Black JavaScript – Bilgisayar Korsanlığı ve Güvenlik için JavaScript Kılavuzu
JavaScript programlama diline hakim olmak, “penetrasyon testi” (Penetration Testing | Pen Testing) dünyasıyla ilgilenenler için değerli bir beceridir , çünkü bu dil modern web uygulamalarında yaygın olarak kullanılmaktadır. Saldırganların taktik ve hilelerini benimseyerek ve JavaScript kullanarak güvenlik açıkları belirlenebilir ve riskleri azaltmak için uygun önlemler önerilebilir.
Siyah JavaScript’e Giriş
JavaScript, web’de popüler bir programlama dilidir ve bu da onu siber suçlular için birincil hedef haline getirir. Cihazın kullanıcı veya istemci tarafında yaygın kullanımı ve yürütülmesi, çeşitli siber saldırılar için fırsatlar yaratır. Ancak temel JavaScript bilgisi ile Cross-Site Scripting (XSS) ve Cross-Site Request Forgery (CSRF) gibi güvenlik açıkları keşfedilebilir ve platform güvenliğini iyileştirmek için kullanılabilir.

JavaScript öğrenmek neden gereklidir?
JavaScript , modern web programlamada yadsınamaz bir gereklilik haline gelen , en güçlü ve yaygın olarak kullanılan programlama dillerinden biridir .şu, geliştiricilerin web siteleri ve web uygulamaları için etkileşimli ve dinamik içerik oluşturmasına olanak tanır. Bir istemci tarafı dili türü olarak, bu popüler programlama dili doğrudan kullanıcının web tarayıcısında çalışarak web sayfalarını daha duyarlı hale getirir ve genel kullanıcı deneyimini geliştirir.
Geliştiriciler, JavaScript ile HTML öğelerini değiştirebilir , Belge Nesne Modeli’ni (DOM) değiştirebilir ve CSS gibi diğer web teknolojileriyle etkileşim kurabilir . Bu öğeler, tümü modern web geliştirme için kritik olan zengin kullanıcı arabirimi, form doğrulama ve dinamik içerik güncelleme sağlar.
JavaScript’in esnekliği, kullanım kolaylığı ve platformlar arası uyumluluğu, onu web geliştiricileri için hayati bir araç haline getirir. Hatta Stack Overflow’un 1400 (2020) geliştirici anketine göre JavaScript, üst üste 10 yıldır geliştiriciler arasında en popüler programlama dili oldu.
JavaScript uzmanları etik hackerlar olabilir mi?
JavaScript geliştiricileri , dil bilgilerini gelişmiş Siber güvenlik becerileriyle birleştirmek için “Etik Hacker” veya “Beyaz Şapkalı Hacker” olma konusunda eşsiz bir fırsata sahiptir. Geliştiriciler , güvenlik kavramlarını anlayarak, yaygın güvenlik açıklarını ve güvenlik açıklarını belirleyerek ve ilgili araçları, ağ protokollerini ve işletim sistemlerini tanıyarak etik korsanlar haline gelebilirler . Genel olarak, JavaScript programlama dili, bilgisayar korsanlığı ve güvenlik dünyasında birçok fırsat ve tehdit içerir .
JavaScript nasıl çalışır?
Black JavaScript’i anlatmadan önce bu dilin web uygulamalarında nasıl çalıştığını bilmekte fayda var bunun için tarayıcının geliştirici konsol aracına aşina olmalısınız. Web tarayıcılarındaki bu yerleşik araç, kullanıcıların web sayfalarında çalışan HTML, CSS ve JavaScript kodunu incelemesine, sorunlarını gidermesine ve analiz etmesine olanak tanır.
Geliştirici konsoluna bir tarayıcıdan erişmek, aşağıdaki komutları izleyen kolay bir işlemdir:
- Chrome tarayıcı için : Windows ve Linux’ta “Ctrl + Shift + J” kısayol tuşları veya Mac’te “Cmd + Opt + J” kısayol tuşları
- Firefox : Windows ve Linux’ta “Ctrl + Shift + K” kısayol tuşları veya Mac’te “Cmd + Opt + K” kısayol tuşları
- Safari tarayıcı : ayarlarda “Geliştir” menüsünü etkinleştirin ve “Cmd + Opt + C” tuşlarına basın
Not : Tüm tarayıcılarda tarayıcıyı açıp “Inspect” veya “Inspect Element” seçeneğini sağ tıklayarak seçmeniz yeterlidir.

Geliştirici konsolu ile JavaScript kodunuzda oluşabilecek sorunları tespit edebilir ve hata ayıklayabilirsiniz . Ayrıca bu aracı kullanarak web uygulamalarının nasıl oluşturulduğuna daha yakından bakabilir ve olası güvenlik açıklarını tespit edebilirsiniz; Bu nedenle, siyah JavaScript öğrenmek, hem sıradan JavaScript kullanıcıları ve geliştiricileri hem de etik korsanlar için gerekli ve gerekli bir beceri olarak kabul edilir.
Siyah JavaScript için tarayıcıda geliştirici konsolunun kullanımı nedir?
Geliştirici konsolu, farklı amaçlar için farklı sekmeler ve paneller sağlayan güçlü bir araçtır, bu da onu web geliştiricileri ve etik korsanlar için vazgeçilmez bir araç haline getirir.
Aşağıdakiler, bu yardımcı programın tarayıcıdaki en önemli bölümleridir:
- “Öğeler” (Öğeler veya Denetçi) : Bu sekme, kullanıcının web sayfasının HTML ve CSS’sini kontrol etmesine ve değiştirmesine olanak tanır. Sayfa yapısını kontrol etmek ve anında kodda değişiklik yapmak için kullanılabilir.
- “Konsol” : Bu sekme ile JavaScript komutlarını çalıştırabilir, hata mesajlarını veya raporlarını görüntüleyebilirsiniz. JavaScript kodunu test etmek ve web sayfası öğeleriyle etkileşim kurmak için de kullanılabilir.
- “Kaynaklar” (Hata Ayıklayıcı) : Bu sekme, JavaScript kodlarında hata ayıklamak için gereklidir. Kesme noktalarını belirlemek, adım adım hata ayıklamayı çalıştırmak ve kod sorunlarını düzeltmek için kullanılabilir.
- Ağ : Ağ sekmesi, kullanıcının ağ isteklerini izlemesine ve performans darboğazlarını analiz etmesine olanak tanır. Bir web sayfası tarafından oluşturulan ağ trafiğini gözlemlemek ve performansını optimize etmek için kullanılabilir.
Developer Console ile, JavaScript’in diğer web teknolojileriyle nasıl etkileşime girdiğine dair fikir edinebilir ve web uygulamalarında hata ayıklamayı ve optimize etmeyi veya güvenlik açıklarını aramayı öğrenebilirsiniz. Geliştirici konsolunun yetenekleri kullanılarak daha sağlam web uygulamaları geliştirmek ve siber tehditlere karşı güvenli tutmak mümkündür.
Siyah JavaScript’teki güvenlik açıkları nasıl belirlenir?
Siyah JavaScript eğitiminin bu bölümünde, OWASP topluluğu tarafından geliştirilen popüler bir açık kaynaklı web uygulaması güvenlik tarayıcısı olan OWASP ZAP aracına odaklanılır ve ana sayfası aşağıdaki gibidir:

