CSS Seçiciye ilişkin eksiksiz kılavuz – Etiket yöneticisinden sitenizin istediğiniz istatistiklerine erişin.
Google Etiket Yöneticisi, pazarlamacıların teknik ekibe olan ihtiyacını azaltması beklenen bir araçtır, peki CSS ve HTML öğrenmeye ne gerek var? Başlangıç için iyi bir soru.
Önceki Analytips içeriğini takip ettiyseniz kodlamadan bahsedilmiyor ancak Google Etiket Yöneticisi temelde JavaScript kodudur. Bu aracın temelinde pazarlamacıların ihtiyaç duyduğu ana süreçleri basitleştirmenin yollarının olduğu doğrudur. Ancak gerçekten bir dijital pazarlamacı olarak öne çıkmak istiyorsanız teknik yetenek harika bir seçenek olabilir.
Peki gelişmiş kodlamaya ihtiyacınız var mı? HAYIR! CSS’nin (web sitelerini renkli yapan dil) önemli bir parçası olan css seselector’ı ve HTML’nin (web sitelerinin yapısını oluşturan dil) temellerini öğrenmek çok etkilidir ve bu iki öğeyi öğrenmek 2 günden az sürer. var! Bu yüzden bu zamanı değerlendirip sonsuza kadar teknik avantaja sahip olmanızı öneririz.
Şimdi asıl konumuza geçelim
CSS Seçici nedir ?
Aşağıdaki resme dikkatlice bakın:
Gördüğünüz kodların aynısı Analytips sitesinin menüsünü de oluşturdu. Aslında her web sitesinin yapısı sonuçta bu HTML kodlarından oluşur. Bu kodların veya değiştiren HTML etiketlerinin her biri, güzel olması ve bu web sitesinin üst kısmında gördüğünüz menüyü oluşturması için kodlanması gereken, yazı tipinin rengi, türü ve boyutu, konumu ve kenar boşluğu miktarı gibi birçok özelliğe sahiptir. Örneğin HTML’de <a> etiketiyle bilinen tüm bağlantıların mavi renkte olmasını istiyorsak tüm bağlantılara bir dizi kod eklenmesi gerekir. Peki tüm bu ayarların her Alman için ayrı ayrı yapılması mantıklı mıdır? Süreç zaman alıcı ve tekrarlayıcıdır! O halde çözüme geçiyoruz:
CSS bu nedenle doğdu. Renklerin tanımlanması, yerleşimi, yazı tipi boyutu, yerleşimi vb. CSS kullanılarak daha mantıklı bir süreç haline geldi. Yani bir kez kısa bir komut yazarak tüm linklerin siyah ve kırmızı bir arka plana sahip olacağını belirleyebiliriz (bu kombinasyonu çok fazla denemeyin :)) ve tüm bu özelliklerin önüne geçmek için ayrı bir bölüme yerleştirilecektir. tekrarlama. Ancak bunun için her özelliğin hangi öğeye atfedilmesi gerektiğini belirleyebilecek bir adresleme yöntemine ihtiyaç vardır.
CSS Seçici, bir sitenin farklı öğelerine ulaşmak için kullanılan aynı adresleme yöntemidir ve Google Etiket Yöneticisi de aynı iyi bilinen yöntemi kullanmıştır.
Yani sitenin sayfalarını, unsurları evleriyle aynı olan bir şehir mahallesi olarak düşünürsek; Oraya gidilecek her evin adresi, öğelere erişmek için CSS Seçiciye girmeniz gereken adresle aynıdır. Her adres caddenin, sokağın, plakanın ve katın adını içerir. Bu yazımızda bir site sayfasının elemanları için bu adresleme yöntemini öğretmek istiyoruz.
