WordPress’te slider nasıl yapılır?
slider nedir?
Sorunun cevabına geçmeden önce WordPress’te kaydırıcı nedir? Slider’ın ne olduğunu görmem lazım. Slider, internet sitelerinin sayfalarında özel bir anlam taşıyan, web sitesi tasarımında uzmanlaşmış kelimelerden biridir. İngilizce Slider kelimesinden türetilen Slider , kaydırıcı anlamına gelir ve birbiri üzerinde kayan, biri gidip diğeri görüntülenen kutuları ifade eder. Bu çalışma, sitenin izleyicilerinin ilgisini çekecek güzel görsel ve grafik efektlerle birlikte yapılmıştır. Kaydırıcılar, bir sitenin farklı sayfalarında, içeriğini daha çekici hale getirmek ve belirli içeriği görüntülemek için kullanılır. Kontrol tuşları ile slaytları tek tek atlayıp içindekileri okuyabileceğiniz bu tür kaydırıcıları çeşitli internet sitelerinde mutlaka görmüşsünüzdür. Temel olarak kaydırıcılar HTML ve CSS kodundan ve biraz JavaScript’ten başka bir şey değildir .
WordPress’te slider nedir?
Buraya kadar sliderin ne olduğunu anladık , bu kaydırıcı WordPress sitelerinde oluşturulmuşsa buna WordPress kaydırıcı denir. WordPress kaydırıcıları genellikle WordPress eklentileri aracılığıyla oluşturulur . WordPress’te kaydırıcılar oluşturmak için birçok eklenti vardır ve bunlardan bazılarını bu WordPress sitesinde tanıttık.
Önemli not: Kaydırıcılar genellikle sitenin önemli ve öne çıkan içeriğini görüntülemek için kullanılır . Örneğin bir olayı veya bir yazıyı site kullanıcılarına özel bir şekilde gösterecekseniz kaydırıcıyı kullanabilirsiniz. Örneğin, eğitim kursları düzenlemek için kaydırıcıları kullanıyoruz. Genellikle kaydırıcı sitenin üst kısmına ve sitenin ana menüsünün altına yerleştirilir ve sayfanın neredeyse tüm genişliğini veya dörtte üçünü kaplar.
Ziyaretçinin kaydırıcısı otomatik olarak değiştirilebilir. Veya kullanıcı tarafı kontrol butonlarına tıklayarak slaytları tek tek değiştirebilir . Slaytlar site ziyaretçilerinin etkileşimine bile tepki verebilir. Örneğin bir kısmına veya tamamına tıklandığında belirli bir sayfaya yönlendirilecektir. Veya slaytları tutup sürükleyerek tek tek değiştirmek için. Ayrıca kaydırıcıda, kaydırıcı tasarımcısının görüntülenmesini istediği düğmeler, fotoğraflar, metinler ve kutular bulunabilir
Kaydırıcı uygulaması
Slider’dan o kadar çok bahsettik ki şimdi kaydırıcının kullanımından bahsedelim. Sonraki bölümde kaydırıcılar hakkında daha fazla bilgi sahibi olabilmeniz için kaydırıcıların 10 kullanımını sunduk .
- Kaydırıcılar mesajları iletmek için kullanılır.
- Kaydırıcılar en etkili reklam türüdür.
- Kaydırıcılar bir web sitesindeki en iyi çevresel reklamlardır.
- Kaydırıcılar kullanıcılarınızı müşterilerinize dönüştürebilir.
- Kaydırıcılar derslerde ve eğitimde çok etkilidir.
- Kaydırıcılar bir şekilde bir ürünü tanıtmak için en iyi araçtır.
- Kaydırıcılar bir web sitesinin güzelliği ve prestiji için çok faydalıdır.
- Kaydırıcılar, bir web sitesine birkaç resimle genel bir bakış sağlamak için çok kullanışlıdır.
- Kaydırıcılar çevrimiçi videolar hazırlamak için de kullanılabilir.
