JavaScript’te azaltma yöntemini basit bir dille öğretmek
JavaScript’teki azaltma yöntemi nedir?
JavaScript’teki azaltım yöntemi, dizi öğelerini dolaşmak ve onu tek bir değere indirmek için kullanılır. Bu yöntem temel olarak dizinin soldan sağa her değeri için belirli bir işlevi çalıştırır ve işlevin dönüş değerini bir toplayıcıda saklar.
JavaScript’te azaltma yönteminin sözdizimi
JavaScript’te reduce yönteminin sözdizimi aşağıdaki gibidir:
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)Yukarıdaki sözdiziminin açıklaması aşağıdaki gibidir:
1. “function(total, currentValue, index, arr)” : Bu gerekli bir parametredir ve dizinin her öğesi için yürütülecek bir işlev olarak kabul edilir. Aşağıda açıklanan dört parametreden oluşur:
- “toplam” : Bu gerekli bir parametredir ve işlevin başlangıç değerini veya önceki dönüş değerini belirtir.
- “currentValue” : Bu gerekli bir parametredir ve işlenmekte olan geçerli öğenin değerini belirtir.
- “currentIndex” : Bu isteğe bağlı bir parametredir ve dizide işlenmekte olan geçerli öğenin dizinini belirtir.
- “arr” : Bu isteğe bağlı bir parametredir ve geçerli öğenin ait olduğu dizi nesnesini belirtir.
2. “initialValue” : Bu isteğe bağlı bir parametredir ve işleve başlangıç değeri olarak aktarılacak değeri belirtir.
Kısacası, JavaScript’teki azaltma yöntemi, bir dizinin öğeleri üzerinde, her yinelemenin sonucunun bir sonraki yinelemeye “toplam” parametresi olarak aktarıldığı bir toplama işlemi gerçekleştirmenize olanak tanır. Nihai sonuç, dizinin tüm öğeleri üzerinde yineleme yapıldıktan sonra birikmiş değerdir.
Azaltma yöntemi iş başında
JavaScript’teki azaltma yöntemi, dizideki her öğe için belirli bir işlevi çalıştırarak diziyi tek bir değere indirmek için kullanılır. Bu yöntem özellikle bir dizinin öğeleri üzerinde kümülatif işlemler gerçekleştirmeniz gerektiğinde kullanışlıdır. Bir sayı dizimizin olduğu bir örneği düşünün:
let numbers = [1, 2, 3];Dizideki tüm sayıların toplamını hesaplamak istiyorsak bunu aşağıdaki gibi bir for döngüsü kullanarak başarabiliriz:
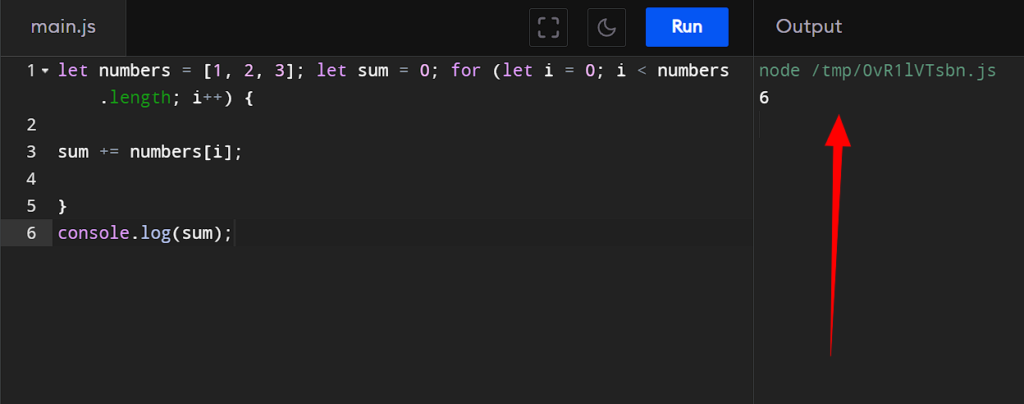
let numbers = [1, 2, 3];
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
console.log(sum);
Çıktı aşağıdaki gibidir:

Bu kodda, toplam değişkenini sıfıra ayarladık ve ardından sayı dizisinin öğeleri üzerinde yineleme yapmak için bir for döngüsü kullandık. Her yinelemede mevcut öğeyi toplam değişkenine ekleyeceğiz. Şimdi aynı sonuca, azalt() yöntemini kullanarak nasıl ulaşabileceğimizi görelim:
let numbers = [1, 2, 3];
let sum = numbers.reduce(function (previousValue, currentValue) {
return previousValue + currentValue;
});
console.log(sum);Yukarıdaki kodun çıktısı mevcut kodla aynıdır ve her ikisi de aslında aynı şeyi yapar. Bu kodda, sayılar dizisi üzerinde JavaScript’teki azaltma yöntemi çağrılır. Bu yöntem, bağımsız değişken olarak iki parametre alan bir işlev çağrısını alır: öncekiValue ve currentValue. Geri çağırma işlevi, öncekiValue (birikmiş değeri temsil eden) ve currentValue (işlenmekte olan geçerli öğeyi temsil eden) değerini toplayarak toplamı hesaplar. Her taramanın sonucu öncekiValue’da saklanır ve bir sonraki taramaya aktarılır.