Bazı adresler basit ve kısadır. Örneğin div#author’un adresi aşağıda gösterildiği gibi bir öğeye karşılık gelir. <“div kimliği=”yazar>. Ancak id özelliği iyi bilinen bir özelliktir ve yalnızca söz konusu parçanın bu özel id’ye sahip olduğu durumlarda çok kullanışlıdır. Ancak her zaman bu kadar basit değildir ve tüm öğeler id özelliğiyle adreslenemez ve aşağıda gösterildiği gibi adreslerin çok uzun ve karmaşık olması mümkündür.
(main > article >
div.post-content.markdown > div > p:nth-child(12) > a:nth-child(2
korkma! Artık bu adresin tamamını anlamayacaksınız. Ancak şu önemli noktaya dikkat edin , adres ne kadar uzun olursa hata yapma ihtimali de o kadar artar . Bu nedenle, hata yapmaktan kaçınmak için her zaman bir öğeyi ele almanın en kolay yolunu bulmaya çalışmanız gerektiğini unutmayın.
Artık konunun genel hatlarına aşina olduğunuza göre, etiket yöneticisinin hangi bölümlerinde bu yönteme ihtiyacınız olduğunu görmeniz daha iyi olur.
Etiket Yöneticisinde CSS Seçici
Başta da söylediğimiz gibi Google Tag Manager bir sayfanın farklı bölümlerinin istatistiklerini detaylarıyla birlikte Google Analytics’e gönderebiliyor ve bu şekilde o bölümlerin adresini belirlemek için CSS Seçiciden yardım alıyor. Şimdi CSS Seçiciyi etiket yöneticisinin hangi bölümlerinde bulabileceğinizi görelim.
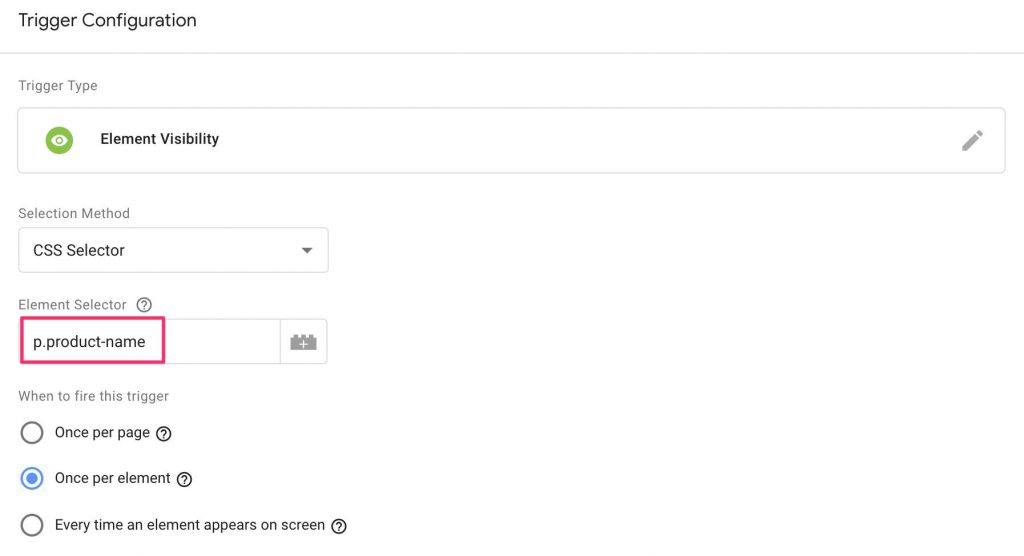
- Öğe görünürlüğü tetikleyicisi
Manjir etiketinin en kullanışlı tetikleyicilerinden biri bu tetikleyicidir ve ziyaretçinin tarayıcı penceresinde bir öğe görüntülendiğinde etkinleştirilir. Tetikleyicinin istenen öğesini ele almanın iki yolu vardır; CSS Seçici bunlardan biridir.

Aşağıdaki makalede, çok yaygın olarak kullanılan bu tetikleyici tamamen öğretilmektedir.
