NPM nedir ve uygulaması nedir? Sıfırdan yüze
NPM (Node Package Manager) , Node.js ekosistemindeki kitaplıkları ve kod paketlerini yönetmek ve paylaşmak için yaygın olarak kullanılan, JavaScript’e yönelik popüler bir paket yöneticisidir . NPM’yi öğrenmek, özellikle NodeJS çalışma zamanı ortamını kullananlar için web geliştirmede temel bir beceridir. Bir uygulama aracı olarak NPM’nin kapsamlı bir şekilde anlaşılması, yeni başlayanlar NPM nedir için büyük bir zorluk olabilir.
NPM nedir?
Node Package Manager’ın kısaltması olan NPM, geniş bir JavaScript yazılım paketi koleksiyonunu barındıran hem bir depo hem de bir kayıt defteri görevi görür. NPM, çeşitli paketlerin kolay kurulumunu kolaylaştıran ve aynı zamanda birbirlerine bağımlılıklarını iyi yöneten bir dizi komut satırı aracına sahiptir.
Dünya çapında 11 milyondan fazla geliştiriciden oluşan geniş bir kullanıcı tabanıyla NPM, kendisini bir web geliştirme aracı olarak iyi bir şekilde kanıtlamıştır. Bu ” açık kaynak” aracı (Açık Kaynak), bir JavaScript kod değişim merkezi olarak ortaya çıktı ve bir milyondan fazla paketten oluşan bir koleksiyona erişim sağlıyor. Temel olarak NPM’nin çalışmaları aşağıdaki iki fonksiyonla özetlenebilir:
- Node.js açık kaynak projelerini yayınlamak için tasarlanmış çevrimiçi bir depo.
- Depolar ve paketler arasındaki etkileşimi basitleştiren, paket yükleme süreçlerini ve paket sürümlerinin ve bunlarla ilişkili bağımlılıkların ayrıntılı yönetimini kolaylaştıran bir komut satırı aracı.
NodeJS nedir?
Node.js temel olarak JavaScript’in sunucu tarafında yürütülmesini sağlayan bir tür çalışma ortamıdır. Başka bir deyişle, NodeJS, yalnızca istemci tarafında veya kullanıcı tarafında geçerli olan JavaScript’in rolünü ve normal kullanımını değiştirdi . Node.js’nin doğasını ve işlevselliğini anlamak için onu, uygulamaları verimli bir şekilde çalıştırmak üzere tasarlanmış daha küçük bir işletim sistemi olarak düşünmek en iyisidir . Geçmişte, JavaScript özellikle web tarayıcılarında çalışacak şekilde tasarlanmıştır. Tarayıcılarda, JavaScript kodunu makine tarafından okunabilen talimatlara dönüştürmekten sorumlu yerleşik bir motor bulunur.
Uygulamanın veri işleme katmanını oluşturan perde arkası veya back-end çalışmaları bu doğuştan gelen motordan yoksundu ve Word Node JS ile oyun aşamasına kadar bu süreç birçok değişiklik ve gelişmeyle karşı karşıya kaldı. Bu olağanüstü teknoloji, kendi başına bir tür JavaScript motoru görevi görür ve JavaScript kodunu fiziksel makineler için anlaşılır talimatlara dönüştürerek, arka uç veya sunucu tarafı geliştirme arasındaki boşluğu JavaScript ile etkili bir şekilde kapatır. NodeJS, esasen JavaScript dilinin yeteneklerini istemci tarafının veya tarayıcının sınırlamalarının ötesine taşıyor ve aslında bu dille sunucu tarafı programlama artık mümkün.

NodeJS ile NPM arasındaki ilişki nedir?
NodeJS ile NPM arasındaki ilişki nedir sorusuna yanıt olarak NPM’nin, NodeJS projelerinde yer alan ve temel olarak ortak kod kaynaklarını oluşturan tüm paketleri takip edip yöneterek bu ekosistemde merkezi bir rol oynadığı söylenebilir.
NPM’yi neden kullanmalısınız?
