Angular JS nedir? Avantajları, dezavantajları ve uygulamaları
“Angular JS”, Google’da çalışan mühendis “Miško Hevery” adlı kişi tarafından 2009 yılında geliştirilen bir JavaScript çerçevesidir. AngularJS başlangıçta kişisel bir proje olarak başladı, ancak etkileyici başarısı sonunda Google’ın projenin geliştirilmesinde ve bakımında merkezi bir rol üstlenmesine yol açtı; Peki Angular JS nedir ve web geliştirme dünyasındaki misyonu nedir? İşte bu sorunun tam cevabını burada veriyoruz.
2014 yılında Google, başlangıçta “Angular 2.0” olarak adlandırılan ve daha sonra sadece Angular haline gelen AngularJS’nin yeni bir sürümünü tanıttı. Bu yeniden adlandırma, orijinal AngularJS’nin kapsamlı bir revizyonuydu ve bir dizi yeni özellik, gelişmiş işlevsellik ve önemli değişiklikler getirdi.
Angular JS nedir?
AngularJS temel olarak HTML işaretleme dilinin ” sözdizimini ” geliştirme amacını taşıyan bir tür JavaScript çerçevesidir . Bu çerçevenin temel amacı, geliştiricilerin “Zengin İnternet Uygulamaları”nı daha kolay ve verimli bir şekilde oluşturmalarını sağlamaktır. Ana hedefi JavaScript’in kendisini geliştirmek olan diğer birçok JavaScript çerçevesinin aksine AngularJS, HTML’nin yeteneklerini geliştirecek araçlar sağlayarak benzersiz bir yaklaşım benimser.
Esas olarak JavaScript’in doğal yeteneklerini geliştirmeyi amaçlayan diğer JavaScript çerçevelerinin aksine, AngularJS, HTML’yi geliştirmek için benzersiz bir şekilde tasarlanmıştır. Bu popüler teknoloji, HTML dilinin rolünü, basit bir işaretleme dili olarak geleneksel rolünün ötesine taşıyor. AngularJS, veri bağlama gibi yenilikçi özellikler sunarak, yazılım geliştiricilerine, ön uç için HTML kullanarak duyarlı uygulamalar oluştururken genellikle gerekli olan karmaşık geçici çözümleri atlayacak araçlarla donatır.
Angular JS’nin Tarihçesi
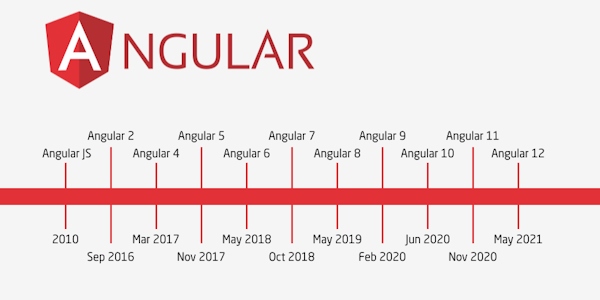
AngularJS, “Miško Hevery” adlı bir kişinin buluşudur. Bu kişi “Google”da geliştirici çalışanıydı ve çalışmalarının başlangıcı 2009 yılına kadar uzanıyor. AngularJS başlangıçta kişisel bir proje olarak tanıtıldı ve olağanüstü başarısı sonunda Google’ın dikkatini çekti ve teknoloji devinin AngularJS geliştirme ve yönetiminin kontrolünü ele geçirmesine neden oldu. Daha sonra Google, her biri AngularJS kavramlarını içeren çeşitli sürümler yayınladı. İşte Angular sürümlerinin kısa bir geçmişi:
- “Angular 1.0” 2010 yılında Google’ın gözetiminde çalışmaya başladı.
- “Angular 2.0” Eylül 2016’da pazara girdi.
- “Angular 4.0” Mart 2017’de geliştirildi.
- “Angular 5.0” Aban 1396’da (Kasım 2017) tanıtıldı.
- “Angular 6.0” Mayıs 2018’de ortaya çıktı.
- “Angular 7.0” Mehr 1397’de (Ekim 2018) tanıtıldı.
- “Angular 8.0” Mayıs 2019’da piyasaya sürüldü.
- “Angular 9.0” Şubat 2020’de tanıtıldı.
- “Angular 10.0” Haziran 2020’de varlığını duyurdu.
- “Angular 11.0” Kasım 2020’de yayınlandı.
- “Angular 12” Mayıs 1400’de (Mayıs 2021) pazara girdi.
- “Angular 13”, Aban 1400’de (Kasım 2021) piyasaya sürüldü.
- “Angular 14” Khordad 1401’de (Haziran 2022) ortaya çıktı.
- “Açısal 15” Aban 1401’de (Kasım 2022) sahneye çıktı.
1402’den itibaren Google, orijinal AngularJS’yi desteklemeyi ve güncellemeyi bıraktı ve geliştiricilerden, en son sürümü hâlâ Google tarafından desteklenen ve şirket bunun için güncellemeler sağlayan daha yeni Angular’a geçmelerini istedi. Artık Angular JS’nin ne olduğu ve tarihinin nereye dayandığı kavramıyla tanıştık. Aşağıda bu teknolojinin nasıl çalıştığını tartışacağız.

Angular JS nasıl çalışır?
AngularJS mimarisi yeni bir kavram değil. Bu çerçeve , web geliştirmede yaygın bir model olan “Model-View-Controller (MVC) ” mimarisini takip eder ve bu, web geliştiricilerinin bu çerçevenin temel mimarisine daha aşina olmasını sağlamıştır. AngularJS’nin MVC paradigmasında nasıl çalıştığını daha iyi anlamak için her bir bileşeni aşağıda açıklayacağız:
- “Model” (Model): Modeller, uygulama içindeki verileri içerir. Modelin farklı ürün ve hizmetleri temsil ettiği bir çevrimiçi alışveriş uygulamasındaki bir senaryoyu düşünün. Her ürün veya hizmet, genellikle bir veritabanında saklanacak olan kimlik, numara, ad, maliyet ve envanter gibi niteliklerle tanımlanır.