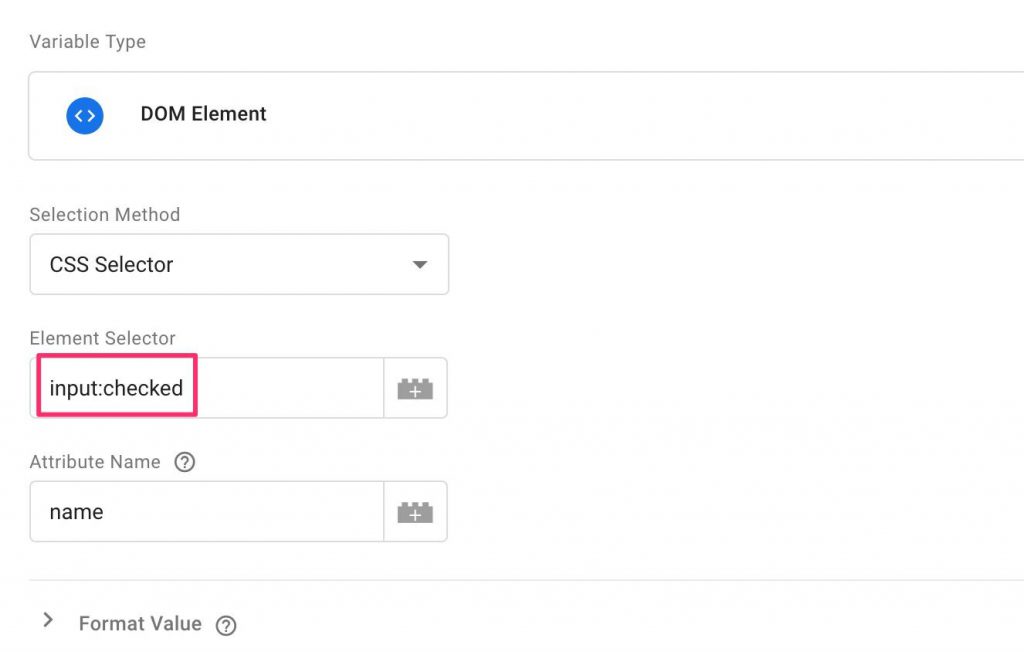
- DOM değişkeni
Bu değişken istenilen elemanın bir özelliğini saklayabilir ve o özellik şartlara göre farklı bir değer alabildiğinde ve biz o değeri kullanmak istediğimizde kullanılır. Diyelim ki bir site sayfasında her ziyaretçiye farklı bir sayı gösteren bir çekiliş var ve bu değişkeni kullanarak bu rastgele sayıyı yönetici etiketinde saklayabilirsiniz.

Görüldüğü üzere Element Seçici alanına elemanın adresini, Nitelik Adı alanına ise istenilen nitelik adını yazmalısınız. Bu durumda, girilen spesifikasyonlarla sayfada bulunan ilk öğenin dikkate alındığını unutmayın; eğer ilk bölümde mevcut seçeneklere göre bir sayfanın tüm öğelerini tetik etkinleştirme koşuluna koyabilirsek.
- Tıklama/Form Öğesi değişkenini kullanırken
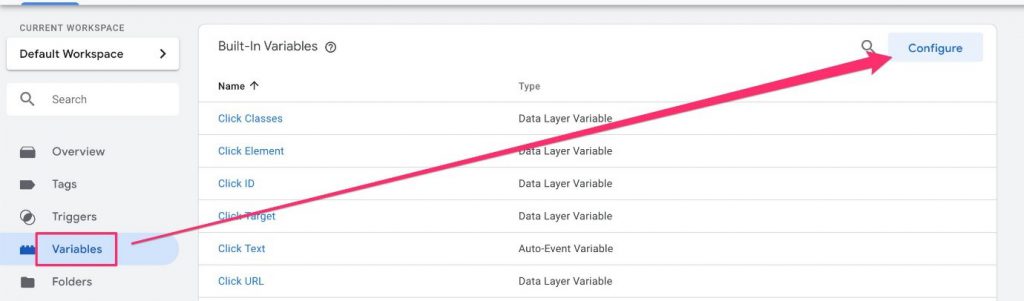
Son ve belki de en çok kullanılan yöntem bu iki değişkenin kullanılmasıdır. Bildiğiniz gibi, etiket yöneticisinin önceden tanımlanmış bir dizi değişkeni vardır; bunların listesini Değişkenler bölümünden ve Yapılandır düğmesine tıklayarak görebilirsiniz.