Kullanıcılar tarafından sıkça sorulan sorulardan biri, NPM’yi kullanmanın nedenleri nelerdir? Kod paketlerini manuel olarak izlemek ve yönetmek mümkün olmakla birlikte, bu işin kendine has karmaşıklıkları vardır ve projenin boyutunun ve karmaşıklığının artmasıyla birlikte zor ve yorucu bir iş haline gelir. Bir tür paket yönetim aracı olarak NPM, bu soruna değerli bir çözüm olacaktır. Prensip olarak NPM, bir projedeki bağımlılıkların ve paketlerin yönetimini basitleştirmek için uygun bir araçtır.
NPM ile çalışmanın yolu da basittir, bunun için kullanıcılar tüm proje bağımlılıklarını düzenli olarak “package.json” adlı bir dosyada kapsüller veya paketlerler. Sonuç olarak, bir ekip üyesi bir proje üzerinde çalışmaya başladığında, komut şu şekildedir: ” NPM kurulumu » Onun adına bağımlılıkların kurulması işini yapar. Bu komut, proje için gerekli tüm bağımlılıkları hızlı bir şekilde hazırlayacak ve kuracaktır. Ayrıca package.json dosyasında kullanıcıların projenin dayandığı tam sürümleri belirtmesi mümkündür.
Bu stratejik yöntem, bu paketlerin güncellenmesinden kaynaklanabilecek olası aksaklıkların önlenmesi açısından oldukça değerlidir, aksi takdirde projenin bütünlüğü ve uyumluluğu sorunlarla karşı karşıya kalabilir. Yukarıdaki başlıklarda NodeJS, NPM ve NodeJS ile NPM arasındaki bağlantının ne olduğunu öğrendik. Daha sonra package.json dosyasını daha detaylı inceleyeceğiz.
package.json nedir?
package.json dosyası, NPM gibi paket yönetimi araçları tarafından oluşturulan kod paketlerinin önemli bir parçasıdır ve JavaScript-NodeJS projelerinin kökünde bulunur. package.json dosyasını oluşturmak için NPM init komutunu çalıştırabilirsiniz. Bu komut, proje için gerekli “Meta Verileri” sağlayan bir istek başlatır. aşağıdakiler dahil:
- İsim : Projenin adını belirleyecektir.
- Sürüm : Formatlı normal moddaki sürüm major.minor.patch gösterilir (örneğin, 1.0.0, 1.2.3 ).
- Tanım : Projenin doğasını açıklayan kısa bir açıklama.
- Lisans : Projenin hangi lisans altında faaliyet göstereceğini belirtir ve başkalarının bunu nasıl kullanabileceğini belirler.
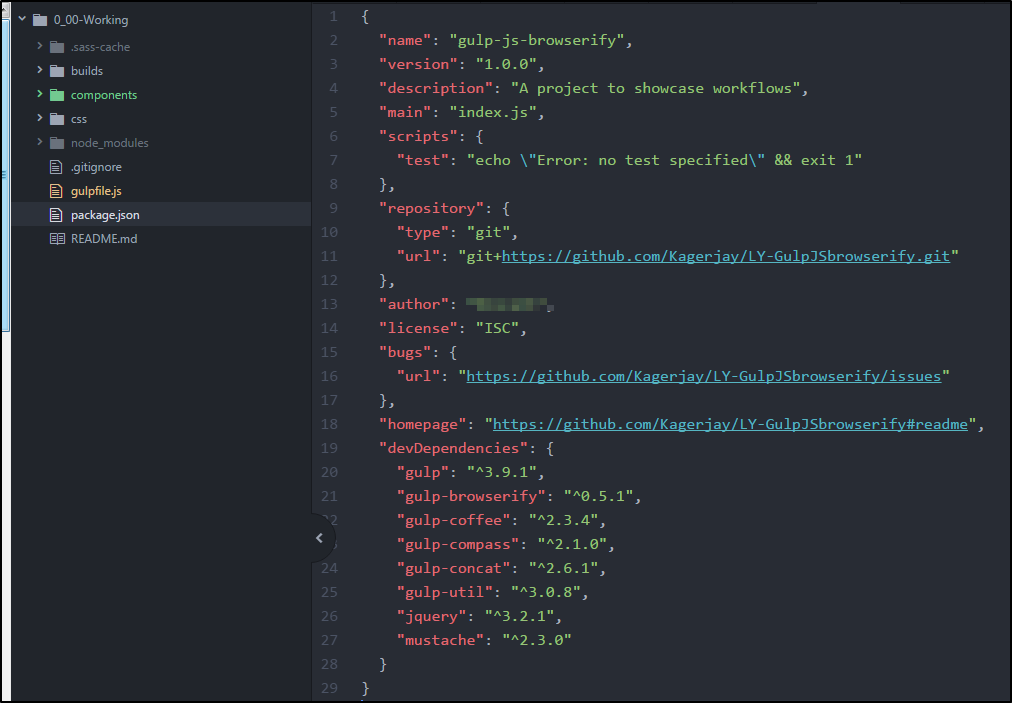
Temel olarak package.json dosyası JSON formatında yapılandırılmıştır ve bağımlılıklar, komut dosyaları, sürümler ve daha fazlası dahil olmak üzere projenin çeşitli yönlerini yönetmek için bir tür kontrol merkezi görevi görür . package.json dosyasının detaylarına ait görsel aşağıdaki gibidir:

package.json dosyasının doğasını anlamak için basit bir örnek:
Bu dosya yalnızca kritik proje bilgilerini sağlamakla kalmaz, aynı zamanda geliştiriciler için bir yol haritası görevi görerek onu proje organizasyonu ve yönetimi için vazgeçilmez kılar. Yeni başlayan biri için, Node.js projeleri dünyasında package.json dosyasını anlamak çok önemlidir. En temel haliyle package.json dosyası bir tür proje planı olarak düşünülebilir. Bu dosya, projenin temel ayrıntılarını tanımlayan ve projenin dayandığı paket ve programların bir listesini içeren kapsamlı bir belge görevi görür.
package.json örneği
package.json dosyasında belirtildiği gibi, ister bir web uygulaması, ister bir Node.js modülü veya bir JavaScript kitaplığı olsun, herhangi bir proje için kritik bir bileşen görevi gören belirli meta veriler her zaman vardır. Bu bulut verileri, proje tanımlamasında merkezi bir rol oynar ve kullanıcılara ve katkıda bulunanlara önemli bilgiler sağlar. Bu alanların package.json dosyasında nasıl yapılandırıldığına dair bir örnek:
package.json dosyasının makine tarafından okunabilmesi ve kolay ayrıştırılabilmesi için JSON formatında oluşturulduğunu unutmamak önemlidir. Ayrıca proje için package.json dosyasını manuel olarak oluşturmak biraz zordur ve bu amaçla package.json dosyasını otomatik olarak oluşturan kullanışlı bir komut tasarlanmıştır. Bu talimat NPM başlangıcı bunu daha fazla tartışacağız.
package.json’daki üretim ve geliştirme bağımlılıkları
package.json dosyasının bir diğer önemli yönü de proje bağımlılıklarını yönetmedeki rolüdür. Bağımlılıklar, projenin düzgün çalışması için gereken temel modülleri içerir. Bağımlılıkların projenin package.json dosyasına dahil edilmesi, projenin çalışması için kritik olan belirli modül sürümlerinin sorunsuz kurulumunu kolaylaştırır. Proje, install komutunu çalıştırarak package.json dosyasındaki tüm gerekli bağımlılıkları zahmetsizce kurabilir.
Bağımlılıklar iki ayrı kategoriye ayrılır. “Üretim için gerekli bağımlılıklar” (Bağımlılıklar) ve “Geliştirme için gerekli bağımlılıklar” (DevDependencing); Peki NPM’deki bu iki bağımlılık arasındaki fark nedir? Üretim ortamında, CSS dosyası değişikliklerini izlemeye ve uygulamayı otomatik olarak yenilemeye yönelik araçlara genellikle ihtiyaç duyulmaz. Ancak hem üretim hem de geliştirme, web çerçeveleri, API araçları ve kodlama araçları gibi projenin temel hedeflerini kolaylaştıran modüller gerektirir . Peki, bir projenin package.json’u Bağımlılıklar ve DevDependencing’leri içerdiğinde nasıl görünür? Bunu açıklamak için önceki package.json örneğini inceleyelim.