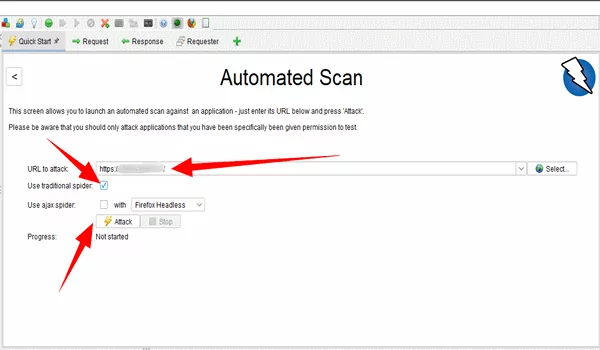
OWASP ZAP, web uygulamalarındaki potansiyel güvenlik sorunlarının belirlenmesine yardımcı olur ve düzeltme önerileri sunar. OWASP ZAP’ı kullanmaya başlamak için resmi web sitesinden [ + ] indirebilir ve aşağıdaki adımları takip edebilirsiniz:
- “Kali Linux” kullanılıyorsa, öncelikle sudo apt güncelleme %% sudo apt yükseltme Terminal’de, OWASP ZAP’ın güncellendiğinden emin olun.
- OWASP ZAP, uygulama menüsünden veya terminalde “Zaproxy” yazılarak ve hedef URL ve proxy ayarları gibi gerekli ayarlar yapılarak yapılandırılmalıdır.
- OWASP ZAP yapılandırıldıktan sonra, bir tarama çalıştırarak ve sonuçları analiz ederek web uygulaması JavaScript güvenlik açıklarını belirlemek mümkündür.

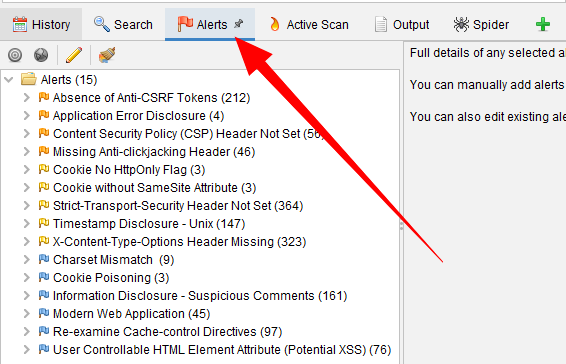
Tarama tamamlandıktan sonra OWASP ZAP, “Uyarılar” sekmesinde keşfedilen güvenlik açıklarının bir listesini oluşturacaktır. Her uyarı, algılanan güvenlik açığının türünün, ciddiyetinin ve kısa bir açıklamanın bir özetini sağlar. Renkli bayraklar, herhangi bir uyarı türünün güvenlik açığı önem derecesini anlamanın kolay bir yolunu sağlar. Her bir uyarıya tıklayarak, daha fazla ayrıntı görüntülenebilir ve güvenlik açığı daha derinlemesine keşfedilebilir. Aşağıda, test URL’si için aşağıdaki uyarıları aldık.

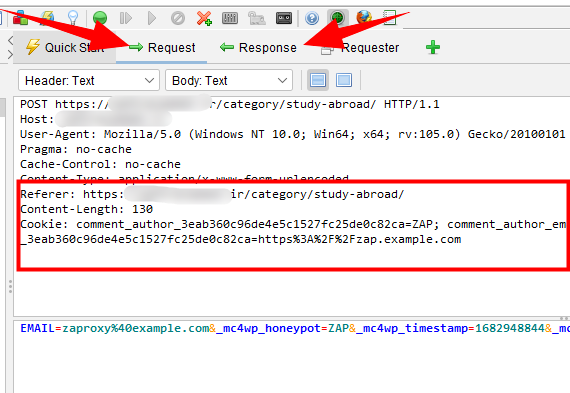
Kullanıcı, tespit edilen güvenlik açıklarını daha detaylı incelemek isterse İstek ve Yanıt sekmelerini kontrol ederek her bir güvenlik açığıyla ilişkili HTTP isteklerini ve yanıtlarını görüntüleyebilir.

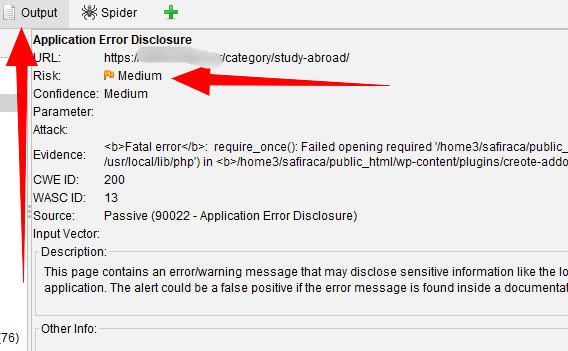
Bu bilgi, kullanıcının ilgili web uygulaması kodundaki güvenlik açığının tam yerini bulmasına yardımcı olacaktır. Bu şekilde, güvenlik açığının nasıl çalıştığını anlamak ve düzeltmek için uygun önlemleri almak mümkündür. Ayrıca, çıktı panelinde her güvenlik açığı için eksiksiz bilgi sağlanacaktır.

Yukarıda özetlenen adımları izleyerek, OWASP ZAP, web uygulamalarındaki olası siyah JavaScript güvenlik açıklarını belirlemek için kullanılabilir. Bu süreç genellikle, uygulamanın farklı bölümlerinin birbiriyle nasıl etkileşime girdiğini anlamak için POST istekleri gibi ilginç olayların incelenmesini ve kodun analiz edilmesini içerir.
Güvenlik açıklarından yararlanma
Siyah javascript eğitiminin bu bölümünde, web uygulamalarındaki 2 yaygın güvenlik açığı, yani “Yansıyan XSS | Siteler Arası Komut Dosyası Çalıştırma” ve “CSRF | Siteler Arası Talep Sahteciliği” kontrol edilecektir. İstismar sürecini göstermek için, “Damn Vulnerable Web Application | Öğrenme amaçlı tasarlanmış bir tür savunmasız web uygulaması olan “DVWA” kullanılmaktadır.
Reflected XSS ve CSRF arasındaki temel fark, saldırının nasıl gerçekleştirildiği ve kullanıcının web uygulamasında zaten kimlik doğrulamasının yapılıp yapılmadığıdır. Yansıtılmış XSS, tarayıcıya bir URL yoluyla enjekte edilen JavaScript kodu tarafından teslim edilen ve kullanıcı tarafından gönderilen komut dosyalarını yürütmek için web uygulamasındaki bir güvenlik açığından yararlanan, kalıcı olmayan bir “yük” türüdür. Bu yöntem, kurbanın web uygulamasında kimlik doğrulamasını gerektirmez, ancak kimlik doğrulama gerçekleşirse, daha yüksek düzeyde suistimallere yol açabilir.

