AMP Nedir ve Sitenizin SEO’sunu Nasıl Etkiler?
Hiç cep telefonunuzda bir web sitesi açtığınız ve yüklenmesinin çok uzun sürdüğünü hissettiğiniz oldu mu? Sıkıldın mı? Göreve hazır mısınız ve ona bu siteyi açma hediyesini veriyor musunuz? İyi haber şu ki, eğer herkes sitesinde AMP diye bir şey kullanıyorsa kimse böyle bir sorunla karşılaşmayacaktır. Peki bu sözde “AMP” nedir?
Kendinize veya işletmenize ait bir web siteniz varsa AMP hakkında yeterli bilgiye sahip olmalı ve kullanmayı planlamalısınız. Bu yazımız bu yönde rehberiniz olacaktır.
AMP nedir?
Hızlandırılmış Mobil Sayfalar anlamına gelir. AMP aslında web siteleri için bir kodlama standardıdır ve temel olarak HTML’nin kısaltılmış bir versiyonudur . AMP’nin tasarımı, web sayfalarının kullanıcıya mümkün olan en hızlı şekilde görüntülenebilmesi için web sitesinin hızlı görüntülenmesini engelleyen ağır kodları kaldırmak amacıyla yapılır.
Basitçe söylemek gerekirse AMP, web sitenizin sayfalarını daha hafif hale getirirken aynı zamanda stillerini ve görünümlerini koruyarak hedef kitlenizin akıllı telefonlarında daha hızlı görünmelerini sağlamanın bir yoludur.
AMP ilk olarak 2015 yılında internet kullanıcılarının çoğunluğunun bilgisayarları yerine cep telefonlarına geçiş yaptığı dönemde tanıtıldı.
O zamanlar Google, mobil sitelerin gerçekten yavaş olduğuna karar vermişti. Bu durum ne Google için, ne web siteleri için, ne de İnternet kullanıcıları için ideal değildi; Bu nedenle bir çözüm bulunması gerekiyordu. Bu çözüm AMP adında bir projeydi.

AMP Nasıl Çalışır: AMP Web Sitelerini Nasıl Hızlandırır?
AMP projesinin amacı web sitelerinin cep telefonlarına mümkün olduğunca hızlı yüklenmesini sağlamaktı. Bu amaç, web sitesini yavaşlatan her şeyin kaldırılmasıyla gerçekleştirilir.
Farklı eklentiler, büyük resimler ve birden fazla sayfanın yanı sıra JavaScript ve diğer benzer komut dosyaları gibi şeyler sayfa yükleme hızını yavaşlatabilir. Bu tür öğeleri kaldırmak veya özetlemek sayfa altyapısını daha özlü ve kullanışlı hale getirecek ve dolayısıyla daha hızlı yüklenecektir.
AMP projesinde yapılan araştırmanın sonuçlarına göre normal sayfaların yaklaşık %70’inin yüklenmesi 7 ile 10 saniye arasında sürüyor; Ancak bu rakam AMP sayfaları için yalnızca bir saniyedir.
Sayfa yükleme süresinin özellikle işle ilgili web siteleri için önemli olduğunu unutmayın. Çeşitli anketlerden elde edilen istatistikler, müşterilerin %47’sinin aradıkları sayfanın iki saniye veya daha kısa sürede görüntülenmesini beklediğini ve %40’ının, bir sayfanın yüklenmesi ve o web sitesini görüntülemeyi bırakması üç saniyeden uzun sürerse beklemeyeceğini gösteriyor.
AMP kullanmanın faydaları
AMP’yi kullanmak web sitelerine çeşitli avantajlar sağlar; bunların en önemlileri arasında şunlar sayılabilir:
– AMP ve SEO: AMP aracılığıyla SEO’yu iyileştirme
Öncelikle web siteniz yavaşsa kullanıcılar sitenin yüklenmesini ve sonunda görüntülenmesini beklemeyecektir; Bunun yerine, web sitenizi görmeden önce tarayıcılarının geri düğmesini kullanacaklar ve daha hızlı bir web sitesine gidecekler. Kullanıcıların Google arama sonuçlarında web sitenizdeki bir bağlantıya tıklayıp çok hızlı bir şekilde ve birkaç saniye içinde sonuç sayfasına dönmesi durumunda bu tür davranışların Google açısından olumsuz kabul edileceğini ve SEO’yu olumsuz etkileyeceğini unutmayın. .
