BunJS nedir? Yeni JavaScript Runtime ile tanışın
BunJS Runtime, programcıların kullanması için sürekli olarak yeni araçlar sunan bir programlama dilidir . JavaScript ekosistemindeki en yeni araçlardan biri “Bun.js” dir. Bun.js, Node.js’nin yerini almayı ve sunucu taraflı JavaScript uygulamaları için daha hızlı performans sağlamayı amaçlayan bir projedir . “Faradars Magazine”den alınan bu yazıda Bun JS’nin ne olduğu ve nasıl çalıştığı, nasıl kurulup kurulacağı ve Bun JS ile ilgili daha birçok konuda açıklamalar bulunmaktadır.
Bun.js , Jarred Sumner tarafından Zig programlama dili kullanılarak oluşturulan hızlı bir JavaScript çalıştırma ortamıdır . Bun.js’nin asıl amacı JavaScript’i tarayıcı dışında çalıştırmak için Node.js ve Deno.js’ye benzer bir platform sağlamaktır , ancak Bun.js onlardan daha fazla hız ve karmaşıklık sunar.
Bun.js’nin ne olduğuna yanıt olarak, Bun.js’nin temelde Node veya Deno gibi bir çalışma ortamı, “NPM” veya “Pnpm” gibi bir paket yönetim aracı ve bir araç içeren çok yönlü bir JavaScript araç kutusu olduğu söylenebilir. Yapı “webpack” veya “Vite” gibidir. Bun.js, hızla popülerlik kazanan ve geleneksel yaklaşımlara uygun bir alternatif haline gelen güçlü bir araçtır.
Bun.js’nin Tarihçesi
JavaScript başlangıçta web tarayıcılarında çalışacak şekilde tasarlandı, ancak Node.js, 2009’da “V8″ motorunu bir ” C++ ” programına yerleştirerek misyonunu biraz değiştirdi. NodeJS, sunucu tarafı uygulamaları ve gerçek zamanlı uygulamalar geliştirmek için JavaScript kullanımını etkinleştirdi. JavaScript geliştikçe, Node.js oluşturulduğunda mevcut olmayan JavaScript Promises ve ES modülleri gibi yeni özellikler eklendi.

2018’de Node.js’nin yaratıcısı Ryan Dahl, icadının bazı yönlerinden pişmanlık duydu. Bu, 2020’de güvenliği, daha iyi performansı ve TypeScript desteğini artırmayı amaçlayan Deno.js’nin geliştirilmesine yol açtı . Ancak Deno.js, Npm paketlerini yeniden yazmanın zorluğu ve Node.js’nin artan popülaritesi nedeniyle yaygın bir şekilde benimsenmedi.
1400’de (2022), Bun.js adlı yeni bir JavaScript çalışma zamanı beta (test) olarak yayınlandı. Bu yeni çalışma zamanı, Node.js ile hızlı performans ve birlikte çalışabilirlik vaat ediyor ve bu da bazılarının BanJS’nin NodeJS’nin tamamen yerine geçebileceğine inanmasına neden oluyor.
Node JS, Deno ve Bun JS arasındaki fark nedir?
Yukarıda bahsedildiği gibi BunJS, Node.js’ye benzer, ancak bir paket yöneticisi ve bir paket oluşturucu/aktarıcı gibi ek özelliklere sahip,BunJS Runtime sunucu taraflı bir JavaScript çalıştırma ortamıdır. Çalışma zamanı, Bun.js projesinin en gelişmiş kısmıdır, bunu paket yöneticisi ve paket oluşturucu takip eder.
Bun.js yaratıcısı Jarred Sumner’a göre Bun.js’nin amacı, mevcut ekosistemle uyumluluğu korurken JavaScript ile çalışmayı daha hızlı ve kolay hale getirmektir. Node.js’den farklı olarak Bun.js, WebKit/Safari JavaScriptCore motorunu kullanır ve JavaScript bağımlılıklarını en aza indirmek ve performansı artırmak için C ve Zig kitaplıkları kullanılarak sıfırdan oluşturulmuştur. Bu proje, “Node/NPM API”nin tamamını kapsamayı amaçlamaktadır ve “Uç Odaklı” özellikler içermektedir. BanJS hala geliştirme aşamasındadır ve bir tür deneysel yazılım olarak kabul edilir, ancak hızla gelişmektedir ve çok da uzak olmayan bir gelecekte adını daha çok duyacağız.

Node JS, Deno ve Bun JS arasındaki fark nedir sorusuna yanıt olarak, hepsinin JavaScript için web tarayıcıları dışında kullanılabilen birer çalışma ortamı türü olduğunu söyleyebiliriz. Ancak, nasıl çalıştıklarına ve JavaScript kodunu yürütmek için kullandıkları motorlara göre farklılık gösterirler. Bu arada, çalışma zamanı ortamları arasında en geniş topluluğa sahip olan BunJS Runtime ve en kararlı olarak kabul edilen NodeJS, diğer yandan Deno en güvenli olarak bilinir.