Öte yandan CSRF, genellikle bir URL tarafından iletilen sahte bir istek içeren hazırlanmış bir HTML dosyası tarafından teslim edilen kararsız bir yük içerir. Bu güvenlik açığı daha az yaygındır. CSRF, web uygulamasının kurbanın kimlik doğrulama tarayıcısına olan güvenini kullanarak kurbanın sanki güvenilirmiş gibi sahte bir istek göndermesine izin verir. Bu senaryo, kurbanın başarılı bir saldırı için o web uygulamasında zaten kimlik doğrulaması yapmış olmasına dayanır.
Siyah JavaScript ile XSS saldırısı
“Yansıtmalı Siteler Arası Komut Dosyası Çalıştırma (XSS)”, 1368’den (1990) beri var olan ve hala web uygulamalarında yaygın bir güvenlik sorunu olarak kabul edilen bir güvenlik açığı türüdür. Belirtildiği gibi, bu güvenlik açığı, bir saldırgan bir web sitesine kötü amaçlı JavaScript kodu enjekte ettiğinde ve bu kodun etkisi kullanıcının tarayıcısına yansıdığında ortaya çıkar. Bu, hassas verilere ve diğer kötü amaçlı etkinliklere yetkisiz erişime yol açabilir.
XSS saldırıları, bir web uygulaması kullanıcı girişini uygun şekilde temizlemediğinde veya filtrelemediğinde gerçekleşir. Bu, programın komuta izin verdiği anlamına gelir. senaryo Veya %3script%3e (kodlanmış URL) beklenmediğinde kullanıcı girişinden, onu bir XSS saldırısına açık bırakır. Saldırgan, oturum açma kimlik bilgileri ve oturum çerez bilgileri gibi hassas verileri çalmak için Reflected XSS’yi kullanabilir. Saldırgan, elde ettikten sonra bilgileri kötü amaçlar için kullanabilir.
Black JavaScript eğitiminin bu bölümünde, bir XSS güvenlik açığını test etme, bir Dinleme Sunucusu kurma ve güvenlik açığından çok adımlı bir saldırı ile yararlanma adımları incelenecektir. Bu, kullanıcılara saldırganların web uygulamalarındaki XSS güvenlik açıklarından nasıl yararlandıklarını daha iyi anlamalarını sağlar. Bu saldırı aşağıdaki üç aşamada gerçekleştirilecektir:
- Güvenlik açıkları için manuel test
- saldırmak için ayarla
- Yansıtılmış XSS veya Yansıtılmış XSS’nin kullanılması
1. Manuel XSS testi
Bir web uygulamasının güvenlik açığını tespit etmenin yollarından biri, onu manuel olarak test etmektir. Manuel yöntem, komutları yürütüp yürütemeyeceğini görmek için giriş alanlarında veya formda siyah JavaScript kullanmayı içerir. Ancak, OWASP’ın “XSS Filtre Evasion” hile sayfasında listelenenler de dahil olmak üzere birçok başka manuel test tekniği mevcuttur. Manuel test adımları izlenecektir.
1. DVWA’yı başlat
Siyah JavaScript testi için DVWA’yı kurma adımları aşağıdaki gibidir:
- DVWA’yı “GitHub” deposundan [ + ] indirin veya komutu kullanın sudo apt kurulum dvwa Kali Linux terminalinde
- Ana bilgisayar web sunucusunu ayarlama
- Adrese göre programa erişim http://localhost/dvwa tarayıcıda
- Mevcut kullanıcı bilgileri ile siteye giriş yapın
- Uygulamadaki “XSS” alt kategorisinden “Yansıyan XSS” bölümüne gidin

2. Siyah JavaScript güvenlik açığı tespiti
Reflected XSS’den yararlanmanın ikinci adımı, güvenlik açığını belirlemektir. Bu, geliştirici konsolunda kullanıcı giriş alanlarını görüntülemeyi ve güvenlik açığı bulunan web sayfasının kaynak kodunu incelemeyi içerecektir. Bunu yaparak, Yansıtılmış XSS saldırısına açık olabilecek giriş alanlarını bulmak mümkündür.
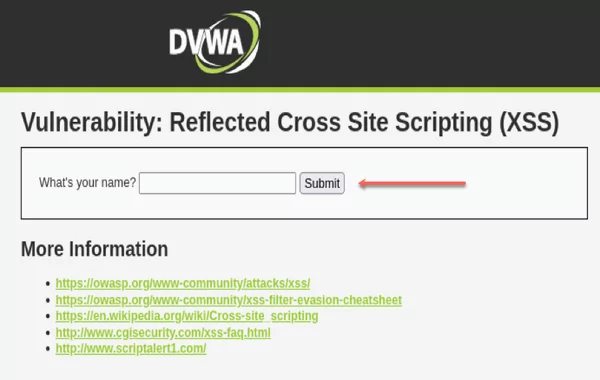
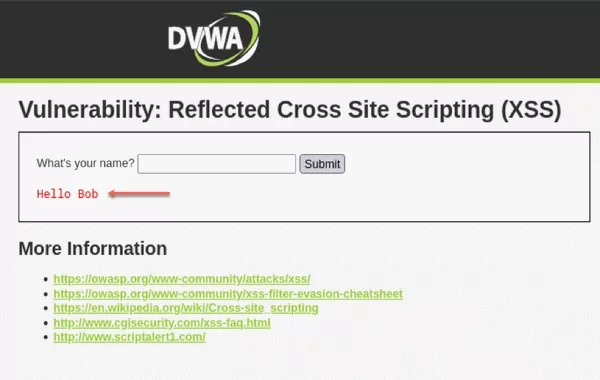
DVWA durumunda, giriş alanı “XSS” kategorisinin “Yansıyan XSS” bölümünde tanımlanabilir. Giriş alanı bulunduğunda, formu kullanıcı adınızla doldurabilir ve beklenen yanıtı görmek için “Gönder” düğmesine basabilirsiniz. Bu eylem, kullanıcıya savunmasız bir giriş alanını doğru bir şekilde tanımladıklarına dair güvence verir.