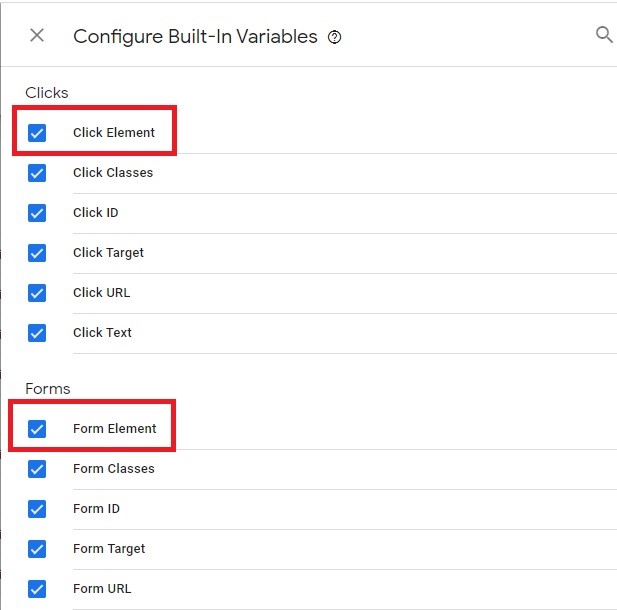
Bu butona bastığınızda aşağıdaki resimdeki gibi bir liste açılır, burada varsayılan değişkenleri işaretleyerek aktif hale getirebilirsiniz. listenin iki değişkeni Tıklama/Form Öğesidir.

Bu değişkenler öğenin tüm özelliklerini DataLayer biçiminde saklar. Birinci değişkende tıklanan öğe kaydedilir, ikinci değişkende ise form doldurulup onaylandıktan sonra sitedeki form öğesi kaydedilir.
Daha basit bir ifadeyle açıklamak istersek, Tıklama Metni değişkeni tıklanan metni, Tıklama URL’si değişkeni ise tıklanan bağlantının adresini saklıyorsa Tıklama Öğesi değişkeni bu iki bilginin tamamını saklar ve diğer özellikler bir arada ve türü artık metin değil.
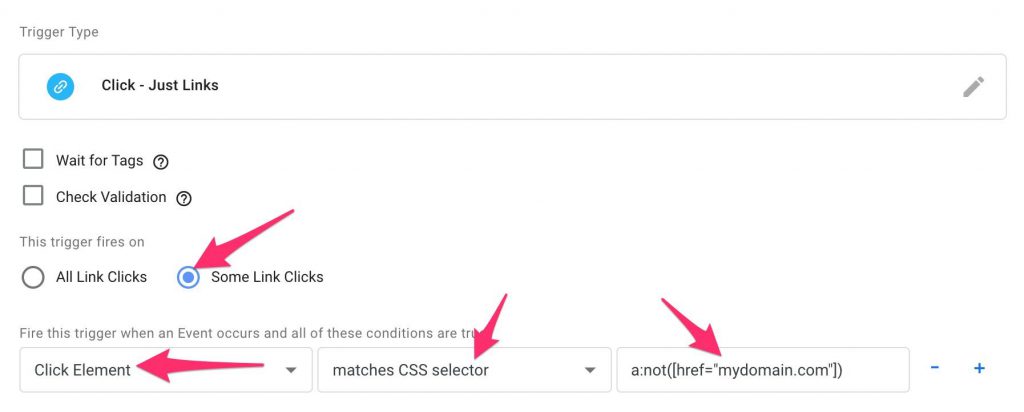
Dolayısıyla bu iki değişkeni tetikleyici durumda kullanmak istediğimizde tek yol CSS Seçiciyi kullanmaktır. Aşağıdaki fotoğrafa dikkat edin.