- Görünüm : Görünüm, yazılım sunum katmanı görevi görür. Bir web sitesi veya web sayfasıyla etkileşime girdiğimizde, o sayfanın MVC yapısının görünümüyle ilgileniyoruz. Görünüm, temel olarak uygulamanın kullanıcının gördüğü ve etkileşimde bulunduğu kısmından sorumludur.
- “Kontrolör” (Kontrolör) : Kontrolör programın iş mantığı katmanını oluşturur. Görünüm katmanındaki yazılım çözümleriyle etkileşime giren kullanıcılar, Denetleyicide depolanan işlevleri etkinleştirir. Denetleyici, model güncellemelerinin yönetilmesinden sorumludur ve uygulamanın arka ucunda çalışır.
Angular JS’nin MVC mimarisiyle nasıl çalıştığını anlamak için aşağıdaki varsayımsal senaryoyu ele alacağız. Bir kullanıcının bir çevrimiçi mağaza veya web uygulaması kullandığı varsayılmaktadır. Bu mağaza veya uygulamada, alışveriş sepetine ürün eklemek veya sepetten ürün çıkarmak için giriş formları, düğmeler ve çeşitli öğeler bulunur. Kullanıcı Görünüm’de (görüntüledikleri web sayfası) bir düğmeye tıkladığında, bu eylem hızla denetleyiciye aktarılır. Daha sonra denetleyici görevi devralır ve temeldeki verileri temsil eden modelde gerekli güncellemeleri yapar. Daha sonra değiştirilen veriler Görünüm’e gönderilerek kullanıcı arayüzünün yapılan değişiklikleri yansıtması sağlanır.
AngularJS, MVC mimari modelini yönlendirmek için özel olarak tasarlanmıştır ve bu da onu web uygulamaları geliştirmek için iyi bir seçim haline getirir. Angular JS çerçevesindeki bu mimari yaklaşım, uygulamanın farklı bileşenlerinin çizilmesine, geliştirmenin basitleştirilmesine ve uygulamanın yönetilebilirliğinin arttırılmasına yardımcı olur.
Angular JS’nin uygulaması nedir?
AngularJS’in temel kullanımlarını anlamak için HTML’nin sınırlamalarını ve web geliştirmenin zaman içinde nasıl geliştiğini dikkate almak önemlidir. Başlangıçta statik bir işaretleme dili olarak tasarlanan HTML, öncelikle web tarayıcılarında görüntülenen belgelerin yapısını ve görünümünü tanımlamaya odaklandı. İlk web sayfaları statikti ve minimum düzeyde etkileşim ve özelleştirme sunuyordu. Geliştiriciler, tüm kullanıcılar için tek tip bir ekran oluşturmak amacıyla HTML’yi kullandı.
Web geliştikçe ve daha fazla etkileşim gerektirdikçe, geliştiriciler HTML’nin statik doğasının üstesinden gelmek için çeşitli teknikler kullanmak zorunda kaldı. Bu yöntemler, web sayfalarının tamamını yeniden yüklemeden etkileşimli ve dinamik içerik sunmak için JavaScript, Jquery ve AJAX’ın birleştirilmesini içeriyordu . Genel olarak Angular JS uygulamaları aşağıdaki iki durumda özetlenebilir. Birincisi istemci tarafı JavaScript’e (kullanıcı veya istemci tarafı) yardımcı olmak, ikincisi ise etkileşimli deneyimler oluşturmaktır. Bu iki konuyu tanıtarak Angular JS kullanıcısının ne olduğunu anladık ve tabi ki ilerleyen bölümlerde daha fazla konuyu anlattık.
İstemci tarafı JavaScript’in ortaya çıkışı
Etkileşimli web uygulamalarına geçiş, istemci tarafı JavaScript ile başladı ve tarayıcı ile web sunucusu arasındaki iletişimi kolaylaştırmak için kullanıcıların web tarayıcılarında kullanıldı. Belge Nesne Modelini (DOM) gerçek zamanlı olarak güncellemek ve görüntülenen HTML öğelerini değiştirmek için JavaScript kullanıldı .
İlk etkileşimli web uygulamaları, sunum ile temel model arasındaki boşluğu dolduran aracılar olarak JavaScript çözümlerine dayanıyordu. Bu engeli ortadan kaldırmak için veriler ile sunum arasında doğrudan iletişime olanak tanıyan AngularJS ortaya çıktı. Bu, model ile sunulan içerik arasında tutarlılık sağlayan, iki yönlü veri bağlama adı verilen bir işlemle gerçekleştirilir. AngularJS, kullanıcı arayüzünü uygulama mantığından ayıran, bu sayede uygulamada net bir ayrım oluşturan, MVC mimarisine dayalı bir tür çerçeve içerir.
AngularJS ile etkileşimli deneyimler oluşturma
Veri bağlantısı, uygulamaların, sunumun temel veri modelindeki değişikliklere göre gerçek zamanlı olarak güncellendiği dinamik ve etkileşimli deneyimler sunmasına olanak tanır. Sonuç olarak, web uygulamaları sayfaların yeniden yüklenmesine gerek kalmadan dinamik olarak güncellenebilir. Örneğin, bir kullanıcı ana modeldeki belirli bir değeri değiştirmek için sayfadaki bir öğeyle etkileşime girdiğinde, AngularJS bu değişiklikleri senkronize eder ve tarayıcıda görüntülenen içeriği ve model verilerini günceller. Bu yetenek, web sayfalarını geleneksel statik HTML’nin ötesine taşır.
AngularJS, web sayfasını yeniden yüklemeden tüm işlevlerin gerçekleştirilebildiği Tek Sayfa Uygulamalarının geliştirilmesinde çok önemli bir rol oynamıştır. SPA’lar artık etkileşimli web siteleri için standart haline geldi ve AngularJS, iki yönlü veri bağlama özelliğiyle bunların oluşturulmasında etkili oldu.
Angular JS’nin özellikleri nelerdir?