3. Kötü amaçlı komut dosyası oluşturma
Üçüncü adımda, bir XSS saldırısı gerçekleştirmek amacıyla bir komut dosyası oluşturma zamanı. Payload olarak bilinen bu siyah JavaScript kodu, önceden tanımlanmış giriş alanına enjekte edilmelidir. Örneğin, aşağıdaki komut dosyası, bir XSS saldırısı gerçekleştirmek için siyah bir JavaScript kod parçacığıdır.
4. Siyah bir JavaScript güvenlik açığından yararlanma
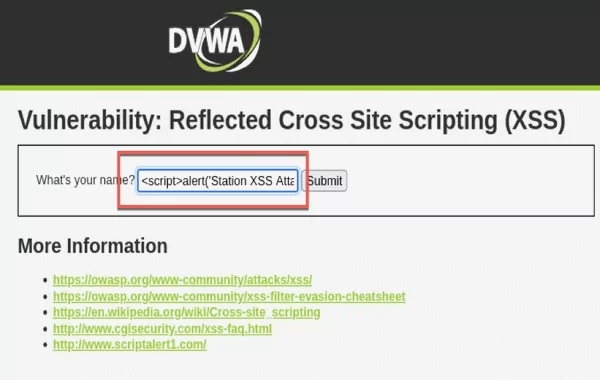
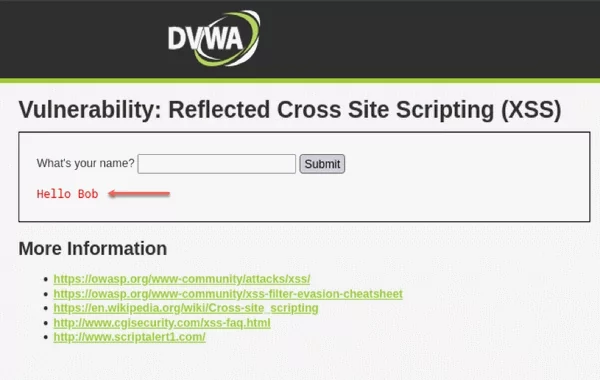
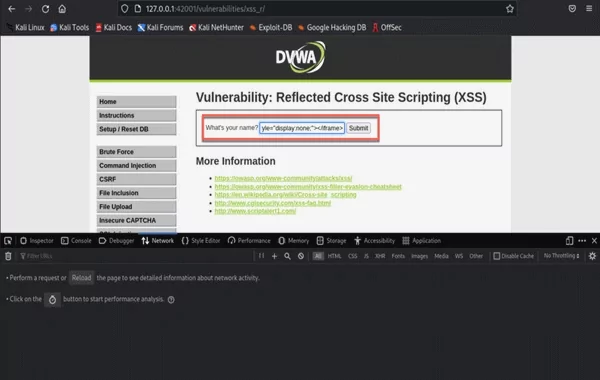
Bu aşamada oluşturulan scriptin tespit edilen zafiyet kısmına aşağıdaki görseldeki gibi girilmesi gerekmektedir:

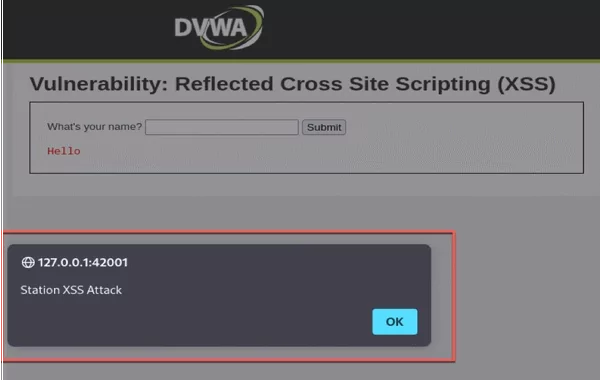
İlgili alana script girilip gönderildikten sonra ilgili uyarı görüntülenecek ve güvenlik açığının var olduğu doğrulanacaktır. Aşağıdaki resim bunu gösteriyor.

Yukarıdaki örnek, siyah JavaScript ile istismar edilebilecek giriş alanları ve formlardaki bir güvenlik açığını belirlemenin temel ve basit bir örneğiydi. Ancak, yukarıdaki örnekteki gibi bir duyuru veya pop-up yayınlamak ciddi bir tehdit olarak değerlendirilmez. Bir sonraki adımda, siber suçluların web sitelerine zarar vermek için kullandıkları bir XSS saldırısı gerçekleştirmek için daha gelişmiş bir siyah JavaScript yöntemini açıklayacağız.
2. Siyah JavaScript ile bir XSS saldırısı başlatma
Bu noktada, Node.js ve Express kullanarak bir dinleme sunucusu kurmayı gerektiren daha gelişmiş bir saldırı yöntemi sunulmaktadır . Bu sunucu, sonraki adımlarda kullanılan Payload, XSS tarafından gönderilen verileri yakalar. Bu adım, okuyucuların kullanıcı girdisini nasıl yakalayacaklarını anlamalarına yardımcı olmak için bir dinleme sunucusunun ana öğelerine hızlı bir genel bakışı kapsar.
1. NodeJS’yi yükleyin
Daha gelişmiş bir XSS saldırısı gerçekleştirmenin ilk adımı, Node.Js’yi yüklemektir. Bunun için resmi programı Node JS ana sitesinden [ + ] indirilmelidir . Ayrıca kurulumdan sonra kurulum işleminin doğruluğundan emin olmak için sipariş vermelisiniz. düğüm -v Yüklü sürümü göstermek için terminale girin.