Burada, bir bağlantıya yapılan tıklamaların sayısını izlemek için bir Sadece Tıklama Bağlantıları tetikleyicimiz var. Bu tetikleyicinin aktivasyon durumuna girmek istediğimizde varsayılan etiket yöneticisi değişkenlerini kullanabiliriz. Örneğin, “Sepete Ekle” metnini içeren bir bağlantıyı izlemek istediğimizi varsayalım. Bundan sonra ilk sütunda Click Text değişkenini kullanıyoruz ve koşulu istediğimiz metinle tıklama metninin eşitlenmesine ayarlıyoruz.
Ancak çoğu zaman istediğimiz durum bu kadar basit olmadığı ve özel metin gibi kendine özgü bir özelliği olmadığı için gelişmiş adreslemelere yönelmek durumunda kalıyoruz. Bunun için elementin tüm özelliklerini saklayan Click Element değişkenini kullanıyoruz ve ikinci sütunda eşleşen CSS seçici seçeneğini seçiyoruz, böylece üçüncü sütuna istediğimiz adresi koşul olarak girebiliyoruz. Bu durumda yazılı şartın bulunduğu Almanca metne her tıklandığında bilgileri Google Analytics‘e gönderilecektir.
Bu uzun girişten sonra asıl konuya geçip istenilen unsurun tam adresinin nasıl bulunacağını öğretmek daha doğru olacaktır.
CSS seçicinin yardımıyla öğeleri bulma kılavuzu
Bir sayfada istediğiniz herhangi bir öğeyi bulabilmeniz için web sayfalarındaki CSS seçiciyi nasıl ele alacağınızı öğrenmenin zamanı geldi.
#İD
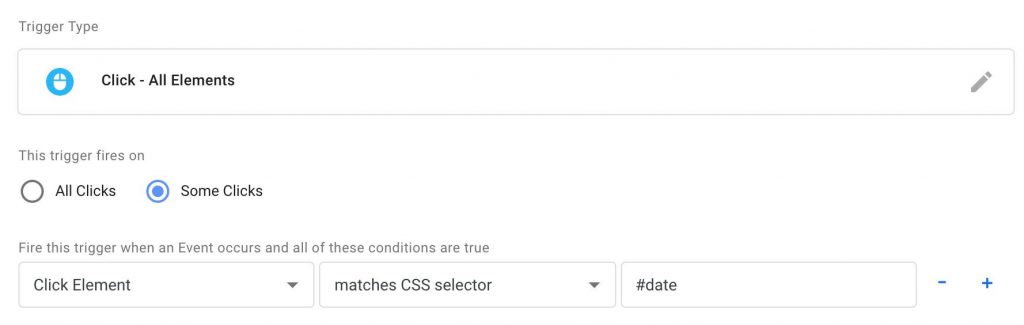
Adreslemenin ilk ve en basit yolu id niteliğidir. # hashtag’inden sonra istediğiniz elemanın ID adını yazmanız yeterli.
Örnek :
Kimlik kodu

Sonuç: Tetikleyici yalnızca <span id=”date”>…</span> öğesi tıklandığında etkinleştirilir.
Not: Makalenin geri kalanında ebeveyn ve çocuk olmak üzere iki kelime kullanılmıştır. Bu iki terimi öğrenmek için, yukarıdaki kodda a öğesinin div öğesinin çocuğu olduğunu ve span öğesinin a öğesinin çocuğu olduğunu ve bunun tersi olarak a öğesinin span öğesinin ebeveyni olduğunu unutmayın.