AngularJS, onu web programlama ve hatta mobil programlama dünyasında olağanüstü bir çerçeve haline getiren benzersiz özelliklere sahiptir . Angular JS’nin en önemli özellikleri nelerdir sorusuna yanıt olarak aşağıda her biri açıklanacak olan şu listeden bahsedebiliriz:
- Ücretsiz ve açık kaynak
- MVC mimarisini takip etmek
- Apache lisansı sürüm 2
- güçlü
- Farklı tarayıcılarla uyumlu
1. AngularJS ücretsiz ve açık kaynaktır
AngularJS , dünya çapındaki web ve mobil uygulama geliştiricilerinin ücretsiz olarak kullanabileceği açık kaynaklı bir çerçevedir . Bu erişilebilirlik, bu çerçeveyi güçlendirmek ve geliştirmek için canlı ve işbirlikçi bir geliştirici topluluğu oluşturdu.
2. Apache lisansı sürüm 2
AngularJS, Apache Lisansı v2 kapsamında lisanslanmıştır. Bu lisanslama modeli, geliştiricilerin çerçeveyi lisans koşullarına uygun olarak kullanma, değiştirme ve dağıtma özgürlüğüne sahip olmasını sağlayacaktır.
3. MVC mimarisini takip etmek
Angular JS, yazılım geliştiricilerine istemci tarafı uygulamalar oluşturma konusunda birden fazla seçenek sunar. Bu çerçeve, Model-Görünüm-Denetleyici (MVC) mimari modelini takip eder ve web tabanlı uygulamalar oluşturmaya yönelik yapılandırılmış ve organize bir yaklaşım sağlar. Ayrıca Angular JS’nin MVC mimarisine bağlılığı kodun sürdürülebilirliğini ve ölçeklenebilirliğini artıracaktır.
4. güçlü olmak
AngularJS güçlü ve zengin bir JavaScript tabanlı geliştirme çerçevesidir. Bu çerçeve, Zengin İnternet Uygulamalarının (RIA) geliştirilmesini kolaylaştırmak için özel olarak tasarlanmıştır ve kapsamlı özellik seti, karmaşık görevleri basitleştirir ve geliştirme sürecini hızlandırır.
5. Tarayıcılar arası uyumluluk
AngularJS, tarayıcılar arası uyumluluğu sağlar. Çerçeve, farklı web tarayıcılarında kusursuz işlevsellik sağlamak için gereken JavaScript kodu değişikliklerini otomatik olarak gerçekleştirecektir. Angular JS’nin bu özelliği, geliştirme sürecini basitleştirir ve kullanılan tarayıcıdan bağımsız olarak tutarlı bir kullanıcı deneyimi sağlar.
Temel olarak AngularJS, açık kaynak erişilebilirliği, açık ve düzenli MVC mimarisi, sağlam JavaScript yetenekleri ve tarayıcılar arası uyumluluğun güçlü bir kombinasyonunu sunar. Bu temel özellikler, onu modern ve duyarlı web ve mobil uygulamalar oluşturmak isteyen geliştiricilerin tercih ettiği seçenek haline getiriyor.
Angular JS’nin ek özellikleri
Önceki bölümde Angular JS’nin en önemli özellikleri nelerdir sorusuna nispeten olumlu bir cevap verilmişti ancak yine de bu çerçevenin ek veya ikincil özellikler olarak bilinen daha birçok özelliği var. Aşağıdaki liste, Angular JS’nin sağlamlığına ve çok yönlülüğüne büyük ölçüde katkıda bulunan en önemli ek özelliklerini tartışmaktadır.
- “Kapsam” : AngularJS’deki kapsamlar , model ile görünümü birbirine bağlayan aracı varlıklar olarak hareket eder. İkisi arasındaki iletişimi kolaylaştıran arayüzler olarak düşünülmelidir.
- “Veri Bağlama” : AngularJS, model ve Görünüm öğeleri arasındaki verileri senkronize etme işlemini otomatikleştirir. Bu dinamik özellik, birinde yapılan değişikliklerin anında diğerine yansımasını sağlayacaktır.
- “Hizmetler” : AngularJS , HTTP isteklerini işlemek , rotaları yönetmek ve daha fazlası gibi web geliştirmedeki ortak görevleri basitleştiren geniş bir yerleşik hizmetler kümesi içerir . Bu hizmetin geliştiriciler tarafından kullanılması kolaydır.
- “Denetleyici” : AngularJS’deki denetleyiciler, belirli bir kapsamda belirli JavaScript işlevlerini kapsar. Bu alandaki verileri yönetmek ve değiştirmekten sorumludurlar.
- Direktifler : Direktifler DOM öğelerine uygulanan işaretçilerdir. Geliştiricilerin özel HTML etiketleri oluşturmasına ve HTML öğelerinin işlevselliğini genişletmesine olanak tanır. AngularJS, ortak görevler için bir dizi yerleşik yönerge sağlar ve geliştiricilerin kendi yönergelerini oluşturmalarına olanak tanır.
- Filtreler : AngularJS’deki filtreler, bir dizinin belirli alt kümelerinin seçimini kolaylaştırır ve belirtilen kriterlere göre yeni bir dizi döndürür. Veri işleme ve sunum açısından değerlidirler.
- Yönlendirme : AngularJS, tek sayfalı uygulamalardaki (SPA’lar) görünümler arasında geçiş yapma sürecini basitleştiren kapsamlı bir yönlendirme sistemi sağlar. Bu özellik dinamik ve duyarlı kullanıcı arayüzleri oluşturmak için gereklidir.
- Şablonlar : AngularJS’deki şablonlar, temel olarak oluşturulan görünümü temsil eden model ve denetleyici verilerini depolar. Bu çerçevenin mimarisinin önemli bir parçasıdırlar.
- Derin Bağlantı : Derin bağlantı, geliştiricilerin uygulama durumunu URL’lerde kodlamasına olanak tanır . Bu özellik, belirli uygulama durumlarını işaretlemek ve URL’leri kullanarak bunları almak için kritik öneme sahiptir.
- Bağımlılık Enjeksiyonu : AngularJS, geliştiricilerin bileşenleri ve bağımlılıkları sorunsuz bir şekilde yönetmesine ve organize etmesine yardımcı olan entegre bir bağımlılık enjeksiyon sistemine sahiptir.