Bağımlılıklar ile package.json dosyasının diğer ortak bölümleri arasındaki önemli bir ayrım, her ikisinin de nesneler olarak yapılandırılmış olması ve birden fazla “anahtar/değer” çifti içermesidir. Bağımlılıklar ve DevDependencing’lerdeki her anahtar paket adını temsil ederken, ilişkili değer “Semantik Sürüm Oluşturma” kurallarına göre kurulum için kabul edilebilir sürüm aralığını temsil eder. Bir sonraki yazımızda semantik versiyonlama kavramı hakkında bilgi sahibi olacağız.
Genel olarak Bağımlılıklar ve DevDependencing’ler arasındaki fark aşağıdaki iki noktada çözülebilir:
- Bağımlılıklar : Projenin sorunsuz çalışması için güvendiği temel modüllerin veya paketlerin listesi . “Bcryptjs”, “Cors”, “Dotenv” ve “Express” gibi paketler bu kategoriye girer.
- DevDependeency : DEV, Geliştirme Bağımlılıkları anlamına gelir ve proje işletiminde olmayan modülleri veya paketleri içerir. Bu bileşenler öncelikle geliştirme sürecini iyileştirir ancak doğası gereği projenin temel işlevselliğine katkıda bulunmaz. Eslint, Mocha ve Prettier bu kategoriye giriyor.
Bağımlılıkların inceliklerini anlamak önemlidir çünkü bunlar potansiyel olarak projeye çeşitli hatalar veya güvenlik açıkları getirebilir. Üretim bağımlılıkları ile geliştirme bağımlılıkları arasındaki ayrımı anlayarak proje performansı ve iş akışı üzerinde daha iyi kontrol sağlanabilir.
NPM komutları
NPM ile çalışırken kullanıcılar öncelikle onunla etkileşim kurmak için komut satırı araçlarını kullanır. Makalenin bu bölümünde, kullanıcının bu komutlara ilişkin nispeten olumlu bir anlayışa sahip olması için en önemli NPM komutlarını gözden geçireceğiz.
NPM başlatma komutu
emir NPM başlangıcı Projenin başlatılması ve proje yapısının belirlenmesi amaçlanmaktadır. Bu komut sırasıyla proje için aşağıdaki gereksinimleri ayarlayacaktır:
- İsim : proje Adı
- versiyon : Projenin ilk versiyonu
- Tanım : projenin açıklaması
- ana : projenin giriş noktası (genellikle ana dosya)
- Kodlar : Yürütülebilecek bir dizi Düğüm komut dosyasını tanımlar. Bu komut dosyası aşağıdaki 3 farklı komutu içerir:
- npm testi : Testleri çalıştırmak için
- npm yapısı : Projeyi inşa etmek için
- npm başlangıcı : Projenin yerel olarak hayata geçirilmesi
Siparişin geri kalan gereksinimleri NPM başlangıcı aşağıdaki gibidir:
- Proje kaynak kodu için Git deposu konumu
- Projeyle ilgili anahtar kelimeler
- Proje lisansı (açık kaynaklı Node.js projelerinin çoğu MIT kullansa da genellikle varsayılan olarak ISC’dir)

Kullanıcının komut tarafından sağlanan önerileri sunması durumunda şunu unutmamak önemlidir: NPM başlangıcı kabul edilebilirse, bunları kabul etmek ve bir sonraki komuta geçmek için Enter tuşuna basması yeterlidir. Adımları tamamladıktan sonra NPM başlangıcı Yukarıda belirtildiği gibi package.json dosyası oluşturulur ve mevcut proje klasörüne yerleştirilir. Bu komut, proje için özel olarak belirlenmemiş bir dizinde veya klasörde yürütülürse endişelenmenize gerek yoktur ve package.json dosyasını özel proje klasörüne kolayca taşıyabilir veya benzer bir komutla yeni bir klasör oluşturabilirsiniz. ana proje klasörü. Komut nasıl kullanılır? NPM başlangıcı Şöyleki:
Yukarıdaki komut kullanıcıya projeyi kurma konusunda rehberlik eder ve projenin gerekli ayrıntılarını belirlemesine olanak tanır.
