşturmanın sabit bir yöntemi yoktur. Bazı formlarda alanlar doldurulup bilgiler gönderildikten sonra aynı sayfada başarılı bir onay mesajı görüntülenir. Bu nedenle bu formları takip etmek için “Öğe Görünürlüğü” tetikleyicisi oluşturarak o mesajın görünme sayısını takip edebilirsiniz. Bu yöntemin tüm eğitimini diğer form izleme yöntemleriyle birlikte 4 form izleme yöntemleri makalesinde okuyabilirsiniz .
Üçüncü örnek: Kaydırarak yürüyüşe alternatif
Scroll izleme eğitim makalesinde , ziyaretçinin sayfa kaydırma miktarını nasıl takip edeceğiniz ve bu sayede site sayfalarıyla kullanıcı etkileşiminin miktarını nasıl göreceğiniz öğretilecektir. Ancak bu yöntemin de sınırlamaları vardır. Örneğin %70 kaydıran bir ziyaretçinin site içeriğini ne kadar gördüğünü tam olarak anlayamayabilirsiniz veya yorum yapılmayan bir yazı sayfasında %80 kaydırma yapmak yazının tam olarak okunmadığı anlamına gelebilir. Ancak bir yazıda aynı miktarda yorum bulunması o yazının içeriğinin tamamının görüntülendiğini gösterir. Dolayısıyla bu tetikleyici yalnızca kullanıcı etkileşimi hakkında genel bilgi sağlayabilir ve onlardan iyi analitik sonuçlar elde edilemez. Ancak öte yandan, “Element Görünürlüğü” tetikleyicisini kullanmak size her bir parçanın görünürlüğünü büyük bir doğrulukla sağlayabilir ve bu sınırlamalara sahip değildir.
Sıfırdan yüze kadar tetikleme yapısı ve istatistikleri
Bu bölümde, bu makaledeki eğitimleri incelemek için sıfırdan pratik bir örnek oluşturup izleme verilerini Google Analytics’e göndereceğiz.
Amaç: Google Analytics kapsamlı eğitim kursunun konularının tam görüntüleme sayısını izlemek
1. Adım: Hedefi takip edecek özelliği bulun
İstediğiniz sayfaya baktığınızda başlıkları bitirdikten sonra yorum bölümünün bir başlıkla başladığını görebilirsiniz. Yani yorumların başlığını özellik olarak koyarsak, bu başlığı gören kişinin manşetleri de görmesini sağlayabiliriz. Elemanı seçtikten sonra üzerine sağ tıklayın ve “İncele” seçeneğini seçin.
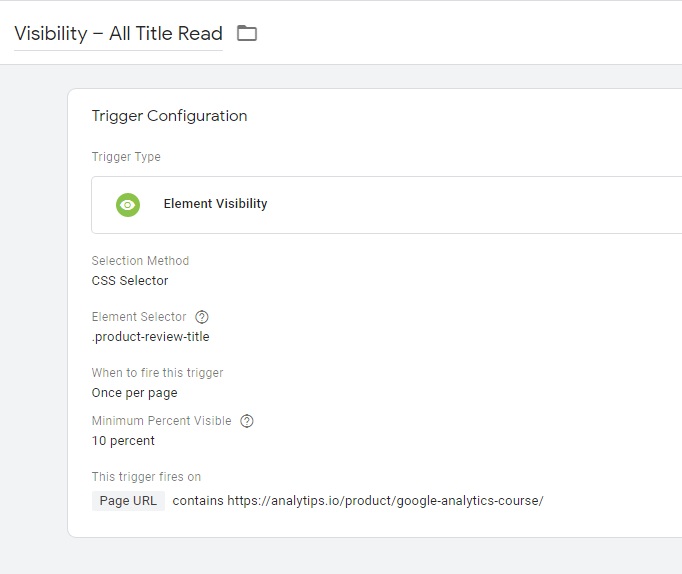
Bununla bir pencere açılacak ve eleman kodu seçilecektir. Gördüğünüz gibi bu öğenin belirli bir kimliği yok. Ancak “ürün-inceleme-başlığı” adında özel bir sınıfı vardır. Bu sınıfı, öğeyi tetikleyiciye tanıtma özelliği olarak not ediyoruz.
İkinci adım: tetikleyiciyi yapmak
- Google Tag Manager’da sol menüden “Tetikleyiciler” seçeneğine tıklıyoruz ve “yeni” butonuna basarak yeni bir tetikleyici oluşturuyoruz.