- “MVVM (Model-View-ViewModel)” e yönelmek : AngularJS, klasik MVC modelini sıkı bir şekilde takip etmese de, MVVM’ye (Model-View-ViewModel) daha fazla eğilir ve alternatif bir yaklaşım sunar. Bu yaklaşım, verileri yönetmek ve işlemek için yapılandırılmış bir yol sağlar ve uygulama geliştirmeyi geliştirir.
Bu kapsamlı özellikler AngularJS’i daha da çok yönlü hale getirerek hem yeni başlayanlar hem de deneyimli geliştiriciler için ilgi çekici bir seçim haline getiriyor. Bu özellikleri anlamak, AngularJS’yi derinlemesine anlamak isteyen herkes için çok önemlidir. İlerleyen bölümlerde Angular J’nin avantaj ve dezavantajlarının neler olduğunu inceleyip kullanıcının istediği projelerde bu framework’ü seçip seçmemesi konusunda net bir görüş sunacağız.
AngularJS’in avantajları nelerdir?
Gelişmiş JavaScript çerçevelerinden biri olan Angular JS, web geliştirmede birçok avantaja sahip olup geliştiricilerin işini kolaylaştırmıştır. Angular JS’nin en önemli avantajları aşağıda sıralanmıştır:
- açık kaynak
- İki yönlü veri bağlantısı
- Malzeme kütüphanesi ile donatılmıştır
- Küçük bir web uygulaması oluşturma yeteneği
- Her türlü yazılım testi desteği
1. açık kaynak
AngularJS, açık kaynaklı bir çerçeve olarak kabul edilir; bu, dünya çapındaki geliştiricilerin kullanımına ve incelemesine kolayca erişilebileceği anlamına gelir. Bu çerçevenin açık kaynak yapısı, onu güçlendirecek güçlü ve aktif bir topluluk yaratmıştır; bu da problem çözme ve güçlü desteğe yol açmaktadır.
2. İki yönlü veri bağlantısı
AngularJS, iki yönlü veri bağlama sağlamada üstündür ve bu özellik, bu çerçevenin tüm sürümlerinde öne çıkan bir özelliktir; Peki Angular JS’de iki yönlü bağlama nedir? İki yönlü bağlama, verilerin uygulamanın veri modeli ile kullanıcı arayüzü arasında sorunsuz bir şekilde senkronize edilmesi anlamına gelir. Bu sayede geliştiriciler, HTML ve veri katmanındaki veri güncellemelerini manuel olarak yönetmek için ek JavaScript kodu yazmaktan kaçınır ve bu da onlara daha fazla kolaylık sağlar. AngularJS bunu otomatik olarak yaparak geliştiricilerin kontroller ve veri modeli bileşenleri arasındaki ilişkileri belirlemesine olanak tanır.
3. Açısal Malzeme kütüphanesi
AngularJS, görsel olarak çekici tasarımlarla dolu, dikkat çekici bir Angular Material kütüphanesine sahiptir. Bu Materyal Tasarımları, yazılım geliştiricilerin kolayca duyarlı ancak çekici kullanıcı arayüzleri oluşturmasına olanak tanır. Temel olarak bu kütüphane, çekici ve işlevsel uygulamalar oluşturma sürecini basitleştirir.
4. kısık ses
AngularJS’nin önceki sürümleri oldukça hantaldı ancak sürekli güncellemelerle bu zorluk giderek azaldı ve bu çerçevenin en son sürümleri boyut ve kalite açısından önemli gelişmeler kaydetti. Angular’ın daha yeni sürümleri, daha gelişmiş işlevsellik sunarken, önceki sürümlere göre çok daha hafiftir. Bu çerçevenin küçük boyutu, daha hızlı yükleme süresine ve web uygulamalarının daha iyi performansına yol açar. Ek olarak geliştiriciler, en iyi Angular çerçeveleri ve yöntemlerinden bazılarını dahil ederek web uygulamalarını optimize edebilirler.
4. Her türlü yazılım testi desteği
AngularJS, Birim Testi ve Entegrasyon Testi dahil olmak üzere çeşitli yazılım test tekniklerini destekler. Bu güçlü test desteği, AngularJS uygulamalarının güvenilirliğini ve istikrarını sağlayarak geliştiricilerin sorunları geliştirme aşamasında erken tespit edip düzeltmelerini kolaylaştırır. Yukarıdaki avantajlar ve diğerleri, AngularJS’nin çok yönlü bir çerçeve olarak itibarına büyük ölçüde katkıda bulunmuştur. Açık kaynak yapısı, iki yönlü veri bağlantısı, malzeme tasarım kütüphanesi, geliştirilmiş performansı ve kapsamlı test yetenekleri, onu web ve mobil uygulama geliştirme projeleri için ilgi çekici bir seçim haline getiriyor.
Angular JS’nin dezavantajları nelerdir?
Önceki bölümde Angular JS’nin en önemli avantajlarını öğrendik ve Angular J’nin dezavantajlarının neler olduğunu bilmek, kullanıcının bu çerçeveyi seçerken daha dikkatli olmasına yardımcı olur.
Angular JS’nin en önemli dezavantajlarından bazıları şunlardır.
- Dik öğrenme eğrisi
- Karmaşıklık
- Göçün zorluğu
1. Dik öğrenme eğrisi
AngularJS’nin dik bir öğrenme eğrisi vardır. Bu çerçevenin hızlı bir şekilde anlaşılması bile deneyimli JavaScript geliştiricileri için bir zorluktur. Angular ile karşılaştırıldığında bazı kullanıcılar ReactJS gibi diğer çerçeveleri daha erişilebilir ve daha basit bulabilir . Dik öğrenme eğrisine ve belirli karmaşıklıklara rağmen, doğru rehberlik ve kaynaklarla geliştiriciler bu öğrenme eğrisinin üstesinden gelebilir ve AngularJS’de uzmanlaşabilir.