Ayrıca AMP kullandığınız sayfalar Google arama sonuçlarında göründüğünde, yanlarına sayfanın yüklenme hızının yüksek olduğunu gösteren özel bir işaret eklenir, bu nedenle kimse yüksek hızdan nefret etmediği için yorum seyirciyi çekmek. Ayrıca giderek daha fazla kullanıcı bu sembolün anlamını anladıkça AMP sayfalarına daha fazla öncelik verecek.
AMP sitelerini AMP olmayan sitelere göre daha fazla tercih ediyor. Bu da AMP kullandıysanız sitenizin doğal arama sonuç sayfalarında daha iyi sıralanma olasılığının artacağı anlamına gelir. Tüm bunlarla birlikte hızlı web sitelerinin genel dönüşüm oranı ve etkileşim göstergeleri, yavaş web sitelerine göre daha yüksektir.
Aşağıdaki görselde Google arama sonuçlarında AMP simgesi belirtilmiştir:

Google‘dan gelen habere göre bu şirket, mobil aramalarda mobilde görüntü kalitesi daha iyi olan sitelere öncelik verdiği mobil odaklı bir indeks oluşturdu.
Tüm bunlara rağmen AMP henüz mükemmel SEO’ya sahip olmanın şartlarından biri haline gelmedi ancak bu alanda sahip olduğu yüksek potansiyele dikkat etmelisiniz.
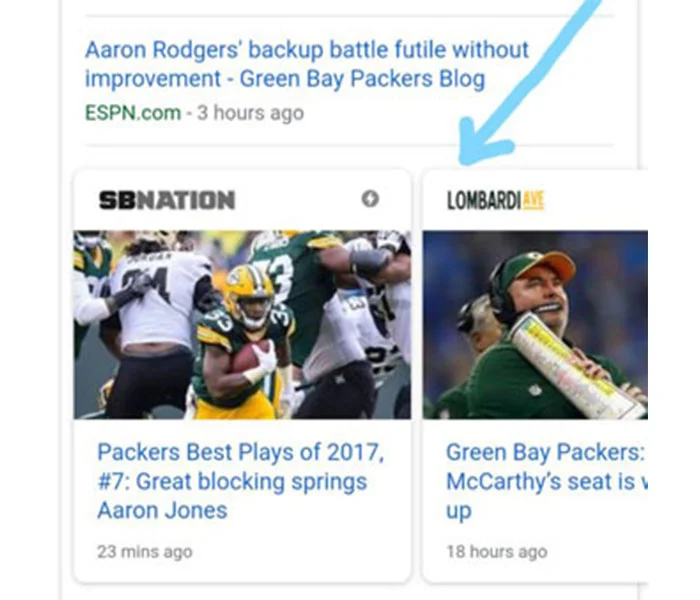
– Google Carousel’da görüntüle
AMP’yi web sitenizin sayfalarında kullanarak, bunların Google arama sonuçları sayfasının Atlıkarıncasında görüntülenmesini sağlarsınız. Carousel’in ne anlama geldiğini bilmiyorsanız aşağıdaki resme bakın. Gördüğünüz gibi belirli terimleri aradığınızda çıkan sonuçların üst kısmında yatay olarak kaydırılabilen bir çubuk bulunuyor.

Bu bölümde gördüğünüz öğelerin tamamı AMP makaleleri ve sayfalarıdır yani sitenizde AMP kullandıysanız bu bölümde (sayfanın üst kısmında yer alan) görüntüleme imkanına sahip olacaksınız.
– Dönüşüm oranını artırın
AMP’nin işletme sahipleri için temel avantajı, site yükleme hızındaki önemli artıştır; Çünkü yavaş yükleme müşteri kaybetmek anlamına gelir. Müşterinin istediği ürün veya hizmete ihtiyaç duyduğu anda satışın tamamlanması, ekmeği sıcak fırına doğru zamanda yapıştırmaya benzer ve bu nedenle çok önemlidir. Birçok müşteri, sitenizin yavaş olduğunu hissederse hemen rakiplere yönelecektir. Bu, aslında potansiyel müşteriler olan ve paralarını rakibinize veren mobil ziyaretçilerinizin yaklaşık %40’ını kaçırdığınız anlamına gelir.