- Tetikleyiciye “Görünürlük – Tüm Başlıklar Okundu” adını verin ve “Tetikleyici Yapılandırması”na tıklayın ve “Öğe görünürlüğü” tetikleyici türünü seçin.
- İstenilen elemana ait class niteliğine sahip olduğumuz için “Seçim Yöntemi” bölümünde “CSS Seçici” seçeneğini seçiyoruz.
- “Öğe Seçici” alanına, belirtilen sınıf adını başında bir nokta olacak şekilde (ürün-inceleme-başlığı.) girin.
- Tetikleyicinin her sayfa ziyaretinde yalnızca bir kez etkinleştirilmesini istediğimiz için “Sayfa başına bir kez” seçeneğini seçiyoruz.
- Çünkü yorumlar kısmı görünür hale geldiği anda amacımız tamamlanmış oluyor, dolayısıyla “Minimum Görünür Yüzde” kısmını yüzde on gibi küçük bir miktara ayarlıyoruz.
- Hedefimize ulaşmak için sonraki iki seçeneği değiştirmemize gerek yok. Tetikleyiciye yalnızca kurs sayfası adresini tanıtmamız gerekiyor. Bunun için ayarların sonundaki “Bazı Görünürlük Olayları” seçeneğine tıklıyoruz.
- İlk bölümde “Sayfa URL’si” değişkenini seçin ve sağ kısma ders adresini kopyalayın.
- “Kaydet” butonuna basarak tetiği kaydediyoruz.
Üçüncü adım: etiketi oluşturma ve tetikleyiciyi bağlama
- Google Etiket Yöneticisinin sol menüsünden “Etiketler” seçeneğine tıklayın ve “Yeni” butonuna basarak yeni bir etiket oluşturun.
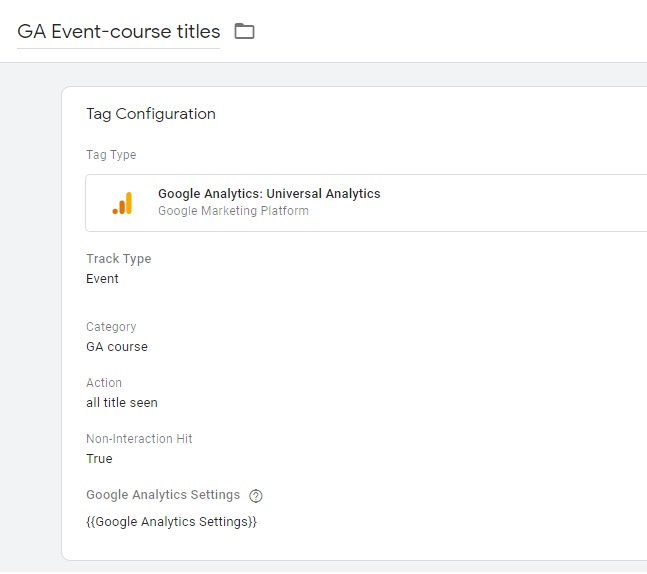
- Etiketi “GA Etkinlik Kursu Başlıkları” olarak adlandırın ve “Etiket Yapılandırması”na tıklayın ve etiket türünü “Universal Analytics” olarak ayarlayın.
- “İzleme türü”nü “Olay” olarak ayarlayın ve bilgilerini aşağıdaki resimde gösterildiği gibi doldurun.
- “Google Analytics Ayarları” kısmına ise analitik koduna ait değişkeni giriyoruz.
- “Tetikleme” bölümüne tıklayın ve bir önceki adımda oluşturulan tetikleyiciyi seçin ve “Kaydet” butonuna basarak etiketi kaydedin.

Artık “Gönder” butonuna tıklayıp sürümü yayınlamanız yeterli. Artık ders başlıklarının görünürlük bilgilerinin tamamı analitiklere gönderilecek.
Öğe görünürlüğü tetikleyicisinin diğer kullanımlarını keşfedin
Bu makalede, yaygın olarak kullanılan “Öğe görünürlüğü” tetikleyicisiyle nasıl çalışacağınızı tam olarak öğrendiniz ve ayrıca bunun pratik örneklerini de birlikte yaptık. Bahsedilen örneklerin dışında sitenizde başka bir tetikleyici kullandınız mı?