2. Nod JS projesinin inşaatı
Bu aşamada NodeJS kurduktan sonra bir NodeJS projesi oluşturmamız gerekiyor ve bunun için aşağıdaki adımları izlememiz gerekiyor:
- Bir terminal veya komut satırı açın
- İstenilen proje dizinine gidin
- Komut yürütme mkdir dinleme sunucusu Proje klasörünü yapmak için
- komutuyla oluşturulan klasöre gidin. cd dinleme sunucusu
- Komutla varsayılan ayarlarla yeni bir Node.js projesini başlatın ve başlatın npm başlatma -y
Not : Windows ve Linux’ta proje oluşturma süreci benzerdir.
3. Express’i yükleyin
Bu siyah JavaScript XSS saldırısındaki bir sonraki adım, terminalde aşağıdaki komutu girerek Express çerçevesini kurmaktır.
4. Bir sunucu komut dosyası oluşturma
Bu noktada uzantılı bir dosyanız olmalıdır. js burada adlı dosyayı oluşturun, sunucu.js denir Bu dosya, dinleme sunucusu dizinine veya klasörüne yerleştirilmelidir. dosya sunucu.js Aşağıdaki kodları içerir:
Yukarıdaki kod, Express kullanarak bir dinleme sunucusunu başlatan basit bir Node.js projesidir. İstek üzerine sunucu ELDE ETMEK limanda 3000 URL’deki sorgu parametresi tarafından gönderilen verileri dinler ve yakalar. Yukarıdaki modül kodu ifade etmek örnek uygulamayı oluşturmak ve ardından komutu kullanarak sunucu için bağlantı noktası numarasını ayarlamak için kullanılır sabit bağlantı noktası = 3000 onu dinle sunucuyu kullanırken app.dinle (bağlantı noktası) Başladı, gelen istekleri bekliyor.
Yön /kayıt Parametrede iletilen verileri almak için sorgu Giriş isteği ayarlandı. Veri alınırsa, tam URL ile birlikte günlüğe kaydedilir (sorgu olarak verilerle birlikte). Ayrıca yukarıdaki kodda, işlev konsol.log() Bu verileri konsolda yazdırmak için kullanılacaktır. Hiçbir veri bulunamazsa veya bir hata oluşursa, konsol verilerin tanımlanmadığına dair bir mesaj günlüğe kaydeder. Genel olarak, yukarıdaki kod, XSS saldırılarının etkinliğini test etmek için yararlı olan, gelen istekleri dinlemenin ve bunlardan veri yakalamanın basit bir yolunu sağlar.
5. Dinleme sunucusu çalıştırma
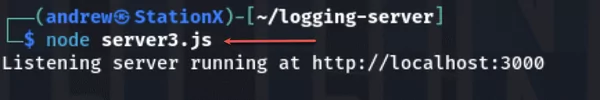
Önceki adımın kodu, terminalde aşağıdaki komutla yürütülmelidir:
Yukarıdaki komutun çıktısı aşağıdaki gibidir:

Yukarıdaki bölümde, tarafından gönderilen verileri almak için Node.js ve Express kullanarak bir dinleme sunucusunu başarıyla kurduk. XSS yükü kaydetmek Artık sunucu devreye girdiğine göre http://yerel ana bilgisayar:3000 Yükten veri almaya ve kaydetmeye hazır ve çalışıyor.
Her şeyin düzgün çalışıp çalışmadığını test etmek için şunları yapabilirsiniz: XSS yükü savunmasız sayfalarda çalıştırıldı ve alınan verileri sunucu günlüklerinde gözlemledi. Yukarıdaki kod, ihtiyaçlarınıza bağlı olarak çerezler, URL’ler ve diğer hassas veriler gibi diğer bilgi türlerini almak için kolayca değiştirilebilir.
Yansıyan XSS istismarı
Bu adımda, oturum açma kimlik bilgileri gibi hassas kullanıcı girişlerini yakalamak ve saldırgan tarafından kontrol edilen bir sunucuya göndermek için Reflected XSS güvenlik açığından yararlanmak üzere gelişmiş bir teknik kullanılacaktır. DVWA, bu tekniği göstermek için bir kez daha kullanıldı.
1. Yansıyan XSS bölümüne bakın
Söz konusu bölüme erişmek için aşağıdaki adımlar izlenmelidir:
- Adresi girerek DVWA’yı bir web tarayıcısında açın http://localhost/dvwa onda
- Mevcut bir hesaba giriş yapın veya yeni bir hesap oluşturun
- XSS alt bölümündeki Yansıtılan XSS alt bölümüne bakın
2. Yük yapımı
Black JavaScript eğitiminin bu bölümünde, Reflected XSS’den yararlanmak için Payload oluşturulmalıdır. Bu yük, kullanıcı girdisini alıp yeni başlatılan sunucuya gönderebilmelidir. Çalıştırıldıktan sonra bu payload, kullanıcının belirli form alanlarına girdiği bilgileri alıp dinleme sunucusuna gönderebilecektir. Ardından bu verilere günlük sunucusundan erişebilirsiniz. Yük dosyası aşağıdaki kodları içerir:
Yukarıdaki siyah JavaScript kodu, adı verilen bir işlev içerir. veri gönder() Yakalanan verilerin önceden yapılandırılmış dinleme sunucusuna gönderilmesinden sorumlu olabilir. Ayrıca yukarıdaki kodda bir çeşit event listener butonu Göndermek Form gönderimini durdurmak ve kullanıcı girdisini yakalamak için eklendi. Yukarıdaki yük, verileri bağlantı noktasında yerel olarak dinleme sunucusuna gönderir. 3000 Koşar.
3: Güvenlik açığının siyah JavaScript ile üçüncü kullanımı
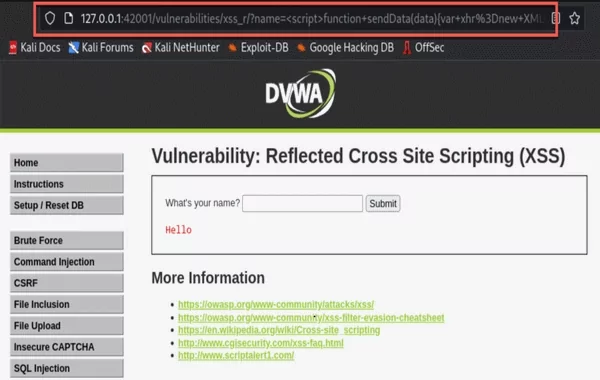
Bu noktada DVWA’nın Reflected XSS bölümüne geri dönerek güvenlik açığı olduğundan emin olmak için DVWA’da “Security Level” ayarını “Low” olarak ayarlamalısınız. Ardından, Yük bölümünde olmalıdır. Adınız ne? olmak

Şimdi Gönder düğmesine tıklamamız gerekiyor. Adres çubuğundaki URL artık komut dosyasının Yükünü bir sorgu parametresi olarak içerecektir. Bu, kurbana gönderilecek adres.

4. Yük teslimatı
URL artık Payload ile manipüle ediliyor. Bir sonraki adımda, amaçlanan kurbana teslim edilecektir. Bu, kimlik avı e-postası göndermek veya sosyal medyada mesaj başlığı olarak göndermek gibi çeşitli sosyal mühendislik teknikleriyle yapılabilir . Mesaj, kurbanın URL’yi içeren bağlantıya tıklamasını sağlayacak şekilde hazırlanmalıdır.
Kurban bağlantıya tıkladığında, siyah JavaScript yükü yürütülür ve saldırganın araya girerek kullanıcı girişini yakalamasına ve belirtilen sunucuya göndermesine olanak tanır.
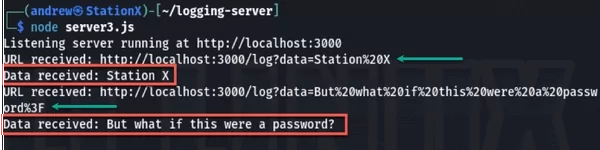
5. Kayıtlı girişe erişin
Yükü kurbana teslim ettikten ve yürüttükten sonra, kaydedilen kullanıcı girişi istenen günlük sunucusuna gönderilir. Yakalanan verilere erişmek için sunucudaki günlükler kontrol edilmelidir. Veriler URL’ye bir sorgu parametresi olarak eklenir.