– Daha fazla görünürlük
Vitrinlerin müşteri çekmede önemli bir etkisi vardır. Çevrimiçi mağazalarda da durum aynıdır; yalnızca vitrininizin görüntülenme durumu kullanıcılarınızın internet hızına ve çeşitli kanallardaki (ör. arama motorları, sosyal ağlar ve e-posta) itibarınıza bağlıdır. Şimdi internet sitenize çok hızlı internet erişimi olmayan bir kullanıcının geldiğini düşünün; AMP kullandıysanız siteniz saniyeden çok daha kısa bir sürede açılacaktır, aksi takdirde renkli ve mükemmel sanal vitrininizin özel bir izlenim bırakmak için hiç görülmeme ihtimali yoktur.
– Daha iyi bir kullanıcı deneyimi sağlamak
Kullanıcı deneyimi çoğu web sitesinde ve çevrimiçi mağazada ilk kelimedir. Doğal olarak, ekstra kodlara sahip yavaş bir web sitesi ve çok sayıda açılır pencereye sahip yoğun bir kullanıcı arayüzü, herkes için, özellikle de müşteriler için ve özellikle mobil ortamda bir kabustan başka bir şey olamaz.
Mobil uyumlu başlığı, web sitesi sahiplerini mobil kullanıcılara daha iyi bir kullanıcı deneyimi sağlamaya teşvik etmek amacıyla 2014 yılında Google tarafından oluşturuldu. Responsive tasarımın yaygın olarak kullanılmasının ardından mobil uyumlu unvanı yavaş yavaş kaldırılarak AMP adı verilen başka bir başlık kullanılmaya başlandı. Başka bir deyişle AMP, mobilde kullanıcı deneyimini iyileştirmenin yeni bir aşamasıdır ve bunu kullanmamak, rekabetin gerisinde kalmak anlamına gelir.
– Mağaza siteleri için AMP
AMP mantığı, mobil cihazlar için optimize edilmiş içeriğin her durumda anında yüklenip görüntülenmesi gerektiği önermesine dayanmaktadır. AMP, bu temelde hızlı mobil sayfalar oluşturmak için işlevsel bir çerçeve oluşturdu. Ancak AMP formatının farklı web siteleriyle uyumlu olacağının garantisi yoktur. Bu, sürekli gelişen AMP projesinin gerçeklerinden biridir. Ancak iyi haber şu ki, AMP mağaza içi sitelerin kullanımına karşı eskiden geçerli olan argümanların çoğu, bugünlerde artık doğru değil.
Örneğin AMP sayfalarına eklenen özellikler arasında analitik kullanma yeteneği de yer alıyor. Günümüzde amp-analytics değişkeni sayesinde AMP’ye dayalı sayfalar için analitik istatistikleri toplamak da mümkün. Bu sayede her sayfanın trafik, çektiği gelir, tıklama oranı, hemen çıkma oranı açısından performansını kontrol etmek mümkün oluyor.
AMP ayrıca ürün sayfalarını ve kategorilerini de destekler; bu da müşteri yolculuğunun daha keyifli hale getirilmesinde önemli bir etkiye sahip olacaktır. Sitenizin yüklenmesi 3 saniyeden uzun sürerse kullanıcılarınızın neredeyse %40’ının siteden ayrılacağını unutmayın. Ayrıca müşterilerin %75’i, yavaş yüklenen bir sayfanın yüklenmesini beklemek yerine hemen bir rakip firmaya gitmeyi tercih ediyor. Sonuç olarak, ticari ve mağaza web siteleri için sayfa görüntüleme hızının özel önemi dikkate alındığında AMP, her işletme sahibinin kullanması gereken en önemli araçlardan biri olarak kabul edilmektedir.

AMP Sınırlamaları
AMP, içeriğin okunabilirliğinin yanı sıra hızını da artırmak için tasarlanmıştır, dolayısıyla daha önce de belirttiğimiz gibi sayfaların kodlarını mümkün olduğunca kısaltır. Bu nedenle sayfa tasarımında mutlaka bazı sınırlamalar olacaktır; Aşağıdakileri içerir:
- Yalnızca AMP’ye özgü JavaScript yürütülür;
- Resimler yalnızca, ilgili resim ekran çerçevesine sığacak şekilde sayfada hareket ettiğinizde yüklenir (tembel yükleme özelliği);
- CSS’nin temiz ve basit bir sürümü gerekli olacaktır.