NPM başlatma komutu — evet
Bir kullanıcı, NPM’nin ilk isteklerine yanıt vermeden projesini doğrudan başlatmak isterse bu seçeneği belirleyebilir. –Evet Bunu yap. Seçeneği ekleyerek –Evet komutla NPM başlangıcı , tüm seçeneklerin NPM’nin varsayılan değerleri kullanılarak otomatik olarak başlatılmasıyla proje hızlı bir şekilde başlatılabilir. Bu varsayılan değerleri yapılandırmanın ileri düzey NPM konularının kapsamına girdiği ve bu Yeni Başlayanlar İçin NPM Kılavuzu’nun kapsamı dışında olduğu unutulmamalıdır.
NPM kurulumuyla modülleri kurun
NPM’den modüllerin nasıl kurulacağını öğrenmek, bu araçla çalışırken temel becerilerden biridir ve bu, NPM ile çalışma eğitiminin bu bölümünde tartışılacaktır. Örneğin yukarıdaki komutta kullanıcının modül yüklemek istediğiniz modülün adıyla değiştirin. Örneğin en yaygın olarak kullanılan Node.js web çerçevelerinden biri olan Express çerçevesini kurmak istiyorsa aşağıdaki komutu kullanabilir:
Bu komut Express modülü klasöründe /node_modules Geçerli proje klasörüne yüklenir. NPM kullanılarak bir modül kurulduğunda, klasörde node_modules Yerleştirildi.
Ayrıca kullanıcı gerekli tüm modülleri “package.json” dosyasında ve mevcut proje klasöründe Bağımlılıklar ve DevDependedies olarak kurma seçeneğine sahiptir. Bunun için aşağıdaki komutu çalıştırmanız yeterlidir:
Çalıştırdıktan sonra NPM, mevcut projenin tüm bağımlılıkları için kurulum sürecini başlatacaktır.
- Not: NPM ekosistem modülleriyle çalışırken kullanıcı takma adlarla karşılaşabilir NPM kurulumu yüzleşmek Bu takma ad NPM ben “Hangisinde” Ben “Alternatif” düzenlemek Olacak Bu takma adın çokça kullanılmasına rağmen, bu amaç için modül yaratıcılarının söz konusu modülleri kurmak için komutlar oluşturduğu standart bir yöntemin bulunduğunu da belirtmekte fayda var. Aşağıdaki örnekte olduğu gibi:
Modülleri kurun ve bunları package.json dosyasına Bağımlılıklar olarak kaydedin
Gibi NPM başlangıcı , emretmek NPM kurulumu Ayrıca, iş akışını basitleştirme seçeneği de sunar; bu, projenin package.json dosyasını yönetirken sonuçta kullanıcıların zamandan ve emekten tasarruf etmesini sağlar, ancak NPM komutlarında bu seçenek nedir?
sırasında NPM kurulumu Bir modül kurmak isteğe bağlı bir seçenek olabilir –kaydetmek sıraya koyun. Bu seçenek, modülü belirlemek için projenin bağımlılığı olarak hareket edecek ve sonuç olarak aşağıdaki örnekte gösterildiği gibi bağımlılıklar bölümünde projenin package.json dosyasına eklenecektir:
Modülleri yükleyin ve bunları package.json’a DevDependencing olarak kaydedin
Komutlardaki başka bir seçenek NPM kurulumu Temelde performans seçenekleri var –kaydetmek aynı zamanda bir seçenek olan modülü kurarken yansıtır –save-dev ve seçeneklerle birlikte –kaydetmek Farklılıklar var. Bu seçenek, kurulu modülü package.json dosyasına Bağımlılıklar bölümünde bir giriş olarak eklemek yerine DevDependencing bölümünde bir giriş olarak ekler.
Bu iki bağımlılık arasındaki temel fark anlambiliminde yatmaktadır. Adından da anlaşılacağı gibi Bağımlılıklar, üretimde ve belirli bir proje için ihtiyaç duyulan her şeyde kullanılmak üzere tasarlanmış modüllerdir. Öte yandan DevDependencing’ler uygulamanın geliştirme aşaması için gerekli olacak bir dizi bağımlılık oluşturur. Bu modüller uygulama oluşturmak için gereklidir ancak çalışma zamanı sırasında gerekli değildir. Bağımlılıklara örnek olarak test araçları, geliştirmeyi hızlandırmak için yerel sunucular ve benzer geliştirme araçları verilebilir. Aşağıdaki örnek –save-dev bayrağının nasıl kullanılacağını gösterir:
Modüllerin sisteme global olarak kurulması
Üzerinde çalışılması çok önemli olan son ve en yaygın NPM kurulum seçeneği, modülün sisteme global veya global olarak kurulmasıdır. Global modüller inanılmaz derecede değerli olabilir çünkü hem geliştirme hem de genel kullanım için çok faydalı araçlar içerirler. Komutu çalıştırırken modülü NPM’den global olarak kurmak için düzenlemek seçeneğin –küresel Kullanılıyor ama NPM’deki bu kurulum seçeneğinin misyonu nedir?