Bu saldırı, Reflected XSS güvenlik açığının, oturum açma kimlik bilgileri gibi hassas kullanıcı girdilerini yakalamak ve bunu saldırgan tarafından kontrol edilen bir sunucuya göndermek için nasıl kullanılabileceğini gösterir. Bu özel veri, oturum çerezlerini doğrudan yakalamasa da, yine de kullanıcı verilerini tehlikeye atabilir ve yetkisiz erişime yol açabilir.
Siyah JavaScript ile CSRF saldırısı
Web uygulama güvenliği dünyasında, Siteler Arası İstek Sahtekarlığı (CSRF), saldırganlar tarafından kullanıcıları web sitelerinde istenmeyen eylemler gerçekleştirmeleri için kandırmak için kullanılabilen ciddi bir güvenlik açığıdır. Bu tür bir istek, bir kullanıcının sitede kimliği zaten doğrulandığında ve saldırgan, kullanıcının bilgisi olmadan eylemler gerçekleştirmek üzere kullanıcının kimlik bilgilerini manipüle etmek için sosyal mühendislik tekniklerini kullandığında gerçekleşebilir.
CSRF’nin ayrıntılarını anlamak için, siyah JavaScript eğitiminin bu bölümünde, DVWA’yı yerel bir makinede veya sunucuda çalıştırarak DVWA’ya bir saldırı gerçekleştireceğiz.
1. DVWA’da oturum açın
Bu siyah JavaScript saldırısını gerçekleştirmenin ilk adımı, DVWA programında oturum açmaktır. Programa giriş işlemi yukarıdaki ile aynı olacaktır, ancak bu kez “DVWA Güvenliği” sekmesinin seçilmesi ve güvenlik seviyesinin “Düşük” veya “Orta” olarak ayarlanması gerekir. Şimdi değişiklikleri uygulamak için “Gönder” düğmesine tıklamamız gerekiyor.
2. Savunmasız CSRF formuna erişim
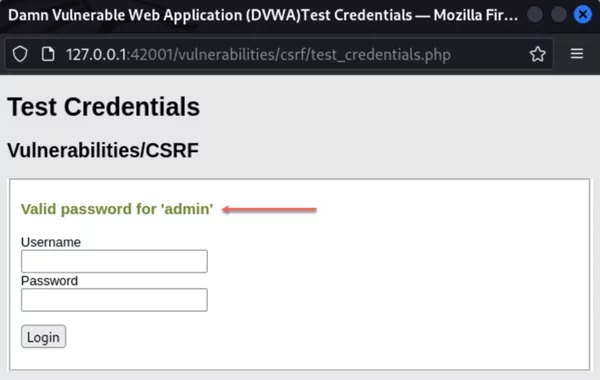
İkinci adım ise sol menüde yer alan savunmasız CSRF formuna CSRF seçeneği üzerinden erişim sağlamaktır. Bu amaçla sayfayı kontrol etmeli ve kullanıcıların şifrelerini değiştirebilecekleri formu bulmalısınız.
Not : “Kimlik Bilgilerini Test Et” seçeneğini kullanarak kullanıcı adı ve şifrenin çalıştığından emin olabilirsiniz.

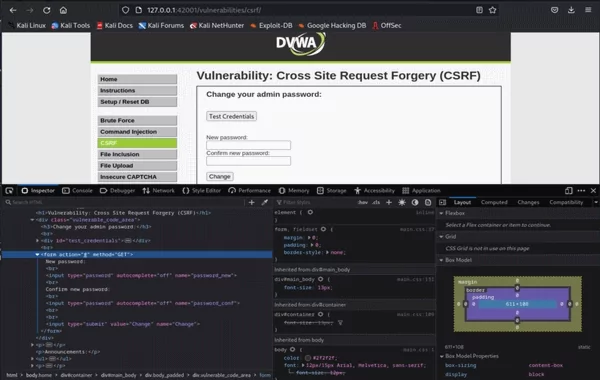
3. Savunmasız form analizi
Güvenlik açığı bulunan bir formu analiz etmek için bir form öğesine sağ tıklayın (örneğin, bir parola giriş alanı veya “Değiştir” düğmesi) ve menüden “İncele” öğesini seçin. Bu, tarayıcının geliştirici araçlarını, daha önce vurgulanan ilgili HTML koduyla açacaktır. şimdi etiketle biçim CSRF istismarı oluşturmak için form işlevselliği, yöntem ve giriş alanı adları gibi gerekli bilgileri toplamak için HTML kodunda bulunmalıdır.