2. Karmaşıklık
AngularJS geliştirmenin genellikle karmaşık ve zorlu olduğu düşünülür. Bu çerçevenin kapsamlı ekosistemi çok sayıda bileşeni, üçüncü taraf kitaplıkları ve özel sözdizimini içerir. AngularJS uygulamalarını yönetmek ve sürdürmek özellikle büyük ölçekli projeler için biraz zor olabilir.
3. Göçmenlik zorlukları
Angular üzerine kurulu eski sistemleri AngularJS’ye geçirmek zaman alıcı ve karmaşık bir süreç olabilir. İki çerçevenin çalışma biçimindeki küçük farklılıklar, uyumluluk sorunlarına ve artan CPU yüküne yol açarak sistem performansını potansiyel olarak etkileyebilir. Angular JS’nin sınırlamaları ve dezavantajları olsa da bu dezavantajlar aşılamaz zorluklar değildir. Deneyimli geliştiriciler ve ekipler söz konusu zorlukların üstesinden gelebilir.
Angular JS ile nasıl çalışılır
Angular JS’nin ne olduğunu ve nasıl çalıştığını daha iyi anlayabilmek için nasıl çalıştığına dair pratik bir örnekten bahsetmekte fayda var. Bu bölümde AngularJS’in iki yönlü veri bağlama özelliğinin gücünü gösteren ve web uygulamalarında gerçek zamanlı etkileşime olanak sağlayan Angular JS kullanımının basit bir örneğini inceleyelim.
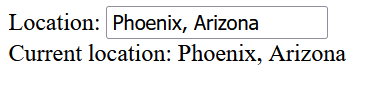
Kullanıcıların konumlarını girdiği ve web sayfasının girilen konumu anında görüntüleyecek şekilde güncellendiği bir uygulama düşünün. Geleneksel olarak, yalnızca HTML kullanıldığında bu, bir formdan kullanıcı girişinin toplanmasını, gönderilmesini ve ardından yeni konumu gösterecek şekilde sayfayı yeniden yüklemeyi içerir. Ancak AngularJS, kullanıcının bunu kullanıcı olarak gerçek zamanlı olarak gerçekleştirmesine olanak tanır. Bu amaç için aşağıdaki kod örneği varsayılmıştır:
Yukarıdaki örnekte AngularJS, aşağıda açıklanan HTML sözdizimini genişletmektedir:
- Ortak öğeyle çalışın div Başlayacak.
- Statik HTML’yi etkileşimli bir AngularJS uygulamasına dönüştürmek için iki AngularJS yönergesi kullanılır. Talimatlar ng-app AngularJS uygulamasını tanımlar ve ona bir ad atar. Talimatlar ng modeli Giriş alanının değerini değişkene bağlamak için iki yönlü veri bağlamanın $kapsam.konum JavaScript kodunda tanımlanmıştır.
Sayfa yüklendikten sonra hem konum girişi hem de mevcut konum alanı Phoenix, Arizona JavaScript kodunda belirtildiği gibi görüntülenir.

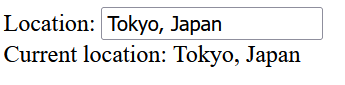
Ancak giriş alanı değiştirildiğinde alan konum Akım siz yazarken anında güncellenir ve iki yönlü bir veri bağlantısı gösterilir. Modeli konum Hem tarayıcı oluşturmada hem de temel veri modelinde aynı değeri korur.

Bu örnek, iki yönlü veri bağlamanın doğasını göstermektedir. Modeli konum Senkronize kalır ve kullanıcı girişine dayalı dinamik güncellemelere izin verir. Ayrıca kullanıcı konumunu diğer kaynaklardan gelen verileri kullanarak güncellemek isterse değişkeni doğrudan JavaScript kodunda değiştirebilir. Bu çok yönlülük, gerçek anlamda iki yönlü veri bağlantısı sağlar ve etkileşimli web uygulamalarının oluşturulmasını kolaylaştırır. Bu, kullanıcı ve sunucu tarafı verilerinin, sayfayı yeniden yüklemeye gerek kalmadan sorunsuz bir şekilde entegre edileceği anlamına gelir.
Angular JS’yi kullanmanın nedenleri nelerdir?
Kullanıcının aklına, JavaScript için mevcut olan birçok çerçeveye rağmen, Angular J’yi seçme ve kullanma nedeninin ne olduğu sorusunun sorulması muhtemeldir. Angular JS, önceki bölümlerde tartışılan birçok özellik ve faydaya sahiptir ve bunların özellikleri, sonraki bölümlerde tartışılacaktır.
Genel olarak Angular JS’nin tercih edilen çerçeve olarak seçilme nedenleri şunlardır.
- Birim testi ve bağımlılık enjeksiyonu gerçekleştirme yeteneği
- Desen MVC’den basitleştirilmiştir
- Yeniden kullanılabilir kod
- Etkili talimat yönetimi
- HTML kullanıcı arayüzü
Aşağıda yukarıdaki durumların her biri birkaç satırda ayrı ayrı anlatılacaktır.
1. Birim testi ve bağımlılık enjeksiyonu
AngularJS, uygulama geliştirmeyi ve test etmeyi kolaylaştıran yerleşik bir bağımlılık enjeksiyon sistemi sağlar. AngularJS’den önce web uygulamalarını test etmek genellikle zaman alıcı ve karmaşık bir süreçti. Bağımlılık enjeksiyonu ile geliştiriciler kodlarını test edilebilir bileşenlere bölebilir, böylece hızlı sorun tespitine ve sahte değerlendirmelerin sorunsuz entegrasyonuna olanak sağlanır. Günümüzde birçok saygın AngularJS geliştiricisi ve şirketi, yüksek verimli uygulama geliştirmeyi sağlamak için birim testini kullanıyor.
2. Basitleştirilmiş MVC modeli
Tipik bir Model-Görünüm-Denetleyici (MVC) uygulamasında Model katmanı verileri yönetir, Görünüm katmanı verileri sunar ve Denetleyici ikisi arasındaki iletişimi kolaylaştırır. AngularJS, MVC modelinin uygulanmasını basitleştirir ve geliştiricilerin uygulamayı kolayca farklı MVC bileşenlerine bölmesine olanak tanır. Angular JS çerçevesi bu bileşenlerin entegrasyonunu otomatik olarak yöneterek geliştirme süresini önemli ölçüde azaltır.
