Google’ın INP puanı nedir ve WordPress’te nasıl geliştirilir?
Next Paint ile Etkileşim (INP), Google’ın önemli bir Web Vitals ölçümüdür. Bu puanı artırmak, web sitenizin kullanıcılarınıza daha duyarlı olmasını sağlayacaktır.
Ded9’un blogundaki bu yazımızda sizlere WordPress’te Google INP puanınızı nasıl yükselteceğinizi gösterecek ve Google INP puanının ne olduğunu açıklayacağız.
Bu kılavuzda ele alacağımız konulara kısa bir genel bakış:
- Google Önemli Web Verileri nedir?
- Google INP nedir?
- Google neden FID metriğini INP olarak değiştiriyor?
- WordPress’te Google INP puanı nasıl ölçülür?
- WordPress’te Google INP Puanı Nasıl Artırılır
- Web sitesi sahipleri sitelerini INP için nasıl optimize edebilir?
- Geliştiriciler kodlarını INP için nasıl optimize edebilir?
- Geliştiriciler için iyi JavaScript kodlama uygulamalarına örnekler
Google Önemli Web Verileri nedir?
Google Önemli Web Verileri, Google’ın genel kullanıcı deneyimi açısından hayati önem taşıdığı web sitesi performans ölçümleridir. Bu kritik web puanları Google’ın genel sayfa deneyimi puanının bir parçasıdır ve sitenizin SEO sıralamasını etkiler.
Bu ölçümler faydalıdır çünkü WordPress web siteniz hızlı yüklense bile kullanıcılar için tam olarak işlevsel olmayabilir. Bir sayfa yüklense bile ziyaretçi istediğini yapamayabilir veya ihtiyaç duyduğu bilgiye ulaşamayabilir.
Core Web Vitals bu konuda yardımcı olmak için tasarlanmıştır. Web sitenizin ne kadar hızlı yüklendiğini, görünür olduğunu ve ziyaretçilerin kullanımına hazır olduğunu ölçmenizi sağlar.
Bunu yapmak için Google üç kalite testi kullanır:
- En Büyük İçerikli Boya – (LCP)
- İlk Giriş Gecikmesi – (FID)
- Kümülatif Düzen Kayması – (CLS)
Ancak Google, FID’yi INP (sonraki renkle etkileşim) adı verilen yeni bir testle değiştiriyor.
Bu değişiklik şu anda “Beklemede” durumundadır ve Mart 2024’te tamamlanacaktır. Bu, SEO sıralamanızın olumsuz etkilenmemesi için size hazırlanmanız için zaman tanır. Bunu nasıl yapacağınızı makalenin ilerleyen kısımlarında göstereceğiz.
Google INP nedir?
INP, “Sonraki Boyayla Etkileşim” anlamına gelir. Bu yeni Google Core Web Vital metriği, web sitenizde gecikmelere neden olan kullanıcı etkileşimlerini ölçer.
INP testi, bir kullanıcının web sitenizle etkileşimi (bir şeye tıklamak gibi) ile buna yanıt olarak içeriğinizin görsel olarak güncellenmesi arasındaki süreyi ölçer. Bu görsel güncellemeye “sonraki boya” adı veriliyor.
Örneğin, bir kullanıcı sitenizde bir iletişim formu gönderebilir, bir düğmeyi tıklayabilir veya ışık kutusunda açılan bir resmi seçebilir. INP testi, kullanıcının bu etkileşimleri gerçekleştirmesi ile web sitenizin güncellenmiş içeriğini görüntülemesi arasındaki süreyi ölçer.
Google daha sonra web sitenizdeki çoğu kullanıcı etkileşiminin süresine dayalı olarak tek bir INP puanı bulur. Web sitenizin görsel olarak güncellenmesinin ne kadar sürdüğüne bağlı olarak puan “iyi”, “iyileştirme gerektiriyor” veya “zayıf” olacaktır.