Formun farklı bölümlerine ve anlamlarına daha yakından bakalım:
- Form eylemi: özellik aksiyon etikette biçim Gönderilen verileri alacak URL’yi belirtir. Kullanılan örnekte, aksiyon Roy # ayarlanır, yani veriler aynı sayfaya gönderilir. Ancak, açıktan yararlanmayı fiilen çalıştırırken, # savunmasız sayfanın gerçek URL’si ile değiştirilir.
- “Form yöntemi”: özellik yöntem Verilerin sunucuya nasıl gönderileceğini belirler. bu durumda, yöntem Açık ELDE ETMEK ayarlanmıştır; bu, verilerin URL’ye sorgu parametreleri olarak eklendiği anlamına gelir. Ancak, bir açıktan yararlanma çalıştırırken şunları yapmalısınız: yöntem İle POSTALAMAK Değiştirildi. Bu değişiklik önemlidir, çünkü talepler POSTALAMAK İstek gövdesinde, isteklere göre tarayıcı geçmişinde, günlüklerde ve yer işaretlerinde kötüye kullanımı tespit etmeyi zorlaştıran veriler gönderirler. ELDE ETMEK o yapıyor.
- Giriş Alanı Adları: Bunlar, formdaki çeşitli giriş alanlarının ad nitelikleridir. Kullanılan örnekte, ” adlarına sahip 3 giriş alanı şifre_yeni ”, ” password_conf ” Ve ” Değiştirmek ” Orada. Bu adlar yakında CSRF Paylod oluşturulurken kullanılacaktır.
Paylod oluşturmak için, yöntemin şuna dikkat edilmelidir: ELDE ETMEK İle POSTALAMAK Değiştirildi. Bu, saldırının gizlenmesine yardımcı olur çünkü veriler URL yerine “gövdede”dir ( vücut ) istekleri gönderilir.
4. CSRF yükünü oluşturma
Bu adımda Paylod dosyası oluşturulmalı ve hazırlanmalıdır. Aşağıda adlı bir dosya var exploit_csrf.html bu amaçla yazılmıştır ve aşağıdaki kodları içerir:
IP adresi adres ile IP Veya DVWA’nın çalıştığı etki alanını değiştirmemiz gerekiyor. Bu örnekte, Roy 127.0.0.1:420001 ayarlandı.Güvenlik açığından yararlanmak için yukarıdaki HTML kodu Siteler Arası Talep Sahteciliği tasarlanmış. Bu kod, kimliğe sahip bir formdandır. istismar formu ve fonksiyon ders() Formu istek olarak göndermek için JavaScript POSTALAMAK kullanır. Form alanları, geliştirici konsolundan alınan kodu kopyalar ve form, gerekli verilerle önceden doldurulur. Aksiyon aşırı yük Kurulum işlevi Formu gönder() ve formun kullanıcı etkileşimini beklemeden otomatik olarak gönderilmesini sağlamak.
5. Barındırma CSRF Yükü
CSRF Yükünü barındırmak için Kali Linux’ta önceden yüklenmiş bir web sunucusu olan ‘Apache2’ kullanılacaktır. Bunun için öncelikle oluşturulan HTML dosyasını uygun izinlere sahip bir yere kaydetmelisiniz. Örneğin yolda /var/www/html/exploit_csrf.html Bu, Kali Linux içinde yapılabilir.
Ardından yeni bir terminal açın ve Apache2 web sunucusunu başlatmak için aşağıdaki komutları girin.
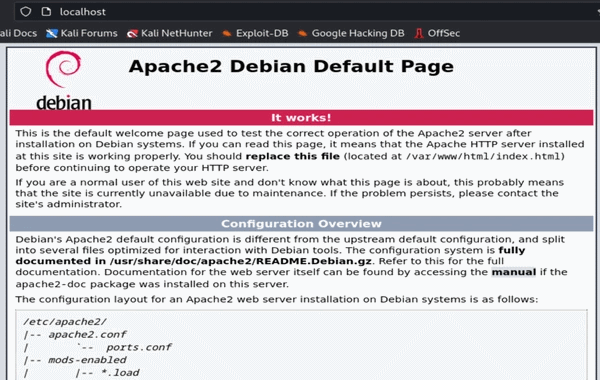
Şimdi Apache web sunucusunun çalışıp çalışmadığını doğrulamak için yapmanız gerekenler http://yerel ana bilgisayar Web tarayıcınıza gidin. Bu, varsayılan Apache sayfasını getirmelidir.

Bir Çapraz İstek Sahtekarlığı (CSRF) güvenlik açığından yararlanmak için yükün bir web sunucusunda barındırılması gerekir. Bunu yapmak için web kök klasörü (genellikle /var/www/html/ ) bulunmalı ve HTML Payload CSRF dosyası kaydedilmelidir (örn. exploit_csrf.html ). Bunu yapmak için Linux’ta root erişimine ihtiyacınız var.
Dosya kaydedildikten sonra, komutu çalıştırarak sudo chmod 644 /var/www/html/exploit_csrf.html Bunun için uygun izinler ayarlanacaktır. Şimdi web tarayıcısını açın ve adrese gidin http://localhost/exploit_csrf.html Yüke erişilecek. Bu URL kurbanla (aynı ağda) paylaşılabilir veya test amacıyla kullanılabilir.
Not : Payload yerel ağ dışındaki bilgisayarlara test amaçlı olarak sunulmak isteniyorsa uzak bir makinede barındırılabilir veya genel IP adresi ile port yönlendirilebilir. Alternatif olarak, dinamik bir IP adresine işaret eden statik bir alan adı oluşturmak için kullanılan bir tür “Dinamik DNS” hizmeti kullanabilirsiniz.
6. CSRF güvenlik açığından yararlanma
Siyah JavaScript’i CSRF ile eğitmenin bu adımında, CSRF’yi kötüye kullanmanın zamanı geldi. Bu amaçla, kötü amaçlı bir HTML sayfası oluşturularak bir tür “siteler arası istek sahteciliği” (CSRF) saldırısı başlatılabilir. Bunun için öncelikle savunmasız hedefi bulmalıyız. DVWA pratik yapmak için kullanılabilir ve bir sonraki adımda kötü amaçlı yük ile kendi HTML formumuzu oluşturacağız.
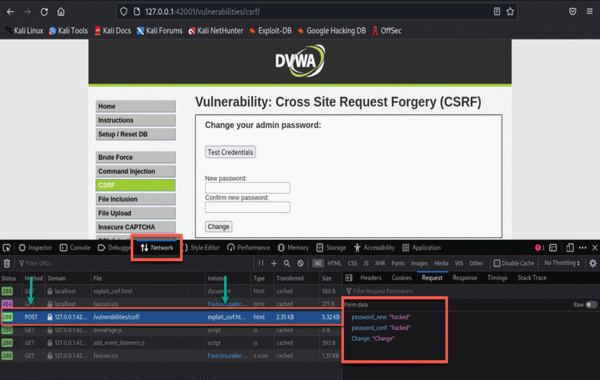
Bu yük, hedef URL’yi ve değiştirilecek parametreleri içerir. Formu oluşturduktan sonra URL kurbanla paylaşılmalıdır. Kurban URL’yi açtığında, form otomatik olarak gönderilerek bir CSRF saldırısı başlatılır ve kurbanın parolası DVWA platformunda “Hacklendi” olarak değiştirilir. Bu sorun, “Müfettiş” menüsü açılıp ağ etkinliği görüntülenerek onaylanabilir.

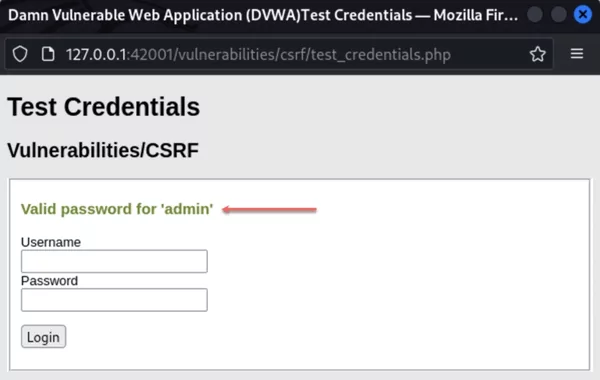
Şimdi aynı “Test Credentials” yöntemiyle şifreyi test edersek bu sefer çalışmaz.