JavaScript’teki azalt yöntemini kullanarak aynı sonucu daha kısa ve anlamlı bir şekilde elde edebiliriz. Kısacası, reduc() yöntemi, her öğeye bir fonksiyon uygulayarak bir diziyi tekrar tekrar tek bir değere indirmemize olanak tanır. JavaScript’teki diziler üzerinde toplu işlemler gerçekleştirmek için güçlü ve esnek bir yol sağlar.
JavaScript’te azaltma yönteminin dönüş değeri
JavaScript’teki azaltma yöntemi, dizinin azaltılmasından kaynaklanan tek bir değer döndürür. Reduce() işlevinin dönüş değeriyle ilgili bazı önemli noktalar şunlardır:
- “Reduce()” yöntemi, dizideki soldan sağa doğru her değer için sağlanan işlevi çalıştırır ve sonucu tek bir değerde toplar.
- Orijinal dizi, azalt() yöntemiyle değiştirilmez. Orijinal diziyi değiştirmeden azaltma işlemini gerçekleştirir.
- Reduc() yöntemini kullanırken genellikle bir “başlangıç değeri” sağlanması önerilir. Bir başlangıç değeri sağlamak, özellikle boş dizilerle veya başlangıç durumuna bağlı işlemlerle uğraşırken öngörülebilir davranışı garanti eder.
Bir başlangıç değeri sağlayarak, geri çağırma işlevindeki ilk “önceki Değer” üzerinde daha fazla kontrole sahip olursunuz ve kodu daha verimli bir şekilde yönetebilirsiniz. Temel olarak, JavaScript’teki azaltma yöntemi tek bir değer döndürür; bu, sağlanan geri çağırma işlevine bağlı olarak dizinin öğelerinin azaltılmasının sonucudur.
JavaScript’teki azaltma yöntemine bir örnek
Bu yöntemi daha iyi anlamanıza yardımcı olacak, JavaScript’teki azaltma yönteminin bazı örneklerini burada bulabilirsiniz.
Örnek 1: Tüm dizi değerlerinin toplamı
Aşağıdaki örnekte tüm dizi değerlerinin toplamı JavaScript’teki reduce yöntemiyle hesaplanır:
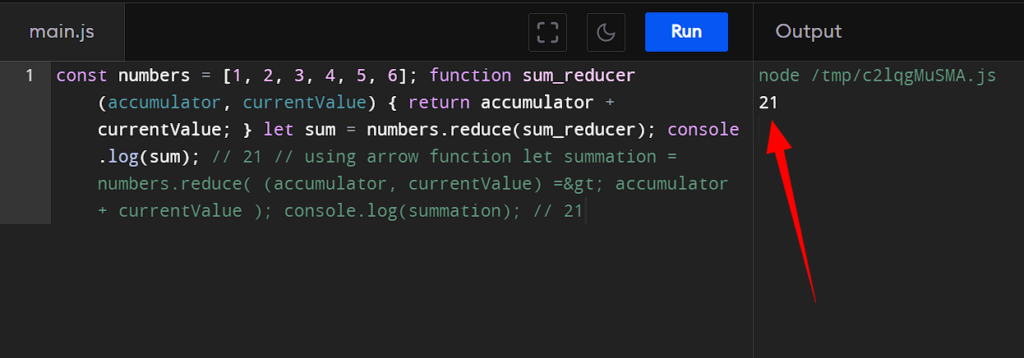
const numbers = [1, 2, 3, 4, 5, 6];
function sum_reducer(accumulator, currentValue) {
return accumulator + currentValue;
}
let sum = numbers.reduce(sum_reducer);
console.log(sum); // 21
// using arrow function
let summation = numbers.reduce(
(accumulator, currentValue) => accumulator + currentValue
);
console.log(summation); // 21Yukarıdaki kodun çıktısı aşağıdaki gibidir:

Sağlanan kod, JavaScript’teki azalt yöntemini kullanarak verilen dizinin tüm değerlerinin toplamını hesaplar. Yukarıdaki örneğin açıklaması şu şekildedir:
- Sayı dizisi [1, 2, 3, 4, 5, 6] sayı dizisini içerir.