.sınıf
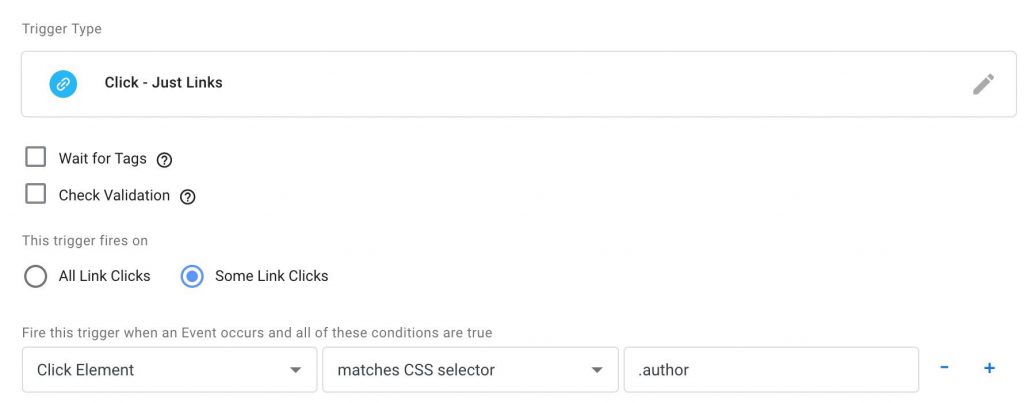
Adreslemede sınıf niteliğini kullanmak için noktadan sonra sınıf adını yazmanız gerekir.
Örnek :
Sınıf kodu

Sonuç: Bağlantı elemanı tıklandığında tetikleyici etkinleştirilir. <span> öğesine tıklanırsa tetikleyici etkinleştirilecektir çünkü bu öğe, <a> üst öğesinin bir alt kümesidir.
İpucu: Yukarıdaki iki yöntemle diğer adresleme yöntemlerine ne gerek var diye sorabilirsiniz. Sorunun cevabı şu; öncelikle tüm elementler sınıf veya id özelliğine sahip olmayabilir, ikincisi ise tam tersine bir sayfadaki birçok element aynı sınıf adına veya id’ye sahip olabilir ama biz bunlardan sadece birini ele alıyoruz. Dolayısıyla her iki modun da aşağıda bahsettiğimiz gibi daha hassas adresleme yöntemlerine ihtiyacı vardır.
Elementler
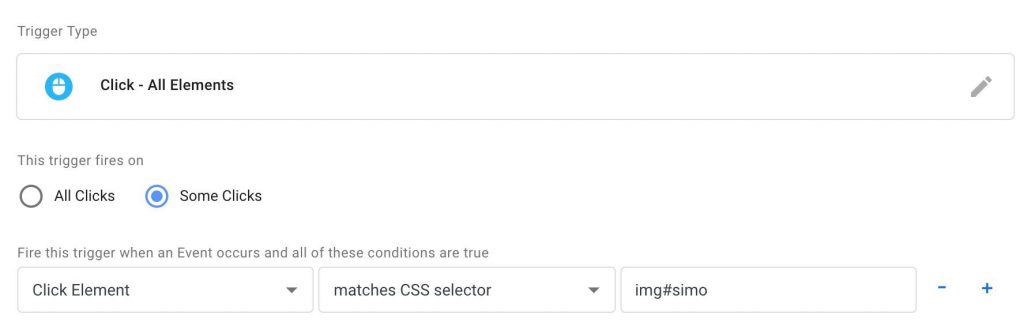
Adreste istenilen eleman modelini belirtmek istiyorsanız özelliklerini yazmadan önce tipini boşluksuz girmelisiniz.
Örnek:
Eleman kodu

Sonuç: Eleman türü ve kimliği yazılı adresle eşleştiğinden fotoğrafa tıklandığında tetikleyici etkinleştirilir.