Node.js, C++ ile yazılmıştır ve Google’ın V8 motorunu kullanır. Deno ise ‘Rust’ ile yazılmış ve aynı zamanda bir V8 motor kullanıyor. Bun.js ise Zig ile yazılmıştır ve Safari tarayıcısı tarafından kullanılan JavaScriptCore Webkit motorunu kullanır.
BanJS, kıyaslama testlerinde Node ve Deno’dan en az üç kat daha iyi performans gösteren etkileyici performansıyla tanınır. Bun ayrıca paketleri kurmayı kolaylaştıran yerleşik Npm’ye (Düğüm Paket Yöneticisi) sahiptir. Ek olarak BanJS, TypeScript’i destekler ve TS ve JSX dosyalarını otomatik olarak aktarır. Bunların yanı sıra Bun, yerleşik SQLite3 istemcisi, Fetch ve WebSocket gibi web API’leri, ortam değişkenlerinin otomatik yüklenmesi ve test yürütme gibi kullanışlı özelliklere sahiptir.
Bun.js Ekosistemi Gerçekten Etkiliyor mu?
Buraya kadar Bun JS’nin ne olduğu ve diğer iki JavaScript runtime ortamından nasıl farklı olduğu anlatıldı; Ancak Bun JS’nin JavaScript ekosistemi üzerinde ciddi bir etkisi olacak mı, olmayacak mı? BanJS’nin piyasaya sürülmesi, geliştirici topluluğunda çok fazla heyecan yarattı. Birçoğu, güçlü yerleşik araçlarıyla JavaScript performansını iyileştirme ve üretkenliği artırma potansiyeli konusunda heyecanlı. Şimdiden 2.000’i aşan Discord sunucusundaki üye sayısı, bu yeni teknolojiyle ilgili heyecan düzeyinin kanıtıdır.BunJS Runtime Görünüşe göre Bun.js, JavaScript ekosistemi üzerinde önemli bir etki yaratmaya geliyor.
Aslında Bun.js, ” Makine Öğrenimi” , “Yapay Zeka” ve oyun geliştirme gibi önemli alanlarda JavaScript’in performansını iyileştirebilecek ve JavaScript’in daha iyi benimsenmesine neden olabilecek umut verici bir teknoloji olarak kabul edilmektedir .
Node.js, Deno.js ve Bun JS’nin geleceği nedir?
JavaScript’in parlak bir geleceği var ve önümüzdeki yıllarda popülerliğini koruması bekleniyor. Aynı durum Node.js, Deno.js ve Bun.js için de geçerlidir. Node.js, yakın zamanda yayınlanan 18.0 sürümü ile düzenli olarak güncellenmeye devam ediyor. Dahil olmak üzere birçok şirket, altyapılarında kullanmaya devam ediyor ve startup’lar da bunu takip ediyor. Deno.js de hızla büyüyor ve yönetilen JavaScript çalışma zamanı hizmetleri sunan bir tür “SaaS” çözümüne doğru genişliyor.
Öte yandan Bun.js, gelişen bir teknolojidir ve sınırlı desteğe sahiptir ve şu anda üretime hazır yazılımlar için uygun değildir. Ancak BanJS, hız ve üretkenlik açısından JavaScript geliştiricileri için oyunun kurallarını değiştirme potansiyeline sahiptir. Her üç teknolojinin de ekosistemde bir arada var olması ve her birinin kendine özgü güçlü yönleri BunJS Runtime olması nedeniyle popüler kalması muhtemeldir. Genel olarak, Node.js en büyük ve en kararlı topluluğa sahiptir, Deno.js önemli ölçüde güvenliğe sahiptir ve Bun.js performans ve üretkenliğe odaklanır.
Bun.js nasıl yüklenir
Bun’u kurmak için, herhangi bir işletim sistemine yerel bir paket olarak veya bir NPM global paketi olarak kurmak mümkündür , her iki yöntem de aşağıda açıklanacaktır.
NPM aracılığıyla Bun Kurulumu
Bun’u kurmak için, NPM’yi herhangi bir işletim sisteminde yerel bir paket olarak almak veya global bir NPM paketi olarak kurmak için kullanabilirsiniz. Kurulduktan sonra Bun, yeni bir React uygulaması oluşturmak için kullanılabilir, süreç, kullanmakla tamamen aynıdır. npx oluştur-tepki-uygulama benim-uygulamam Dır-dir. Bun’u kullanmak NPM’den daha hızlıdır ve ilgili komutları çalıştırarak kütüphaneleri kullanarak yeni bir proje oluşturabilirsiniz. oluştur-tepki-uygulaması başladı. Ban GS’yi NPM ile kurma komutu aşağıdaki gibidir:
emir oluştur-tepki-uygulaması Hızlı çalışırsa, adı verilen bir React uygulaması topuz tepkisi başlayacak Bu komut, gerekli Düğüm modüllerini otomatik olarak kuracak ve gerekli dosyaları oluşturacaktır. Komutu çalıştırdıktan sonra, dizin topuz tepkisi ile geliştirme sunucusunu açın. topuz dev başlattı Ardından programın ana sayfasını adreste bulabilirsiniz. yerel ana bilgisayar: 3000 Görünüş. İlgili komut aşağıdaki gibidir:
Windows’ta Bun JS nasıl kurulur?