- Slayt gösterileri web sitesi dinamikleri için çok kullanılır
- Ve…

Sitelerdeki kaydırıcı kullanım istatistikleri
Slider kullanımının önemini anlayabilmeniz için bir sonraki bölümde sitede Slider kullanımına ilişkin bazı istatistik ve rakamlara yer verdik . Slider internet işimize iyi bir ivme kazandırabilecek çok iyi ve pratik bir araçtır .
- Dünyanın önde gelen web sitelerinin %90’ından fazlasının mesaj iletmek için kaydırıcıları kullandığını biliyor musunuz?
- Dünyanın önde gelen alışveriş sitelerinin %98’inden fazlasında kaydırıcıların bulunduğunu biliyor musunuz?
- Pazarlama ve SEO uzmanlarının %80’inin reklamcılık için kaydırıcıları kullandığını biliyor musunuz ?
- Çoğu kullanıcının web sitesi kaydırıcısını diğer bölümlerden daha fazla önemsediğini biliyor musunuz?
- Kullanıcıların ilk dikkat ettiği bölümün site kaydırıcısı olduğunu biliyor musunuz?
- Kaydırıcıların web markalamanızda çok etkili olabileceğini biliyor musunuz?
- Slider tabanlı reklamcılığın en ucuz ve en iyi reklam aracı olduğunu biliyor musunuz?
- Çoğu popüler sitenin birden fazla kaydırıcıya sahip olduğunu biliyor musunuz?
- Kaydırıcıların kendi türünde herhangi bir şeyi tanıtmak için en iyisi olduğunu biliyor musunuz?
- Bir kullanıcıyı müşteriye dönüştürmenin en önemli kriterlerinden birinin kaydırıcı olduğunu biliyor musunuz?
- Kaydırıcıyla kullanıcılarınızın çok yüksek bir yüzdesini hedefleyebileceğinizi biliyor musunuz?
- Ve…
WordPress sitesinde kaydırıcıyı kullanmaya ilişkin yan ipuçları
Ancak sitedeki kaydırıcıyı kullanmak özel dikkat gerektirir. Bir yandan tüm sayfalara birçok ek kod yüklenebileceğinden, ziyaretçilerin sayfa açma hızları bir miktar düşebilir. Bu noktaya dikkat etmelisiniz.
Bir sonraki nokta ise sitenin slaytlarının küçük genişlikteki ekranlarda görüntülenebilecek şekilde tasarlanması gerektiğidir. Başka bir deyişle, tamamen reaktif olmaları gerekir. Bu amaçla çoğu WordPress eklentisinde böyle bir özellik bulunmaktadır ve endişelenmenize gerek yoktur. Böylece genişlik azaldığında kendilerini mükemmel şekilde adapte ederler.
WordPress’te kaydırıcı nasıl oluşturulur?
Eğer sitenizde kaydırıcı kullanmayı düşünüyorsanız şunu söylemeliyim ki, her türlü teknolojiye sahip her site, kaydırıcıları kullanabilir. WordPress’i barındırma alanınıza yüklediyseniz, yalnızca birkaç tıklamayla site sayfalarınıza kaydırıcılar ekleyebilmeniz sizi şaşırtmalıdır. Şaşmamalı. Basit bir kaydırıcı eklentisi yükleyerek bu güzel özelliği siteniz için kolayca kullanabilirsiniz. Aşağıda, bazı eklentileri ve bunların nasıl kullanılacağına dair eksiksiz bir eğitim sunacağız.
Sitenizi başlatmak için başka teknolojiler kullanıyorsanız sitenin nasıl kodlandığını ve programlandığını görmelisiniz. Genellikle CMS’lerde siteye kaydırıcılar eklemek için eklentiler bulunur ve bunları küçük bir aramayla bulmanız gerekir. Örneğin, WordPress CMS için, WordPress deposunu ziyaret edip kaydırıcıyı ararsanız, tüm WordPress kaydırıcı eklentileri sizin için listelenecektir.