3. Yeniden kullanılabilir kod
AngularJS, geliştiricilerin HTML öğelerini gruplandırmasına ve yeniden kullanmasına olanak tanıyarak kodun yeniden kullanılabilirliğini kolaylaştırır. Bu yaklaşım zamandan tasarruf sağlar, geliştirmeyi hızlandırır ve AngularJS uygulamalarında kararlılık sağlar.
4. Talimatların etkili yönetimi
AngularJS, HTML’nin yeteneklerini genişletecek çok çeşitli direktifler sağlar. Belge Nesne Modeli (DOM) ile sorunsuz bir şekilde entegre olan bu yönergeler, geliştiricilerin web siteleri ve web uygulaması geliştirme için zengin özelliklere sahip web sayfaları oluşturmasına olanak tanır.
5. HTML kullanıcı arayüzü
AngularJS, kullanıcı arayüzleri oluşturmak için HTML’yi temel olarak kullanarak web uygulaması geliştirmeyi basitleştirir. HTML yaygın olarak kabul edilen ve kullanımı kolay bir dildir. AngularJS, iyi yapılandırılmış kullanıcı arayüzleri oluşturmak için kısa ve basit etiketler kullanır. Bu özellikler ve çok daha fazlasıyla AngularJS, ön uç geliştirme için güçlü bir çerçeve olarak kendini kanıtlamıştır.
Bu çerçeve karmaşık görevleri basitleştirir, kodun sürdürülebilirliğini artırır ve geliştirme sürecini hızlandırır. Gelecek bölümlerde, temel araçlar, en iyi uygulamalar, popülaritesinin nedenleri ve gelecekteki beklentiler dahil olmak üzere AngularJS’nin önemli yönlerini keşfedeceğiz.
Angular JS kullanan programlara örnekler
Şu ana kadar pek çok şirket ve program teknoloji altyapılarında ve uygulamalarında Angular JS’yi kullandılar ve her birinin bu tercihte kendi nedenleri vardı. Aşağıdaki programların listesi bunlardan en önemlilerinden biridir:
- T-Mobile : Lider bir mobil servis sağlayıcı olarak bu platform, ana web sitesi için AngularJS çerçevesini kullanır. AngularJS, bu çevrimiçi platformun kullanıcı deneyiminin ve performansının geliştirilmesine büyük ölçüde yardımcı oldu.
- Upwork : Upwork, işverenleri ve serbest çalışanları birbirine bağlayan tanınmış bir istihdam platformudur . Bu uygulama, tek sayfalık etkileşimli bir uygulama (SPA) oluşturmak için AngularJS’yi kullanır ve kullanıcılarına kusursuz ve ilgi çekici bir deneyim sunar. Bu çerçevenin yetenekleri, Upwork’ün temel özelliklerinin sağlanmasında önemli bir rol oynamaktadır.
- Scholastic : Başka bir çok uluslu yayıncılık şirketi olan Scholastic, web sitesini dinamik olarak güncellemek için AngularJS geliştirmesini kullanıyor . AngularJS, sitede gerçek zamanlı içerik güncellemelerine ve etkileşimlere olanak sağlayarak daha iyi bir kullanıcı deneyimi sağlanmasını kolaylaştırır.
Yukarıdaki örnek uygulamalar, AngularJS’nin çeşitli endüstrilerde nasıl kullanıldığını ve dinamik, duyarlı ve kullanıcı dostu web uygulamaları oluşturmak için onu nasıl kullandıklarını göstermektedir.
Açısal JS araçları
Bir tür popüler ön uç çerçevesi olarak Angular JS’nin kendi yardımcı programları vardır; Peki en iyi Angular JS çerçeve aracı nedir? Yazının bu bölümünde bunlar incelenecektir. Bu araçlardan en önemlileri aşağıda sıralanmıştır:
- Ment.io : Ment.io , Angular JS uygulamasında jQuery ile entegrasyona gerek kalmadan çeşitli fonksiyonların sağlanmasına olanak sağlayan bir araçtır . Bu araç, geliştirme ekiplerine AngularJS uygulamaları oluşturmada benzersiz esneklik ve ölçeklenebilirlik sunar.
- Karma : Karma, özellikle AngularJS uygulamalarında performans testleri için uygun olan, iyi bilinen bir test çerçevesidir . Benzersiz özelliği, geliştiricilerin kodlarını gerçek ortamda değerlendirmelerine ve güvenilir ve etkili test yapmalarına olanak tanır.
- Jasmine : Jasmine, AngularJS araçları listesinde özel bir yer kazanmış olan AngularJS için bir tür kapsamlı test çerçevesidir . Jasmine’in basit yapılandırması, geliştiricilerin farklı tarayıcılara veya JavaScript test ekosistemlerine güvenme ihtiyacını ortadan kaldırarak test sürecini basitleştirir.
- İletki : İletki, en iyi AngularJS geliştirme araçlarının koleksiyonunda öne çıkan bir diğer araçtır . Bu araç, küresel uygulama testleri için bir tür AngularJS çerçevesi görevi görür ve bu özellik, onu AngularJS uygulamalarının performansını ve güvenilirliğini sağlamak için değerli bir araç haline getirir.

Bu araçlar, AngularJS geliştirmeyi basitleştirmede, kod kalitesini sağlamada ve geliştiriciler için test sürecini basitleştirmede önemli bir rol oynar. Sağlam geliştirme ve test yetenekleri sağlayarak AngularJS projelerinin başarısına önemli ölçüde katkıda bulunurlar.