Google neden FID metriğini INP olarak değiştiriyor?
Mevcut FID testi, web sitenizin, sayfa yüklendikten sonra fare tıklaması veya klavyeye basma gibi ilk kullanıcı girişine ne kadar hızlı tepki verdiğini ölçer. Bunu, ilk kullanıcı girişi ile web sitenizin bu giriş üzerinde çalışmaya başlaması arasındaki süreyi ölçerek yapar.
Yani web sitenizin ilk yüklendiğinde ne kadar duyarlı olduğunu ve gerçek kullanıcılar üzerinde yarattığı ilk izlenimi ölçer.
Ancak bu önlem sanıldığı kadar yararlı değildir. FID testinin iki sınırlaması vardır:
- Hepsini değil, yalnızca ilk kullanıcı etkileşimini ölçer.
- Bu, yalnızca web sitesi etkileşimi işlemeye başlayana kadar ölçülür, kullanıcının ekranın görsel geri bildirimini görebildiği zaman değil.
Bu nedenle Google, bir web sayfasının genel yanıt verme hızının daha eksiksiz bir resmini verecek şekilde testi değiştirdi. INP, bir kullanıcının sayfadan ayrılana kadar orada geçirdiği toplam süreyi ölçer.
WordPress’te Google INP puanı nasıl ölçülür?
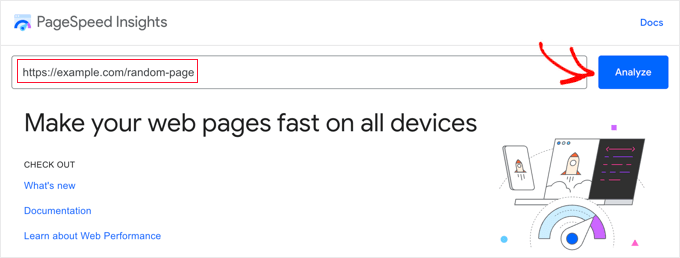
Google Önemli Web Verileri puanınızı test etmenin en kolay yolu PageSpeed Insights aracını kullanmaktır . Test etmek istediğiniz URL’yi girmeniz ve “Analiz Et” düğmesini tıklamanız yeterlidir.

Bu araç, web sayfasını birkaç saniye analiz eder ve ardından size test sonuçlarını gösterir.
Artık Google’ın diğer önemli temel web araçlarıyla birlikte bir sayfanın Next Paint ile Etkileşim (INP) puanını da göreceksiniz.
Mobil ve masaüstü kullanıcılar için farklı ayrıcalıklar olacak.

Yukarıdaki resimde, örnek sitemizdeki bu web sayfasını görüntüleyen masaüstü kullanıcıları için 47 milisaniyelik INP puanını görebilirsiniz. Yeşil nokta iyi bir puan olduğu anlamına gelir.
Sitenizin puanını gördüğünüzde muhtemelen diğer web siteleriyle karşılaştırıldığında nasıl olduğunu ve iyileştirilmesi gerekip gerekmediğini merak ediyorsunuzdur.