Son nokta, profesyonel bir şablonun kendi kaydırıcısına sahip olabilmesidir . Veya bunun için özel bir eklentiniz var. Bu durumda ek bir eklenti kurmanıza gerek yoktur. Ancak WordPress sitenizde kaydırıcı kullanmak istiyorsanız ve bu özellik şablonunuz tarafından desteklenmiyorsa, WordPress deposunda bunun için birçok eklenti bulunmaktadır. Eğitimlerini sizler için hazırladık ve sitede yayınladık. Bu yazılara aşağıdaki bağlantılardan ulaşabilir ve WordPress sitenizde kaydırıcı oluşturabilirsiniz. Sadece eklentiyi yükleyin ve öğreticiye göre ayarlayın.
Web sitenizin ve sayfalarınızın daha çekici görünmesini sağlamak için kullanabileceğiniz eylemlerden biri de kaydırıcı tasarımıdır. Kaydırıcılar, web sitenizin içeriğini vurgulamanın ve web sitesi ziyaretçilerinizin dikkatini çekmenin harika bir yoludur. En çok satan ürünleri, farklı kategorileri ve daha birçok şeyi kaydırıcıya yerleştirerek kullanıcıların bunları daha kolay görebilmesini ve erişebilmesini sağlayabilirsiniz. WordPress’te profesyonel bir kaydırıcı oluşturmanın en kolay yollarından biri, bir WordPress eklentisi kullanmaktır. Bu nedenle bu yazımızda sizlere WordPress’te kaydırıcının nasıl yapılacağına dair bir eğitim sunacağız. Bizimle kal.
WordPress sitesinde kaydırıcı nasıl tasarlanır
Günümüzde dünyadaki pek çok web sitesinin, web sitesi sayfalarını çekici kılmak için hareketli görseller ve kaydırıcılar kullandığı söylenebilir. Bu kaydırıcılar genellikle sitenin başlığında görülür ve bu da kullanıcıların sitede daha uzun süre kalmasını sağlar. WordPress’te kaydırıcı oluşturmanın çeşitli yolları vardır; en kolay ve en iyilerinden biri WordPress eklentisi kullanmaktır. Bunu yapmak için çeşitli eklentiler var ve bu derste Depicter kaydırıcı eklentisini tanıtacağız. Bir WordPress sitesinde nasıl kaydırıcı oluşturulacağını size tanıtmak için bizimle kalın.
Bir eklenti ile WordPress’e kaydırıcı nasıl eklenir?
Daha önce de belirtildiği gibi, bir WordPress sitesi için kaydırıcı oluşturmanın en iyi yollarından biri WordPress eklentisi kullanmaktır. Kaydırıcılar oluşturmak için o kadar çok eklenti var ki, size Depicter hakkında bilgi vereceğiz . Bu eklenti size kaydırıcılar oluşturmak için çok esnek özellikler sunar. Ayrıca Depicter web sitesinden indirebileceğiniz ücretsiz bir sürümü de bulunmaktadır .