- İki parametre alan bir “sum_reducer” işlevi tanımlanmıştır: “accumulator” ve “currentValue”. “Akümülatör” ve “geçerli değer”in toplamını döndürür.
- “reduce()” yöntemi “numbers” dizisinde çağrılır ve “sum_reducer” fonksiyonunu döndürür.
- Ortaya çıkan toplam “toplam” değişkeninde saklanır.
- log() ifadeleri, her ikisi de 21’e eşit olan toplamı ve toplamı döndürür. İkinci örnekte aynı sonucu elde etmek için adlandırılmış işlev yerine ok işlevi kullanılıyor.
Kısaca yukarıdaki kod, azalt yöntemini kullanarak sayılar dizisindeki sayıların toplamını hesaplar. “Reduce()” yöntemi için redüktör işlevini tanımlamak amacıyla, hem adlandırılmış işlevi hem de flaş işlevini kullanan iki yaklaşım gösterilmektedir.
Örnek 2: Dizideki sayıların çıkarılması
Bu örnekte, sayılar JavaScript’teki azaltma yöntemi kullanılarak aşağıdaki gibi çıkarılır:
const numbers = [1800, 50, 300, 20, 100];
// subtract all numbers from first number
// since 1st element is called as accumulator rather than currentValue
// 1800 - 50 - 300 - 20 - 100
let difference = numbers.reduce(
(accumulator, currentValue) => accumulator - currentValue
);
console.log(difference); // 1330
const expenses = [1800, 2000, 3000, 5000, 500];
const salary = 15000;
// function that subtracts all array elements from given number
// 15000 - 1800 - 2000 - 3000 - 5000 - 500
let remaining = expenses.reduce(
(accumulator, currentValue) => accumulator - currentValue,
salary
);
console.log(remaining); // 2700Yukarıdaki kodun çıktısı aşağıdaki gibidir:

Yukarıdaki kodun açıklaması şu şekildedir:
- Sayılar dizisi bir sayı dizisi içerir [1800, 50, 300, 20, 100].
- Dizideki tüm sayıları ilk sayıdan (toplayıcı) azaltmak için “reduce()” yöntemi kullanılır. Bu yöntem her öğe üzerinde yinelenir ve geçerli değeri yığından çıkarır.
- Elde edilen fark, tüm sayıların ilk sayıdan çıkarılmasını temsil eden fark değişkeninde saklanır.
- “log()” ifadesi 1330 olan “fark” değerini verir.
- İkinci bölümde kullanılan başka bir kod gösteriliyor. Const dizisi maliyetleri temsil eder ve maaş değişkeni toplam maaşı tutar. Maaşın başlangıç değeri ile “reduce()” yöntemini kullanarak maaştan tüm maliyetleri çıkarır ve bunun sonucunda kalan kısım kalan değişkende (2700) saklanır.
Özet olarak yukarıdaki kod, dizilerde çıkarma işlemleri gerçekleştirmek için JavaScript‘teki reduce yönteminin nasıl kullanılacağını gösterir. Yukarıdaki kod, tüm dizi numaralarını ilk öğeden veya belirli bir sayıdan çıkarır ve çıkarma hesaplamalarında azaltma yöntemini kullanmak için farklı senaryolar gösterir.