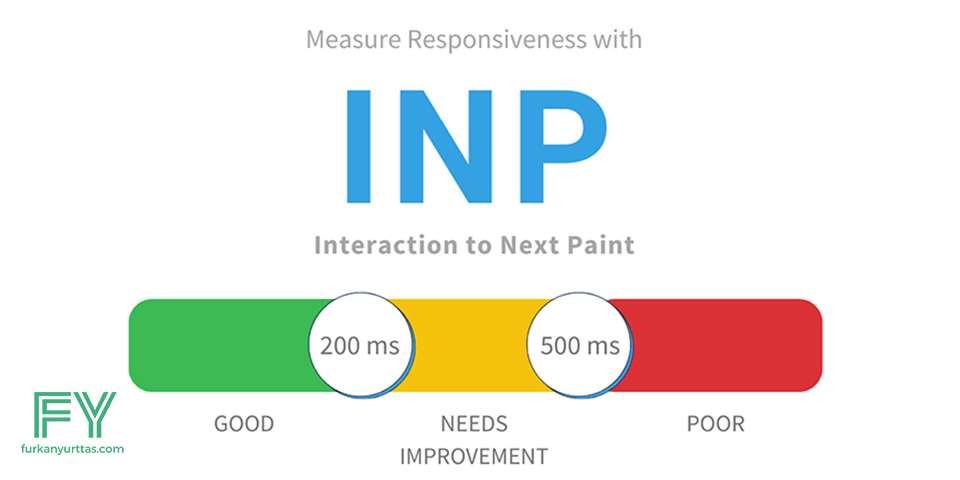
Google, INP puanınızı yorumlamak için yönergeler sağlamıştır:
- 200 ms’den daha hızlı – iyi yanıt verme hızı
- 200-500 milisaniye – iyileştirilmesi gerekiyor
- 500 ms’den daha yavaş – zayıf yanıt verme hızı
Hem mobil hem de masaüstü kullanıcılar için puanınızı kontrol ettiğinizden ve yanıt verme hızının iyi olmasını hedeflediğinizden emin olun.
Daha sonra aşağıdaki bölümlerdeki talimatları izleyerek INP puanınızı artırabilirsiniz.
WordPress’te Google INP Puanı Nasıl Artırılır
INP puanı optimizasyon çalışmalarının çoğu geliştiriciler tarafından yapılmalıdır. Bu, web sitenizde kullandığınız temaların ve eklentilerin yazarlarının yanı sıra çalıştırdığınız herhangi bir özel JavaScript kodunun geliştiricilerini de içerir.
Bunun nedeni, INP puanının daha çok web sitenizde JavaScript etkileşimlerinin gerçekleşmesi için geçen süre ile ilgili olmasıdır.
Örneğin, kullanıcı bir düğmeyi tıklattığında, düğmenin tıklatılmasıyla beklenen eylemi gerçekleştirmek için bazı JavaScript kodları yürütülür. Bu kod kullanıcının bilgisayarına indirilir ve web tarayıcısında çalıştırılır.
INP puanınızı optimize etmek için JavaScript kullanıcı etkileşimleri sırasında meydana gelen gecikmelerin azaltılması gerekir. Bu gecikmenin üç bileşeni vardır:
- Giriş gecikmesi, web siteniz o sayfada denetleyici olayının yürütülmesini engelleyen arka plan görevlerini beklediğinde meydana gelir.
- JavaScript’te olay işleyiciyi yürütmek için gereken süre olan işlem süresi.
- Sayfayı yeniden hesaplamak ve ekrandaki sayfa içeriğini renklendirmek için gereken süre olan oluşturma gecikmesi.
Bir web sitesi sahibi olarak birinci ve üçüncü gecikmeleri iyileştirmek için atabileceğiniz adımlar vardır. Bir sonraki bölümde size bunu nasıl yapacağınızı göstereceğiz.
Ancak INP puanınızda gerçek iyileştirmeler yapmak için kodun işlem süresi olan ikinci gecikmeyi iyileştirmeniz gerekir. Bu kendi başına yapabileceğin bir şey değil.
WordPress temanızın, eklentilerinizin ve özel JavaScript’inizin geliştiricilerinin, kullanıcılarınıza anında geri bildirim sağlamak için kodlarını optimize etmeleri gerekebilir.
Geliştiriciler için bu makalenin ilerleyen kısımlarında örneklerle özel ipuçları sunuyoruz.
Web sitesi sahipleri sitelerini INP için nasıl optimize edebilir?
Web sitenizin INP puanı üzerindeki en büyük etki geliştiricilerin kodlarını optimize etmesinden gelse de web sitesi sahiplerinin yapabileceği birkaç şey vardır.