– Depicter eklentisini yükleyin ve etkinleştirin
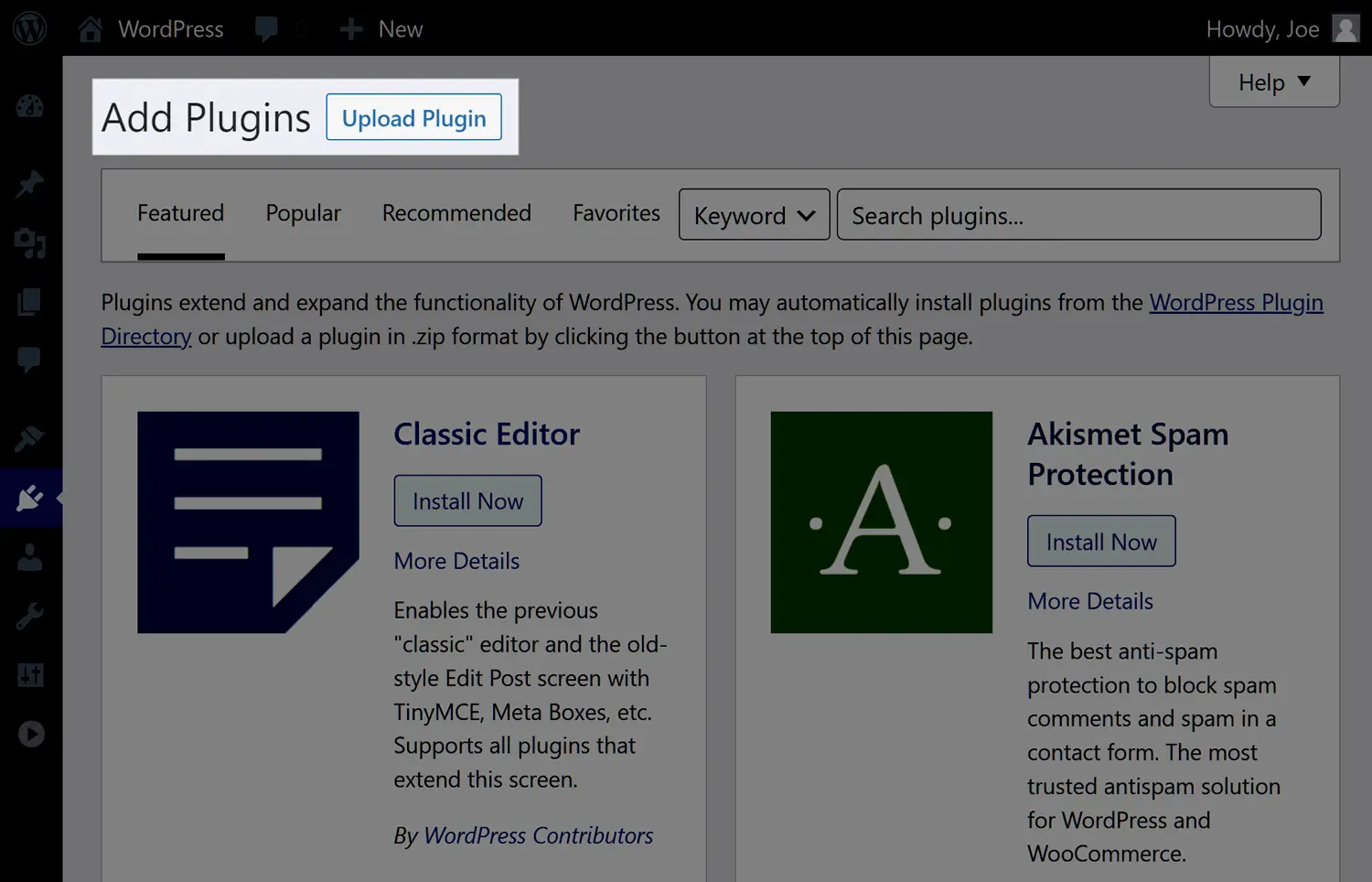
İlk adımda bu eklentiyi ana sitesinden indirmeniz gerekiyor. Eklenti dosyasını bilgisayarınıza indirdikten sonra WordPress kontrol paneliniz üzerinden sitenize yükleyip kurabilirsiniz. Bunu yapmak için WordPress kontrol panelinize girin ve ardından “Eklentiler” bölümünden “Yeni Ekle” seçeneğine tıklayın. Daha sonra sayfanın üst kısmındaki ” Eklentiyi yükle ” butonuna tıklayın .

Bir sonraki sayfada Dosya Seç butonuna tıklayın ve ardından daha önce indirdiğiniz Depicter eklenti dosyasını yükleyin. Son olarak kurun ve etkinleştirin. Eklentinin nasıl kurulacağına aşina değilseniz, WordPress eklenti kurulum eğitimini görebilirsiniz .