Çalışma önerisi: JavaScript’te işlev – kapsamlı bir kılavuz
Örnek 3: JavaScript’teki azaltma yöntemiyle kopyaları kaldırma
Aşağıdaki örnekte, yinelenen öğeler, JavaScript’teki azaltma yöntemi kullanılarak diziden kaldırılır:
let ageGroup = [18, 21, 1, 1, 51, 18, 21, 5, 18, 7, 10];
let uniqueAgeGroup = ageGroup.reduce(function (accumulator, currentValue) {
if (accumulator.indexOf(currentValue) === -1) {
accumulator.push(currentValue);
}
return accumulator;
}, []);
console.log(uniqueAgeGroup); // [ 18, 21, 1, 51, 5, 7, 10 ]Yukarıdaki kodun çıktısı aşağıdaki gibidir:

Sağlanan kod, reduc() yöntemini kullanarak, yalnızca ageGroup dizisinden benzersiz değerleri içeren, UniqueAgeGroup adı verilen yeni bir dizi oluşturur. Yukarıdaki kodun açıklaması şu şekildedir:
- “ageGroup” dizisi “[18, 21, 1, 1, 51, 18, 21, 5, 18, 7, 10]” yaş dizisini içerir.
- “Reduce()” yöntemi, “ageGroup” dizisindeki öğelerin arasında geçiş yapmak için kullanılır.
- Geri çağırma işlevi içinde indexOf, “currentValue”nun “accumulator” dizisinde zaten mevcut olup olmadığını kontrol etmek için kullanılır. Mevcut değilse (`indexOf()` -1 değerini döndürür), “currentValue”, “Push()” kullanılarak “accumulator” dizisine itilir.
- “reduce()” yöntemi, “akümülatörü” boş bir “[]’ dizisiyle başlatır ve geçiş ilerledikçe benzersiz değerleri biriktirir.
- Sonuçta ortaya çıkan benzersizAgeGroup dizisi bir değişkende saklanır ve log() kullanılarak konsola yazdırılır. Yalnızca ‘ageGroup’ dizisinden benzersiz değerleri içerir, yani “[18, 21, 1, 51, 5, 7, 10]”.
Kısacası kod, ‘ageGroup’ dizisindeki kopyaları etkili bir şekilde kaldırır ve JavaScript’teki reduce yöntemini ve koşullu kontrolü kullanarak yalnızca benzersiz değerler içeren ‘uniqueAgeGroup’ adı verilen yeni bir dizi oluşturur.
Örnek 4: Nesneleri özniteliklere göre gruplandırma
Aşağıda, JavaScript’teki azaltma yöntemini kullanarak nesnelerin özniteliklerine göre gruplandırılması verilmiştir:
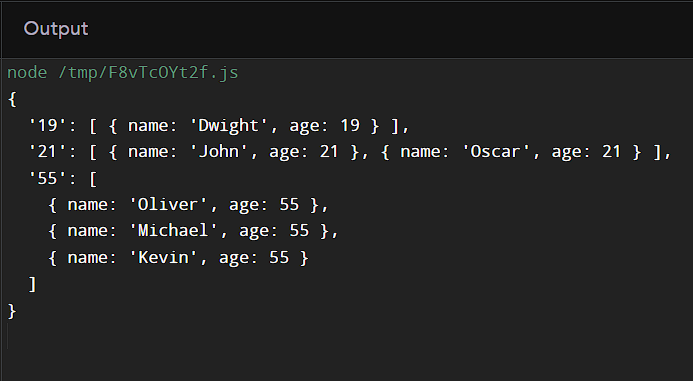
let people = [
{ name: "John", age: 21 },
{ name: "Oliver", age: 55 },
{ name: "Michael", age: 55 },
{ name: "Dwight", age: 19 },
{ name: "Oscar", age: 21 },
{ name: "Kevin", age: 55 },
];
function groupBy(objectArray, property) {
return objectArray.reduce(function (accumulator, currentObject) {
let key = currentObject[property];
if (!accumulator[key]) {
accumulator[key] = [];
}
accumulator[key].push(currentObject);
return accumulator;
}, {});
}
let groupedPeople = groupBy(people, "age");
console.log(groupedPeople);Yukarıdaki kodun çıktısı aşağıdaki gibidir:

Sağlanan kod, yukarıdaki kodda şu şekilde açıklanan, azaltma yöntemini kullanarak “insanlar” dizisindeki nesneleri belirtilen özniteliğe göre gruplandırır:
- ‘Kişiler’ dizisi ‘isim |’ gibi özelliklere sahip nesnelerin bir listesini içerir. isim” ve “yaş | Yaş
- “groupBy()” fonksiyonunun iki parametresi vardır: “objectArray” (nesne dizisi) ve “property” (gruplandırma özelliği).