Özellikle sitenizdeki arka plan işlemlerini optimize ederek kullanıcılarınızın tıklamalarının ve tuş vuruşlarının en hızlı şekilde tespit edilmesini sağlayabilirsiniz. Ayrıca girişlerine verilen yanıtın mümkün olduğunca hızlı bir şekilde ekranda görüntülenmesini sağlayabilirsiniz.
İşte oraya ulaşmak için atabileceğiniz bazı adımlar.
1. WordPress’in en son sürümünü çalıştırdığınızdan emin olun
Yapmanız gereken ilk şey, WordPress’in en son sürümünü çalıştırdığınızdan emin olmaktır.
Bunun nedeni, WordPress 6.2 ve 6.3 sürümlerinin önemli performans iyileştirmeleri sunmasıdır. Bunlar web sitenizin sunucu tarafı ve istemci tarafı performansını artıracak ve bu da INP puanınızı artıracaktır.
2. WordPress’te arka plan işlemlerini optimize etme
Arka plan işlemleri, WordPress’te arka planda çalışan zamanlanmış görevlerdir. Bunlar, WordPress güncellemelerini kontrol etmeyi, planlanmış gönderileri yayınlamayı ve web sitenizi yedeklemeyi içerebilir.
Web siteniz bu arka plan görevlerini yürütmekle çok meşgulse, kullanıcının fareye tıkladığını veya bir tuşa bastığını hemen fark edemeyebilir ve bu da INP puanının düşük olmasına neden olabilir.
Arka plan komut dosyalarınızı ve eklentilerinizi, yaptıkları iş miktarını azaltacak ve web sitenize daha az baskı uygulayacak şekilde yapılandırabilirsiniz. Aksi takdirde, bunları arka planda çalıştırmak yerine yalnızca ihtiyacınız olduğunda çalıştırabilirsiniz.
3. PageSpeed Insights performans önerilerine göz atın
Web sitenizde PageSpeed Insights testini çalıştırdıktan sonra test sonuçlarının Performans bölümüne gidebilirsiniz.
Burada, önerileri uygularsanız sitenizin performansını artırma fırsatlarının yanı sıra tahmini zaman tasarrufu da bulacaksınız.

4. JavaScript’i WordPress’e yerleştirin
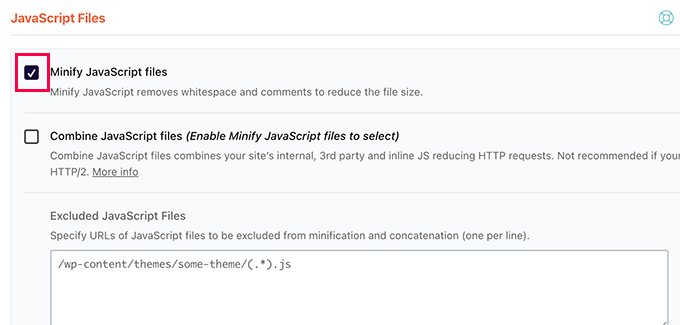
Çalıştırmadan önce JavaScript’in kullanıcının bilgisayarına indirilmesi gerekir. JavaScript dosyalarınızı mümkün olduğunca küçük hale getirerek küçük performans kazanımları elde edebilirsiniz.
JavaScript’i sıkıştırmak, kaynak kodundaki boşlukları, satırları ve gereksiz karakterleri kaldırarak dosyaları küçültür.
Bunun performansınız üzerinde dramatik bir etkisi olmayacaktır, ancak INP puanınızı birkaç milisaniye daha azaltmak istiyorsanız, bunu yapmaya değer bulabilirsiniz.
Aşağıdaki ekran görüntüsünde WP roket eklentisindeki Minify JavaScript aracını kullandık.

Geliştiriciler kodlarını INP için nasıl optimize edebilir?
Bir geliştiriciyseniz, en fazla INP puanı kodunuzu optimize ettiğinizde elde edilecektir. İşte yapabileceğiniz bazı şeyler.