– İlk kaydırıcınızı oluşturun
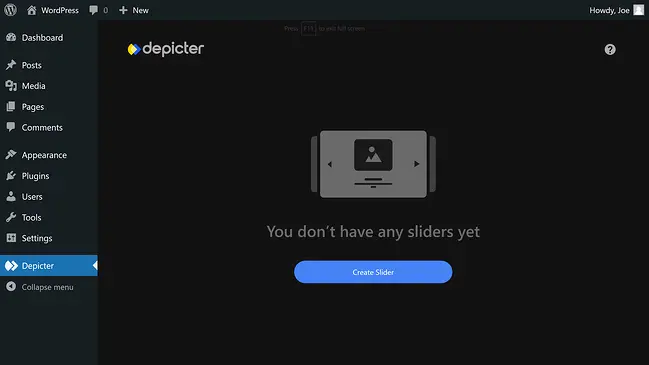
Eklentiyi sitenize kurup etkinleştirdikten sonra ilk kaydırıcınızı oluşturmanın zamanı geldi. Bir kaydırıcı oluşturmak için WordPress kontrol panelinizin kenar çubuğundaki Gösterici seçeneğine tıklamanız yeterlidir.

Daha sonra başlamak için Kaydırıcı Oluştur düğmesini tıklayabilirsiniz.
– İstediğiniz formatı seçin
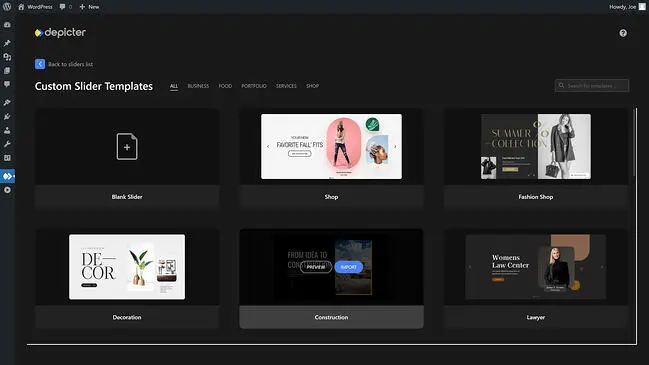
WordPress’te kaydırıcının nasıl yapılacağına ilişkin bir sonraki adımda, kaydırıcı şablonunuz için önceden hazırlanmış şablonlardan birini seçebilirsiniz. Şu anda bu eklenti, mağaza, yiyecek, portföy ve hizmetler gibi kategoriler için hazır şablonlarla birlikte geliyor. Ayrıca çevrimiçi mağazalar için kaydırıcı şablonlarından oluşan bir koleksiyon da bulunmaktadır.

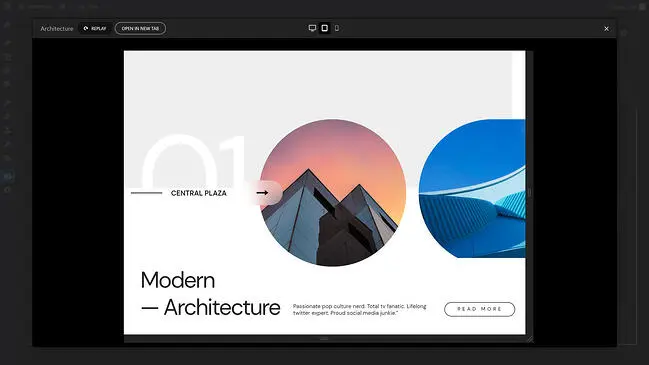
Herhangi bir şablonu tabletler ve cep telefonları gibi çok çeşitli farklı cihazlarda önizleyebilirsiniz. Bu, Depciter ile sitenize eklediğiniz her türlü içeriğin mobil uyumlu olmasını sağlamanın etkili bir yoludur.

WordPress kontrol panelinizdeki şablonları inceledikten sonra kaydırıcı oluşturmak için birini seçebilirsiniz.