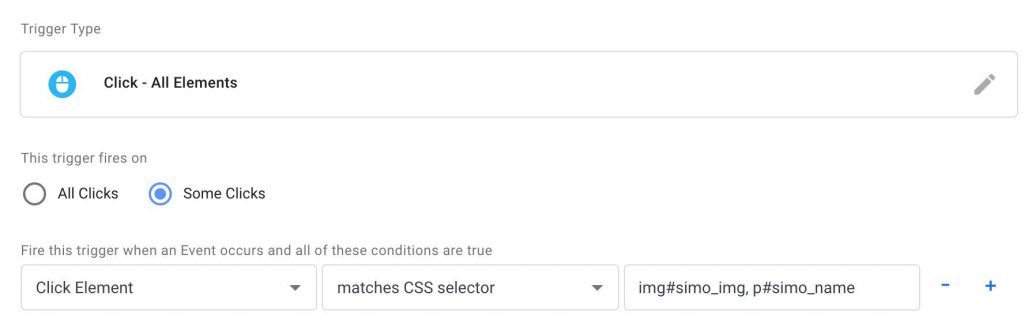
Eleman, Eleman
Farklı özelliklere sahip birden fazla elemanı aynı adrese koymak istiyorsak aralarına virgül koymalıyız. Bu durumda herhangi bir öğeye tıklandığında tetikleyici etkinleşecektir.
Örnek :
kod

Sonuç: Kodun ikinci ve üçüncü satırındaki iki unsurdan herhangi birine tıklanması durumunda tetikleyici aktif hale gelecektir.
Not: Virgül sayısında herhangi bir sınırlama yoktur ve bunları farklı öğeleri tek bir adreste bir araya getirmek için kullanabilirsiniz.
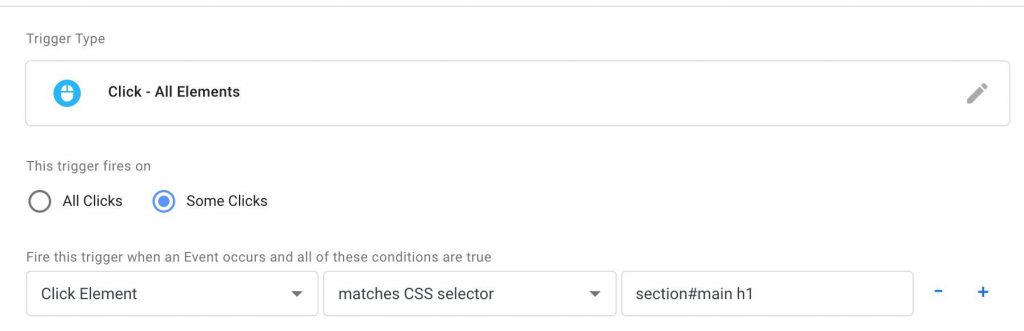
Eleman Eleman
Bir elemanın adresini bir üstteki elemana ve üst elemanına göre vermek istiyorsanız elemanların isimlerini yukarıdan aşağıya, aralarında boşluk kalacak şekilde yazmalısınız. Sağ elemanın sol elemanın doğrudan çocuğu olmasının gerekli olmadığını ve onun bir alt kümesi olmasının yeterli olduğunu unutmayın.
Örnek :
kod

Sonuç: Tetikleyici, <h1>Merhaba dünya!</h1> tıklandığında etkinleştirilir. Bu elemanın ebeveyninin a olduğunu, ancak bölüm elemanına birkaç adım daha yüksekte ulaştığı için tetikleyicinin etkinleştirildiğini unutmayın.