Bu isteğe bağlı seçenek, modülün yerel olarak geçerli klasör yerine kullanıcının sistemi genelinde kurulmasını sağlar. Bu seçenekle NPM, varsayılan olarak modülleri yerel klasör yerine sistem klasörüne yükler. Bu varsayılan davranış nedeniyle, genel modülleri yüklemek için yönetici ayrıcalıklarına veya kök erişimine sahip hesaplar gerekebilir. Aşağıdaki örnek bu seçeneğin nasıl kullanılacağını gösterir:
NPM’de anlamsal sürüm oluşturma nedir?
Sürüm numaraları normalde “MAJOR.MINOR.PATCH” biçimini takip eder. Bu kavramı anlamak için bağımlılıklar ile kalkınma bağımlılıkları arasındaki ayrımı anlamak gerekir ve aşağıdaki örnek bu amaç için çok önemlidir:
Sürüm türlerinin açıklaması aşağıdaki gibidir:
- “BÜYÜK” sürüm: “BÜYÜK” sürümdeki bir değişiklik, önemli ve potansiyel değişiklikler anlamına gelir. MAJOR sürümü değiştiğinde projedeki paketin bu değişikliklere uyum sağlayacak şekilde güncellenmesi gerekebilir.
- “KÜÇÜK” sürüm: “KÜÇÜK” sürüm değişiklikleri geriye dönük olarak uyumlu olacak şekilde tasarlanmıştır, yani mevcut işlevsellik bozulmadan sorunsuz bir şekilde güncellenmeleri gerekir.
- “PATCH” sürümü: “PATCH” sürümü değişikliği, mevcut sürümdeki hataların önceki sürümle veya diğer küçük ayarlamalarla düzeltilmesini içerir; bu, genellikle yeni özellikler eklemeden sorunları çözer.

Ayrıca verdiğimiz örnek package.json dosyasında sürüm numarasının önündeki aşağıdaki şekilde açıklanan karakterleri fark etmiş olabilirsiniz:
- düzeltme işareti (^). : sırasında düzeltme işareti (^). Sürüm gelmeden önce sürümler için yama ve küçük güncellemeler 1.0.0 Ve yukarıda yapılır. Sürümler için 0.X nerede X büyük veya eşit 1 yani yama güncellemelerine izin verilir. Sürümler için 0.0.X , hiçbir güncellemeye izin verilmez.
- yaklaşık işareti (~) : imza yaklaşık işareti (~) İkincil bir sürüm belirtilirse yama düzeyindeki değişiklikleri uygular. Eğer minör versiyon belirtilmemişse minör seviyede değişikliklere izin verir.
- Simge yok: Sürümün önünde simge yoksa paket sürümünün güncellenmemesi gerektiği anlamına gelir.
Bu sürüm oluşturma kurallarını anlamak, proje bağımlılıklarını etkili bir şekilde yönetmek ve en son sürümlerle uyumluluğu sağlamak açısından kritik öneme sahiptir.
NPM kurulumu ve NPM ci arasındaki fark
Bir projeye paket veya modül yüklemeye gelince iki seçenek vardır: NPM kurulumu Ve NPM ci . Aralarındaki seçim çeşitli faktörlere bağlıdır; Ama fark NPM kurulumu Ve NPM ci NPM ile çalışmak nedir?
Bu konuda aşağıdaki açıklamalara dikkat etmeniz oldukça önemlidir. emir NPM kurulumu Aşağıdaki işlevlere ve özelliklere sahiptir.
- package-lock.json dosyasını oluşturma : package-lock.json dosyası yoksa komutla NPM kurulumu yaratıldı
- Sürüm işaretiyle yükseltme ^ : Bu komut, sürüm belirticiyi kullanarak paketleri otomatik olarak yükler ^ En son sürüme yükseltin.