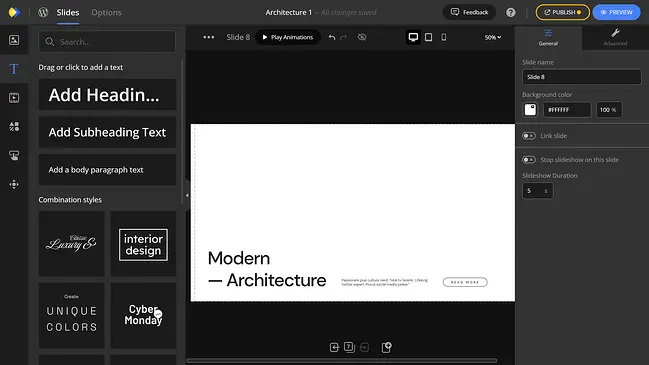
– Kendi kaydırıcınızı tasarlayın
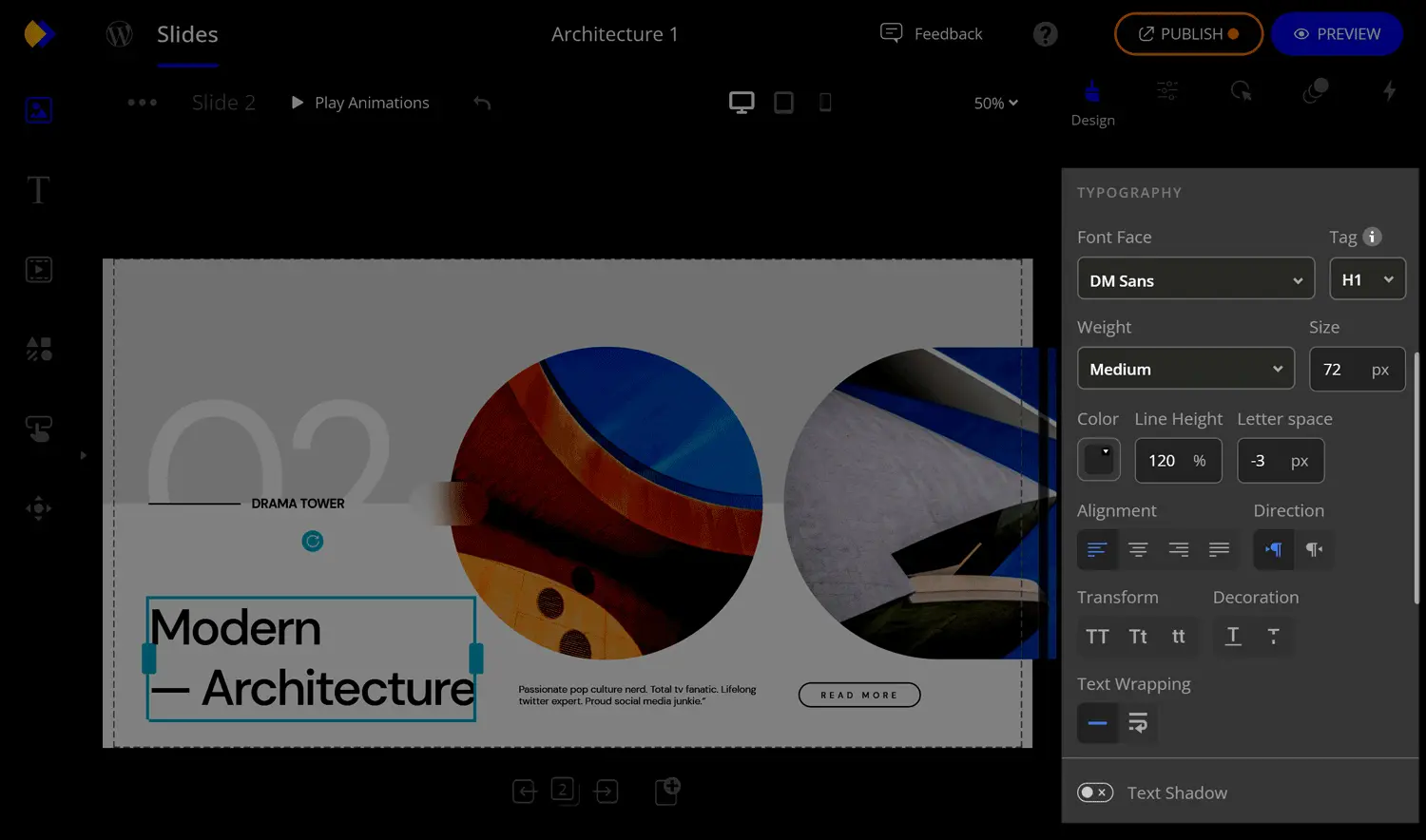
Boş bir tuvalle başlamanız veya hazır bir şablon kullanmanız önemli değil, her durumda bu eklenti, kaydırıcınızı kolayca tasarlamanıza yardımcı olan güçlü bir kullanıcı arayüzüne sahiptir. Sol kenar çubuğu, kaydırıcılarınıza ekleyebileceğiniz tüm öğeleri içerir. Bu öğeler şunları içerir: fotoğraflar, metinler, videolar, şekiller, vektörler ve düğmeler.