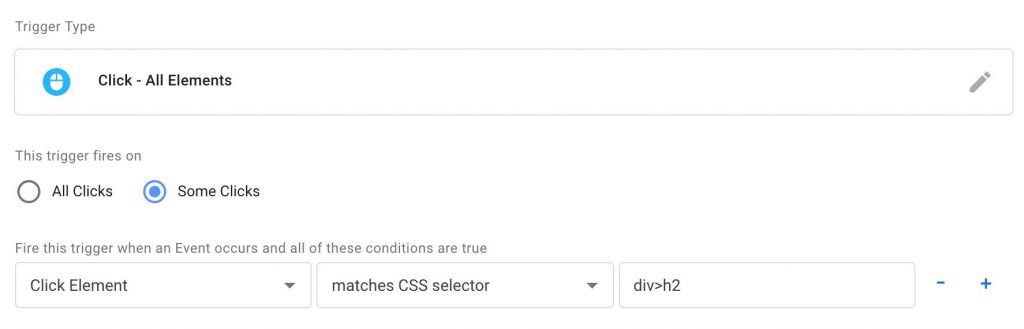
Öğe>Öğe
Bu mod öncekine oldukça benzer, ancak sağ öğenin sol öğenin çocuğu olması gerekir.
Örnek :
kod

Sonuç: Tetikleyici, <h2>Elveda dünya!</h1> tıklandığında etkinleşir. <h2>Merhaba dünya!</h2> öğesine tıklamanın tetikleyiciyi tetiklemediğini unutmayın çünkü bunun üst öğesi a öğesidir.
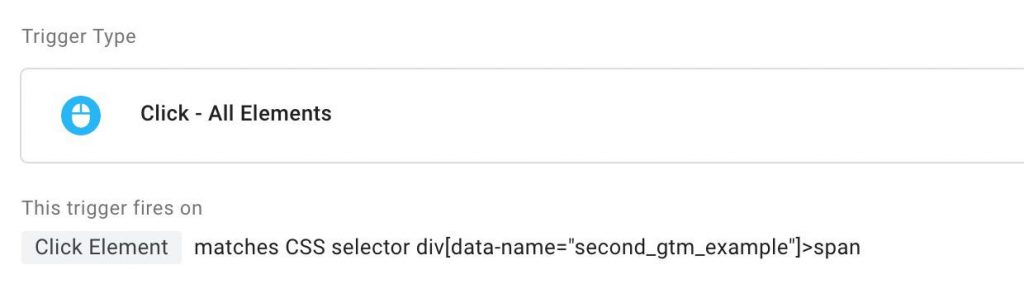
[özellik] [özellik=değer]
Sınıf ve id dışında bir özniteliğe sahip bir öğe belirtmek istiyorsanız, o niteliğin adını öğe adından sonra ve [] içine yazmalısınız. O özelliğin değerini girmek istiyorsanız eşittir işaretinden sonra yazmanız gerekir.
Örnek
kod

Sonuç: Hem özelliğin adı hem de değeri girildiği için <span>Başka bir GTM örneği</span> öğesi tıklandığında tetikleyici etkinleştirilir. Ancak koşul div[data-name]>span olsaydı, tetikleyici <span>GTM örneği</span> öğesine tıklanarak etkinleştirilirdi.
Önemli Not :
Öznitelik adları belirli bir değerle başlayan öğelere hitap etmek istiyorsanız ^ sembolünü [öznitelik^=değer] olarak kullanmalısınız.
Tam tersine, öznitelik adı belirli bir değerle biten elemanları seçmek istiyorsanız, $ işaretini [öznitelik$=değer] olarak kullanmalısınız.
Ve son olarak, öznitelik adı belirli bir değer içeren elemanları seçmek istiyorsanız * sembolünü [öznitelik*=değer] olarak kullanın.
Örnek: <“div data-name=”gtm_example>
Her üç terim
[“div[veri-adı^=”gtm
[“div[veri-adı$=”ple
[“div[veri-adı*=”m_exa
Bu öğedeki tıklama tetikleyicisini etkinleştirirler.
Bu makalede CSS seçici konusu ve bir site sayfasında istenilen öğelerin nasıl adresleneceği anlatılmıştır. Artık bu yöntem sayesinde sitenizin istatistiklerini Google Analytics’te daha detaylı görebilirsiniz