Not : Siteler arası istek sahteciliği (CSRF), kimlik doğrulaması sırasında kullanıcıları web uygulamalarında istenmeyen eylemler gerçekleştirmeleri için kandıran kötü niyetli bir saldırıdır. Bu tür saldırıların sonuçları, yetkisiz finansal işlemlerden hesap korsanlığına ve veri sızıntısına kadar ciddi olabilir.
Koruma için “Anti-CSRF Token” kullanımı, uygun oturum yönetimi ve çerezler için “SameSite” özelliği gibi uygun güvenlik önlemlerinin uygulanması önemlidir. Gerekli önlemlerin alınması, bir CSRF saldırısının kurbanı olma riskini önemli ölçüde azaltabilir.
Siyah JavaScript’e Ölümcül Duo saldırısı
Önceki iki bölümde XSS ve CSRF saldırıları test edildi. Black JavaScript’te kötü amaçlı saldırılar gerçekleştirmek için kullanılan bir diğer yöntem ise, önceki iki saldırı yönteminin birleşiminden oluşacak olan “The Deadly Duo” adlı yöntemdir.
XSS ve CSRF birleştirildiğinde, saldırganların web uygulaması güvenlik önlemlerini atlaması ve yetkisiz eylemler gerçekleştirirken hassas kullanıcı verilerini çalması için bir boşluk oluşturur. Bu saldırı özellikle endişe vericidir çünkü CSRF, kötü amaçlı amaçlar gerçekleştirmek için kullanıcıların bir web sitesine olan güvenini kullanır, XSS ise bir saldırı gerçekleştirmek için bir web sitesine kötü amaçlı kod enjekte eder.
Bu iki saldırının birleşimi, hedeflenen web uygulaması SameSite tanımlama bilgileri gibi CSRF karşıtı önlemler kullandığında özellikle güçlüdür. Yöneticiler veya yöneticiler gibi yüksek ayrıcalıklı kullanıcılara karşı da daha etkili olabilir.
Bu saldırıyı yok etmek için DVWA, WebGoat gibi bir eğitim ortamına veya başka bir ortama erişiminizin olması gerekir. Ayrıca, bu siyah JavaScript eğitiminde yukarıdaki bölümlerde ele alınan, hedeflenen web sitesinde bir tür XSS güvenlik açığı bulunmalıdır. Saldırganlar, XSS ve CSRF’yi birleştirerek CSRF karşıtı önlemleri atlayabilir, hassas kullanıcı verilerini çalabilir ve yetkisiz eylemler gerçekleştirebilir. Bu saldırıyı gerçekleştirmek için aşağıdaki adımlar atılmalıdır.
1. CSRF Payload ile HTML dosyası oluşturun
Bunu yapmak için metin düzenleyiciyi açın ve adında yeni bir dosya oluşturun. xss_csrf.html oluşturulur ve aşağıdaki kodları içerir.
IP adresi DVWA veya test ortamının gerçek URL’si ile değiştirilmelidir.
2. HTML dosyasını sunucuda barındırma
Bu adım, daha önce CSRF yönteminin adımlarında atılan adımlara benzer bir süreci içerir.
3. XSS Yükünü DVWA’ya enjekte etme
Şimdi bu noktada DVWA’daki Reflected XSS sekmesine geri dönmelisiniz. Ayrıca bu adım için geliştirici konsolu açılmalı ve root sekmesi veya Network bölümü konumlandırılmalıdır.
O zaman bir çeşit kullanabilirsiniz iframe XSS Yüküne karşılık gelen satırda, Yükü enjekte edin:
Adres IP adresi dosyadaki adresle birlikte olmalıdır xss_csrf.html Barındırıldı, değiştirildi.

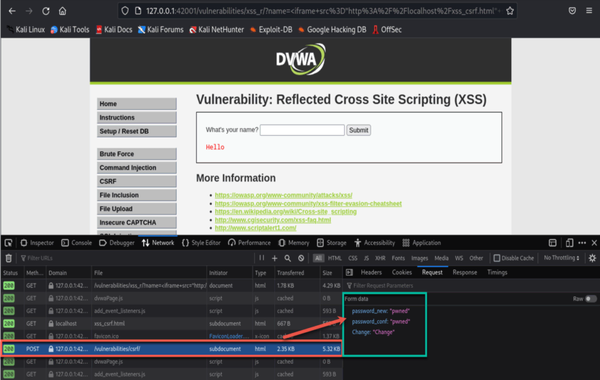
Gönder düğmesine tıklandığında iki şey olur. İlk olarak, geliştirici konsolunun “Ağ” sekmesinde, XSS’de çağrılan ve yürütülen CSRF Yükü ile HTML dosyasını görebilirsiniz. İkincisi, sayfanın URL’si artık enjeksiyon komut dosyasını içeriyor iframe kopyalanabilir ve potansiyel bir kurbana gönderilebilir.

4. CSRF’ye yönelik XSS güvenlik açığından yararlanma
Siyah JavaScript eğitiminin bu adımında, kurbanın hesabına erişmek için CSRF’ye yönelik XSS güvenlik açığı kullanılır. Bu amaçla, aşağıdakileri içeren URL kurbanla paylaşılacaktır: iframe Satır içi javascripttir. Bu iframe Bir tür manipüle edilmiş HTML form dosyası sağlar. Pratik yapmak için, DVWA oturumunuzu günah keçisi olarak kullanabilirsiniz.
URL açıldığında, iframe Oluşturulan formdan geçer ve otomatik olarak gönderilir. Ayrıca iframe Bir CSRF saldırısı başlatır ve kurbanın şifresini şu adrese gönderir: pwned DVWA platformundaki değişiklikler. Ardından Müfettiş menüsünü açabilir ve saldırıyı onaylamak için ağ etkinliğini görüntüleyebilirsiniz.
5. saldırı onayı
Başarılı saldırıları doğrulamak zor olabilir, ancak bunları doğrulamanın birkaç basit yolu vardır. Örneğin, parola saldırılarını onaylama durumunda, en kolay yol, yeni kimlik bilgileriyle periyodik olarak oturum açmaktır. Bu, bilgisayar korsanının saldırının başarılı olup olmadığını belirlemesine yardımcı olur. Unutulmamalıdır ki saldırı doğrulaması saldırı türüne göre değişmektedir.
son söz
JavaScript, web uygulamalarının etik korsanlık ve sızma testlerinde önemli bir rol oynar. Güvenlik uzmanlarının, web uygulamalarındaki yaygın güvenlik açıklarını belirlemelerine ve güvenliklerini geliştirmek için bunlardan yararlanmalarına yardımcı olabileceğinden, kapsamlı bir JavaScript bilgisine sahip olmaları önemlidir. Etik korsanlar, WebGoat ve DVWA gibi savunmasız platformları kullanarak becerilerini güvenle uygulayabilir ve web uygulama güvenliği hakkında daha fazla bilgi edinebilir.