1. Kullanıcı girişini görsel olarak onaylayın
Kodunuzun INP puanını optimize ederken en büyük farkı yaratan şey şudur: Tüm kullanıcı girişlerine anında görsel geri bildirim vermeniz gerekir.
Kullanıcı, girdisinin tanındığını ve sizin buna göre hareket ettiğinizi hemen görmelidir. Bu, kodunuzun kullanıcıya daha duyarlı olmasını sağlar ve harika bir INP puanıyla sonuçlanır.
İşte bazı örnekler:
- Kullanıcı bir öğeye tıklarsa, öğenin tıklandığını gösteren bir şey görüntülemelisiniz.
- Kullanıcı bir form gönderirse, bunu onaylamak için hemen bir mesaj veya döndürücü gibi bir şey görüntülemelisiniz.
- Kullanıcı bir görseli Lightbox’ta açmak için tıklarsa görselin yüklenmesini beklemeyin. Bunun yerine hemen bir demo görseli veya döndürücü göstermelisiniz. Daha sonra görüntü yüklendiğinde onu ışık kutusunda görüntüleyebilirsiniz.
Bu, özellikle kullanıcı girişine yanıt olarak yoğun JavaScript işlemleri yapmanız gerekiyorsa, INP puanınızı her şeyden daha fazla artıracaktır.
Başlamadan önce kullanıcı arayüzünü güncellediğinizden emin olun. Bundan sonra, ağır CPU işini setTimeout geri çağırmada veya webwork’ü kullanarak ayrı bir iş parçacığında yapabilir ve son olarak sonuçları kullanıcıya sunabilirsiniz.
Bunu doğru yaptıktan sonra kodunuzu optimize etmek için yapabileceğiniz birkaç şey daha vardır.
2. Tarayıcının zamanının çoğunu nerede geçirdiğini optimize etmek
Yapmanız gereken bir sonraki şey, tarayıcının zamanının çoğunu nerede geçirdiğini kontrol etmek ve ardından bu alanları optimize etmektir.
Google Chrome’da, Görünüm »Geliştirici » Geliştirici Araçları » Performans’a giderek bir sonraki rengi engelleyen JavaScript işlevleri ve olay işleyicileri kontrol edilebilir.
Bu bilgiyle, kullanıcı etkileşiminden sonra bir sonraki renge kadar geçen süreyi azaltmak için nelerin optimize edilebileceğini görebilirsiniz.
3. Düzenlerinizi azaltın
Bazen birçok CPU etkinliği düzen görevlerini içerir.
Bu durumda kodunuzdaki röle fonksiyonlarının sayısını azaltıp azaltamayacağınızı kontrol etmelisiniz.
4. Öncelikle içeriği sayfanın üst kısmında gösterin
Sayfa içeriğinin oluşturulması yavaşsa INP puanınız etkilenebilir.
Bir sonraki kareyi daha hızlı oluşturmak için öncelikle yalnızca “daha yüksek” önemli içeriği değerlendirebilirsiniz.
Geliştiriciler için iyi JavaScript kodlama uygulamalarına örnekler
Kötü kodun ne kadar kötü bir INP puanına yol açabileceğine dair bazı örnekler göstermek faydalı olabilir.
CodePen üzerinde deneyebileceğiniz örnek bir proje hazırladık. Butonlara tıklayarak örnek kodumuzu inceleyebilir, kısa açıklamamızı okuyabilir ve farkı görebilirsiniz.
SEO ve optimizasyon eğitimlerimizin bir seti daha tamamlandı. Google’ın INP puanı nedir ve INP puanı nasıl yükseltilir sorusunu öğrenip cevaplamanız için bu eğitimin faydalı olacağını umuyoruz; Ayrıca sitenin INP derecelendirmesi için SEO yapısının ilkeleri hakkında özel bir eğitim biliyorsanız, bunu yorum kısmına yayınlayabilirsiniz, böylece bu makale adınızla güncellenecektir.