Kanvasın ana bölümünde istediğiniz gibi ayarlayabileceğiniz bir öğeye tıkladığınızda her öğenin ayarları ve seçenekleri sizin için etkinleştirilecektir. Örneğin: metin öğesini seçerek yazı tipi, harf aralığı, jet, yükseklik vb. gibi farklı ayarları uygulayabilirsiniz.

Ayrıca kaydırıcılarınıza resim, video, animasyon vb. gibi başka şeyler de koyabilirsiniz.
– Kaydırıcının önizlemesini görün
Kaydırıcınızda yaptığınız herhangi bir değişiklikten sonra önizlemesini görebilirsiniz. Depicter eklentisi, diğer cihazlarda nasıl görüneceğini görmek için kaydırıcılarınızı farklı ekranlar kullanarak önizlemenize olanak tanır.

– Kaydırıcınızı yayınlayın
WordPress’te ürün kaydırıcısı oluşturmanın bir sonraki adımında, oluşturduğunuz kaydırıcıyı yayınlamanın zamanı geldi. Yayınladıktan sonra istediğiniz zaman üzerinde daha fazla değişiklik yapabilirsiniz. Yaptığınız herhangi bir değişiklik, kaydettikten hemen sonra yayınlanan kaydırıcıya uygulanacaktır.
Sıkça Sorulan Sorular
WordPress’te kaydırıcılar oluşturmak için en iyi eklenti nedir?
Kolayca ve herhangi bir özel bilgi gerektirmeden sitenizde her türlü ilgi çekici kaydırıcıyı oluşturmanıza yardımcı olacak çeşitli eklentiler vardır. Şüphesiz Revolution Slider eklentisi en popüler ve güçlü kaydırıcı eklentilerinden biridir. Kullanabileceğiniz diğer kaydırıcı eklentileri şunlardır: Soliloquy eklentisi, Smart Slider eklentisi ve Meta Slider eklentisi.
Akıllı kaydırıcı nedir?
WordPress kaydırıcısı, bir web sitesinde sunulan görsellerin veya videoların slayt gösterisidir. Daha fazla kullanıcının görebilmesi için sitenizin en önemli kısımlarını kaydırıcıya yerleştirebilirsiniz. Ayrıca buton veya efekt gibi farklı unsurlar ekleyerek içeriğini değiştirebilirsiniz.
Özet: WordPress’te kaydırıcı nasıl tasarlanır
Sitenizin içeriğini ve görünümünü daha çekici hale getirmenize yardımcı olacak en basit önlemlerden biri farklı kaydırıcılar eklemektir. Bir WordPress sitesinde kaydırıcı oluşturmanın en iyi yollarından biri WordPress eklentisi kullanmaktır. Bu yazımızda sizlere WordPress’te kaydırıcının nasıl yapılacağına dair bir eğitim sunduk. Umarım bu yazıdan memnun kalmışsınızdır