AngularJS’in en iyi uygulamaları
Angular JS çerçevesini kullanırken en iyi yöntemlerin benimsenmesi, programın çalışma şekli ve iş çıktısı üzerinde doğrudan etkiye sahip olacaktır; Ancak Angular JS çerçevesini kullanmanın en iyi yolu nedir ve onu etkili bir şekilde nasıl kullanabiliriz? Bu bölümde AngularJS’yi kullanmanın en iyi yollarından bahsetmenin yanı sıra, bu konuda diğer değerli ipuçları da sunulacaktır:
- Küçük ve temiz işlevler kullanın : AngularJS kodu yazarken temiz ve özlü işlevlerin kullanılması bir öncelik olmalıdır. Kodu daha küçük, daha odaklanmış işlevlere ayırmak, aynı anda test etmeyi, bakımını ve yönetimini kolaylaştırır. Küçük işlevler daha kolay yönetilebilir ve hatalara daha az eğilimlidir.
- Dosyaların organizasyonu : Proje dosyalarının doğru yapısı çok önemlidir. Dosyaların mantıksal organizasyonu programın netliğini ve sürdürülebilirliğini sağlar. İyi tanımlanmış bir dosya yapısını takip etmek, kod yönetimini ve ekip üyeleri arasındaki işbirliğini önemli ölçüde geliştirebilir.
- DOM güncellemeleri için HTML kullanın : AngularJS, Belge Nesne Modelini (DOM) manuel olarak güncellemek veya değiştirmek için kod yazmanızı gerektirmez. Bunun yerine AngularJS veri bağlama eklentileri ve programları, HTML’de DOM güncellemelerini işlemek için kullanılabilir. Bu, kodlamayı basitleştirir ve kodun okunabilirliğini artırır.
- Performans optimizasyonuna odaklanın : Performans optimizasyonu, AngularJS geliştirmenin en önemli yönlerinden biridir. Bunun için uygulamanın genel performansını izlemek ve iyileştirmek amacıyla “Digest Cycle” gibi dahili AngularJS mekanizmaları kullanılmalıdır. Özet döngüsünün nasıl çalıştığını anlamak, kullanıcının programını daha iyi performansa göre ayarlamasına olanak tanır.
AngularJS’nin en iyi uygulamaları, geliştirme iş akışlarını kolaylaştırmak, kod kalitesini korumak ve ön uç uygulamaların performansını ve güvenilirliğini sağlamak için gereklidir. Bu yönergeleri takip etmek, AngularJS projelerinizi başarıya ulaştırmak için uzun bir yol kat edecektir.
Angular JS’nin popülaritesinin nedenleri nelerdir?
Kullanıcının aklında Angular JS’nin artan popülaritesinin nedenleri nelerdir ve bu çerçeveyi rakiplerinden ayıran soru ortaya çıkabilir. AngularJS’in ön uç çerçevelerde en iyi seçimlerden biri haline gelmesine neden olan popülaritesinin birçok nedeni vardır; bunların en önemli nedenleri aşağıda sıralanmıştır:
- Google’dan destek: AngularJS, Google tarafından 2007 yılında tanıtıldı ve bu, geliştirici topluluğunda bu çerçeveye güvenilirlik ve güven kazandırdı. Google’ın geliştirilmesine katılımı, kaliteyi ve uzun vadeli desteği garanti eder.
- Tek Sayfalı Uygulama (SPA) Geliştirme : AngularJS, tek sayfalı uygulamalar (SPA) oluşturmak için uygundur. Günümüzde bu programlar, kusursuz ve duyarlı kullanıcı deneyimi nedeniyle çok popüler hale geldi. Angular JS, her türlü SPA projesinin ihtiyaçlarını ve karmaşıklığını ele alma konusunda rakiplerine göre göreceli bir avantaja sahiptir ve bu özellik, onu modern web geliştirme için tercih edilen bir seçim haline getirmektedir.
- Model-Görünüm-Denetleyici (MVC) mimarisi: Angular JS, MVC mimari modeline bağlı kalarak kodu düzenlemeyi ve yapılandırmayı kolaylaştırır. Bu mimaride gerçekleşen bu izolasyonlar, bir yandan program performansına ilişkin endişeleri azaltırken, diğer yandan da büyük ölçekli uygulamalar için önemli bir faktör olan kod sürdürülebilirliğini ve ölçeklenebilirliğini artırıyor.
- İki yönlü veri bağlama : AngularJS, Görünüm ve Model arasında güçlü iki yönlü veri bağlama sağlar. Bu otomatik senkronizasyon, geliştiricilerin verileri yönetmek için ek kod yazma ihtiyacını en aza indirir. Bu özellik aynı zamanda geliştiricilerin, tasarımcıların ve paydaşların işbirliği içinde ve verimli bir şekilde çalışmasına olanak tanır.
- HTML biçimlendirme : Angular JS, biçimlendirme için HTML’yi kullanır, bu da geliştiricilerin aşina olmasını ve erişilebilir olmasını sağlar. Bu, dinamik web uygulamaları oluşturma sürecini basitleştirecektir çünkü geliştiriciler zaten bildikleri işaretleme diliyle çalışabilirler.
- Eski Java Nesnesi (POJO) : AngularJS, uygulamadaki verileri ve davranışı temsil etmek için eski Java nesnelerini (POJO’lar) kullanır. POJO’larla çalışmak ve değiştirmek kolaydır, bu da geliştirmeyi ve veri yönetimini basitleştirir.
- Birim test desteği : AngularJS, birim testi için yerleşik destek sağlar. Angular JS’nin bu özelliği, kod kalitesini korumak ve uygulamaların boyutu ve karmaşıklığı arttıkça verimli kalmasını sağlamak için çok değerlidir.
Yukarıdaki ve diğer birçok faktör toplu olarak AngularJS’nin popülaritesine ve yaygın olarak benimsenmesine katkıda bulunmaktadır. Google desteği, modern web geliştirme uygulamalarına yönelik destek, MVC mimarisine bağlılık, iki yönlü veri bağlama, HTML biçimlendirme, POJO kullanımı ve sağlam test yetenekleri, onu çeşitli ölçeklerdeki ön uç geliştirme projeleri için en iyi seçim haline getiriyor.