- Özel bağımlılığı yükleyin: komut NPM kurulumu Özel bağımlılıkların komutla yüklenmesine izin ver NPM kurulum paketi adı Verir.
- Güncelleme node_modules Mevcut : Sipariş NPM kurulumu Rehber node_modules Güncellemeler mevcut.
- Package-lock.json’u Değiştir : Bu komut package-lock.json dosyasını düzenleyebilir.
- Üretim ortamı için optimum : komut NPM kurulumu Üretim ortamına uygundur.
emir NPM ci Aşağıdaki işlevlere ve özelliklere sahiptir.
- package-lock.json gereksinimi : Bu komut, package-lock.json dosyasının etkili bir şekilde çalışmasını gerektirir.
- Paket Kilidi Güncellemesi Yok : Paketteki bağımlılıklar eşleşmiyorsa paket kilidi güncellenmeyecek ve program bir tür hatayla çıkacaktır.
- Tam projeyi yükle : Bu komut, bireysel bağımlılıkları değil, yalnızca projenin tamamını kurabilir.
- Dizini sil node_modules : Emretmek NPM ci Her zaman bir dizin node_modules siler
- Paket dosyalarını değiştirme : komut NPM ci Hiçbir zaman package.json’a veya paket dosyalarından herhangi birine hiçbir şey yazmazlar, bu da kullanıcıya tutarlılık garantisi verir.
Farkın fark olduğunu anlamak için yukarıdaki noktalara dikkat edin NPM kurulumu Ve NPM ci NPM ile çalışırken önemli olan nedir?
Kaliteli paket özellikleri
Kullanıma yönelik paketler oluşturmadan önce, kaliteli paketler oluşturmaya ve kullanmaya yönelik bir dizi ipucunu anlamak özellikle önemlidir, bu bağlamda aşağıdaki noktalara dikkat etmek boşuna değildir ve kullanıcının kaliteli paketler üretmesine yardımcı olur:
- Bakım ve güncelleme durumu : Proje aktif olarak güncelleniyor mu? Bu bakımdan son güncelleme tarihi kontrol edilmeli, eğer buna yönelik yeni güncellemeler yoksa ve kimse tarafından desteklenmiyorsa o paketi projede kullanmamak daha iyidir çünkü projeyi güvenlik ihlallerine karşı savunmasız hale getirebilir. ve çözülmemiş hatalar .
- İndirme Metrikleri : Bu çok önemli değil, ancak haftalık indirmelerin sayısını değerlendirmek, kullanıcının paketinin kalitesi hakkında değerli bilgiler sağlayabilir. Doğal olarak kullanıcılar kaliteli paketleri, düşük kaliteli paketlere göre daha fazla indiriyorlar.
- Dokümantasyon kalitesi : Kapsamlı dokümantasyon, kapalı sorunların çözümü için çözüm olabilir. Kapsamlı ve eksiksiz dokümantasyon içeren, olası sorunlarla baş etmede kullanıcıların ihtiyaçlarına cevap verebilecek kaliteli bir pakettir.
- Topluluk Katılımı: Aktif bir topluluk tarafından desteklenen kaliteli bir paket. Bunun için o paketin Github sayfasına göz atabilirsiniz.
Bunları ve diğer birçok faktörü göz önünde bulundurarak, paketleri seçerken bilinçli kararlar verebilir ve bunların yalnızca faydalı değil, aynı zamanda güvenilir ve projenin ihtiyaçlarına uygun olmasını da sağlayabilirsiniz.
son söz
NPM veya Node Paket Yöneticisi, modern web geliştirmenin temel taşıdır ve JavaScript paket yönetimini basitleştirir. Araç, dünya çapında 11 milyondan fazla geliştiriciyle, temel bağımlılıkların entegrasyonunu kolaylaştıran geniş bir Node.js açık kaynak projesi deposu sunuyor. Bu araç, geliştiricilerin proje bağımlılıklarını tanımlamasına, otomatik kurulum gerçekleştirmesine ve package.json dosyası aracılığıyla sürüm kontrolünü sürdürmesine olanak tanır. NPM’nin yaygın kullanımı ve güçlü ekosistemi, onu verimli yazılım geliştirme için önemli bir araç haline getiriyor.