AMP’yi web sitemize nasıl ekleyeceğiz?
AMP’yi bir web sitesine uygulamanın çeşitli yolları vardır. WordPress, Drupal veya Joomla gibi popüler içerik yönetim sistemlerinden birini kullanıyorsanız, kullanımı kolaylaştıran eklentiler bulunmaktadır.
Web sitenizin görüntülenme biçiminde herhangi bir sorun yaşanmaması için genellikle bu alanda uzman kişilerden yardım almanın daha iyi olacağına lütfen dikkat edin.
WordPress’te AMP’yi kullanma
WordPress’in Google’ın AMP yönetim ekibiyle bir sözleşmesi vardır, bu nedenle onu bu içerik yönetim sistemine eklemek nispeten kolaydır. WordPress’te eklenti kurulumunun nasıl yapıldığını biliyorsanız bu özelliği sitenize kolaylıkla ekleyebilirsiniz. Aynı zamanda bazı WordPress eklentilerinin AMP ile uyumlu olmamasına dikkat edin. Ayrıca site tasarımınız kişiye özel yapılıyorsa genellikle birlikte çalıştığınız geliştiriciden yardım almalısınız.
AMP’yi yüklemek için aşağıdaki üçü içeren farklı seçenekleriniz vardır:
- Resmi AMP eklentisi
- Yoast tutkal SEO eklentisi
- Hızlandırılmış mobil sayfalar eklentisi
Drupal’da AMP’yi kullanma
Drupal’ın ayrıca AMP sayfaları için özel bir eklentisi vardır. Yüklemek için Drupal kontrol panelinin genişletilmiş bölümüne gidin. Daha sonra bu resmi eklentiyi yeni modül kurulumu bölümünden kurabilirsiniz.
Joomla’da AMP’yi kullanma
Joomla’nın ayrıca kendi AMP eklentileri de vardır; bunları Joomla eklentileri sitesinden indirip kontrol paneli aracılığıyla yükleyerek kolayca etkinleştirebilirsiniz. Joomla uzantıları bölümü, uzantılar menüsünün uzantı yöneticisi bölümünde bulunur.

AMP testi
AMP’yi yükledikten sonra web sitenizin sayfalarını olası hatalara karşı değerlendirmelisiniz. Bu, AMP Doğrulayıcı adı verilen Chrome uzantılarından biri aracılığıyla kolayca yapılabilir. Bu uzantıyı yükledikten sonra Chrome Uzantıları bölümünde bir simge görünecektir. Görüntülediğiniz sayfanın AMP’deki HTML’sinde sorun yoksa bu simge yeşil olacaktır.
AMP’de bir hata varsa simge kırmızıya dönecek ve üzerine tıklayarak hataları görebilirsiniz. Tüm hataları düzelttikten sonra sitenizin AMP’sini tekrar test etmeli ve daha önce yaşanan sorunların düzeldiğinden emin olmalısınız.
AMP olarak görüntülenen web sitelerinin orijinal siteye değil Google’ın sunucularına yüklendiğini unutmayın. Sitenizde bir sorun varsa Google veya web sayfalarını hızlı bir şekilde görüntülemek için AMP kullanan herhangi bir web sitesi bunu hafızasına eklemeyecektir.
Çözüm
Son yıllarda AMP’nin popülaritesi ve kullanımı önemli ölçüde arttı; bu, şüphesiz, potansiyel müşterileriniz de dahil olmak üzere İnternet kullanıcılarının, web sitelerinin istedikleri sayfaları yüklemede daha yüksek hızlara olan ilgisinden kaynaklanmaktadır. Elbette, şu ana kadar gördüklerimizi ve Google’dan edindiğimiz geçmişi göz önüne aldığımızda, bu alanda daha fazla gelişme görmeyi bekliyoruz, ancak şu anda geliştiricilerin kullanımına sunulanlar, çeşitli web sitesi sahiplerinin ihtiyaçlarını da karşılayabilir. Bu makalede anlatılanlara göre siz de kullanıcılarınızın ve müşterilerinizin kullanıcı deneyimini geliştirmek ve dolayısıyla verimliliğinizi ve gelirinizi artırmak istiyorsanız ve bir geliştiricinin yardımına ihtiyacınız varsa, avantajlardan yararlanmak için sitenize AMP uygulayın. faydası