Angular JS’nin geleceği
Şimdiye kadar Angular JS çerçevesinin birçok yönü tartışıldı, ancak Angular JS’nin geleceği nedir ve bu popüler çerçeveye ve geliştirici topluluğuna ne olacak? Aslında mevcut ortamda bu teknolojiyi geliştirenler için umut verici fırsatların olduğu söylenebilir. Aşağıdaki nedenler bu ifadeyi desteklemektedir:
- AngularJS Geliştiricilerine Yüksek Talep : Çeşitli geliştirme alanlarındaki şirketler, AngularJS’yi web, masaüstü ve mobil uygulamalar oluşturmak için değerli bir yatırım olarak görüyor. Sonuç olarak yetenekli AngularJS geliştiricilerine sürekli bir talep var. Aralarında “Tech Mahindra”, “Elance”, “Capgemini”, “Wipro”, “IBM” gibi dünyaca ünlü şirketlerin de bulunduğu üst düzey kuruluşlar ve ülke içindeki ve dışındaki birçok kuruluş artık AngularJS uzmanlarını arıyor.
- Kazançlı Kariyer Beklentileri : AngularJS’yi öğrenmek ve Angular’ın en son sürümleriyle güncel kalmak, BT sektöründe iyi maaşlı kariyer fırsatlarının kapısını açabilir.
- Çeşitli Kariyer Yolları : AngularJS’nin geleceği geleneksel geliştirme rollerinin ötesine geçiyor. Angular JS profesyonelleri, JavaScript geliştiricileri, kullanıcı arayüzü geliştiricileri, web geliştiricileri, web uygulaması geliştiricileri, ön uç web geliştiricileri ve daha fazlası dahil olmak üzere çeşitli kariyer yollarını deneyimleyebilirler. AngularJS becerileri çok yönlüdür ve çok çeşitli rol ve sorumluluklara uygulanabilir.
Teknoloji gelişmeye devam ettikçe, AngularJS çekici ve aranan bir web geliştirme çerçevesi olmaya devam ediyor ve kavramları öğrenmeye ve uzmanlaşmaya yatırım yapanlar için umut verici bir gelecek vaat ediyor. Kullanıcılar ister web ve uygulama geliştirmede kariyer ister çeşitli BT alanlarında ilgili roller arıyor olsun, AngularJS bilgisi birçok kariyer fırsatına kapı açan değerli bir beceridir.
Angular JS ile diğer çerçeveler arasındaki fark
AngularJS, ön uç JavaScript çerçeveleri alanındaki tek çerçeve değildir ve Vue.js ve React gibi alternatif rakipleri de vardır. Bu rakiplerden bazıları kendilerini AngularJS’den daha modern veya daha basit seçenekler olarak sunarken, AngularJS’nin daha iyi kontrol edilebilirliği ve kapsamlı yetenekleri bu çerçeveye özel bir popülerlik kazandırmıştır. özellikle karmaşık gereksinimlere sahip kurumsal uygulamalar alanında ve gelişmiş özellikler arayan deneyimli geliştiriciler için geçerlidir.
Bu çerçevelerin benzerliklerine ve örtüşen yeteneklerine rağmen aralarında önemli farklılıklar vardır. Örneğin, React doğası gereği iki yönlü veri bağlama sağlamaz ve bu tür işlevleri dahil etmek için genellikle “Redux” adı verilen ek bir teknolojiye dayanır. React ayrıca AngularJS’nin MVC modelinin aksine Virtual DOM modelinin kullanılmasını vurguluyor. Benzer şekilde Vue, “Sanal DOM”u ( Sanal DOM ) kullanır ve “MVVM” çerçevesini kullanır ve kullanıcı arayüzü mantığını yönetmek için ek bir katman sunar.

AngularJS hakkında sık sorulan sorular
Yukarıdaki bölümlerde Angular JS’nin ne olduğunu ve ne için kullanıldığını anladık. Avantaj ve dezavantajlarının neler olduğunu da anladık, hatta bu çerçevenin geleceğinden de bahsettik. Kullanıcının bu framework’ü daha iyi anlaması için bu bölümde Angular JS ile ilgili bazı sık sorulan soruları ve cevaplarını sunacağız.
Açısal gelişim nedir?
SPA’lar (tek sayfalı uygulamalar) olarak da bilinen tek sayfalı web uygulamaları oluşturmak için Angular adı verilen modern bir JavaScript çerçevesi kullanma sürecini ifade eder. Açısal geliştirme, ” TypeScript “in HTML ile birleştirilmiş, statik olarak yazılmış bir tür JavaScript üst kümesi olarak kullanılmasını içerir. AngularJS geliştirme, etkileşimli ve duyarlı web uygulamaları oluşturmaya getirdiği güvenilirlik ve değer nedeniyle geliştiriciler arasında önemli bir popülerlik kazanmıştır.
Angular’ın ana kullanımı nedir?
Angular aslında HTML’nin kullanılabilirliğini bir şekilde artıran istemci tarafı veya kullanıcı tarafı uygulamaları geliştirmek için kullanılan TypeScript tabanlı bir çerçevedir. Bu çerçeve, geliştiricilere web uygulamalarına sorunsuz bir şekilde entegre edebilecekleri çok çeşitli temel özellikler ve işlevler sağlar.
Angular JS arka uç veya ön uç için faydalı mıdır?
Google tarafından geliştirilen ve sürdürülen bir ön uç JavaScript çerçevesidir.
Angular JS bir programlama dili midir?
Hayır, Angular bir programlama dili değildir . Bunun yerine bu teknoloji, koddaki hataları ve hataları tanımlamak ve düzeltmek için kullanılan TypeScript tabanlı bir çerçevedir.
son söz
Bir tür güçlü ve çok yönlü ön uç çerçeve olarak AngularJS, günümüzün web geliştirmesinde önemli bir rol oynamaktadır. Popülerliği, iki yönlü veri bağlama, MVC mimarisi desteği, sağlam test ortamı vb. gibi özelliklerden kaynaklanmaktadır. AngularJS, modern web geliştirmenin önünü açtı ve geliştiricilere umut verici kariyer fırsatları sunarak geleceği parlak olmaya devam ediyor.