- “reduce()” yönteminin içinde, her nesne yinelenir ve mevcut nesnenin özellik değeri, akümülatördeki gruplama anahtarı olarak kullanılır.
- Akümülatörde anahtar yoksa boş bir dizi olarak oluşturulur. Geçerli nesne daha sonra karşılık gelen anahtar dizisine gönderilir.
- “groupedPeople” değişkeninde saklanan sonuç, anahtarların benzersiz niteliklerin değerlerini temsil ettiği ve değerlerin de o özniteliğe göre gruplandırılmış nesneleri içeren diziler olduğu bir nesnedir. “log()” ifadesi “groupedPeople” nesnesinin çıktısını verir.
Kısacası kod, JavaScript’teki reduce yöntemini kullanarak bir dizideki nesnelerin belirtilen özniteliğe göre nasıl gruplanacağını gösterir. Belirli bir anahtara veya özniteliğe göre verileri organize etmenin ve kategorilere ayırmanın bir yolunu sağlar.
Boş dizide azaltma yöntemini çağırma
Not: Boş bir dizide azaltma yöntemini kullandığınızda ve bir “başlangıç değeri” sağlamadığınızda, bir “TypeError” hatası verir.
Boş bir dizide “initialValue” parametresi olmadan JavaScript’te azaltımı çağırmak hatayla sonuçlanacaktır çünkü dizide geçilecek öğe yoktur ve başlayacak başlangıç değeri yoktur. Bu, TypeError: Başlangıç değeri olmayan boş dizinin azaltılması hatasını üretir. Bu hatayı önlemek için ya bir başlangıç değeri sağlamalı ya da boş bir dizinin öğesini ayrı ayrı ele almalısınız. İşte hatayı gösteren bir örnek:
let emptyArray = [];
let sum = emptyArray.reduce(function (previousValue, currentValue) {
return previousValue + currentValue;
});
console.log(sum);Çıktı aşağıdaki gibi olacaktır:
Bu senaryoyu işlemek için, bir başlangıç değeri sağlayabilir veya JavaScript’te azaltma yöntemini çağırmadan önce dizinin boş olup olmadığını kontrol edebilirsiniz:
let emptyArray = [];
let sum = emptyArray.length > 0 ? emptyArray.reduce(function (previousValue, currentValue) {
return previousValue + currentValue;
}) : 0;
console.log(sum);Yukarıdaki kodun çıktısı 0’dır. Bu güncellenmiş kodda, azaltımı çağırmadan önce emptyArray’in herhangi bir öğesi olup olmadığını kontrol ediyoruz. Dizi boşsa, “sum” değişkenine başlangıç değeri olan “0”ı atarız. Bu şekilde hem hatadan kaçınıyoruz hem de boş dizi durumunu iyi bir şekilde ele alıyoruz. Bir başlangıç değeri sağlamadan reduc() yöntemini kullanırken her zaman boş bir dizi olasılığını göz önünde bulundurun.
son söz
JavaScript’teki azaltma yöntemi, bir dizinin öğeleri üzerinde yineleme yapmak ve onu tek bir değere indirmek için güçlü bir yol sağlar. Her öğeye bir geri çağırma işlevi uygulayarak değerlerin toplanması, maksimum veya minimum değerlerin bulunması, benzersiz öğelerin filtrelenmesi vb. gibi çeşitli işlemlerin gerçekleştirilmesine olanak tanır.
Boş dizilerin tutarlı davranışı ve işlenmesi için genellikle bir başlangıç değeri sağlamanın önerildiğini unutmamak önemlidir. JavaScript’teki azaltma yöntemi, kodun okunabilirliğini ve kısalığını artırır ve dizi manipülasyonu ve toplama için çok yönlü bir araç sağlar.