Bun JS’yi Windows’a kurmak bazı önkoşullar gerektirir ve kurulum süreci Mac ve Linux işletim sistemlerindeki kurulum süreci kadar basit değildir . Yazının bu bölümünde Bun JS’nin ne olduğunu ve misyonunu anlattıktan sonra sıra Windows işletim sisteminde başlatmaya gelecektir.BunJS Runtime Bu amaçla, aşağıda listelenen birkaç adım gerekli olacaktır.
1. Windows’ta Linux alt sisteminin etkinleştirilmesi
Ban GS’yi Windows’a kurmak için ilk adım, Linux işletim sistemi için “Windows Alt Sistemi” özelliğini etkinleştirmektir ve bu amaçla sırasıyla aşağıdaki adımlar gerçekleştirilmelidir:
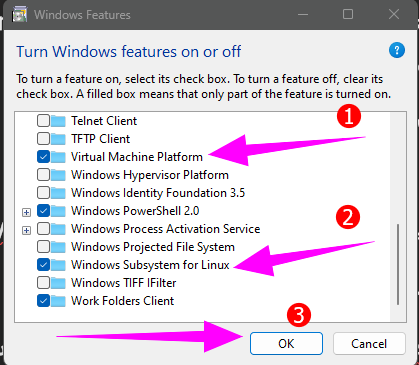
- Windows arama kutusunda “Windows Özellikleri” terimini arayın ve “Windows özelliklerini aç veya kapat” seçeneğini seçin.
- Sayfayı kaydırın veya aşağı sürükleyin ve “Linux için Windows Alt Sistemi” ve “Sanal Makine Platformu” seçeneklerini işaretleyin.
- Tamam düğmesine basın ve belirtilen özellikleri uygulamak için Windows’u yeniden başlatın

Yukarıdaki adımları uygulayarak, artık Windows için “Windows Alt Sistemi” etkinleştirilmiştir.
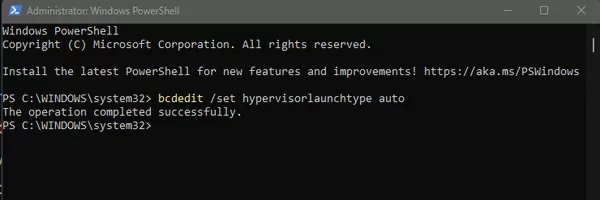
- Not : Terminalde veya Windows komut satırında aşağıdaki komut çalıştırılarak ikinci seçenek veya “Sanal Makine Platformu” da etkinleştirilecektir:
2. Ubuntu CLI’yi kurun
Bun JS kurulumu için bir sonraki adım Windows üzerinde “Linux Ubuntu CLI” indirip kurmaktır.Bunu yapmak için aşağıdaki adımları takip ediniz.
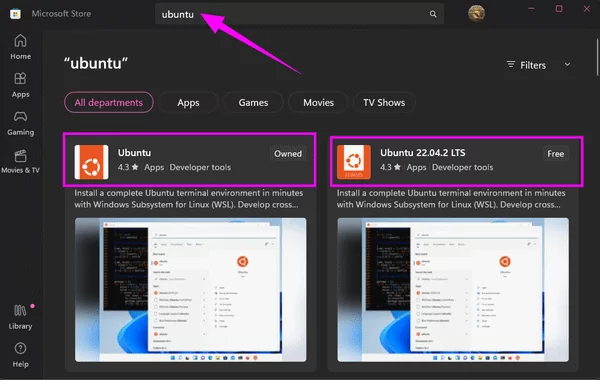
- “Windows Mağazası”nı açın ve içinde ” Ubuntu ” yu arayın
- Ubuntu’nun bir kopyasını indirin ve kurun
- İndirilen programı açın ve kurulumun bitmesini bekleyin

Şimdi programı açarak kullanıcıdan kullanıcı adı ve şifresini belirlemesi istenir, bu aşamada kullanıcı istediği kullanıcı adı ve şifresini seçmelidir.BunJS Runtime Yukarıdaki adımları izleyerek, Ubuntu CLI artık Windows’a yüklenmiştir.
3. Bun JS’yi Windows’a Kurmak
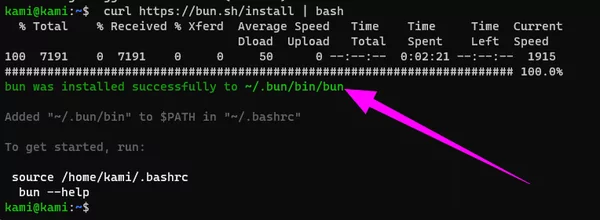
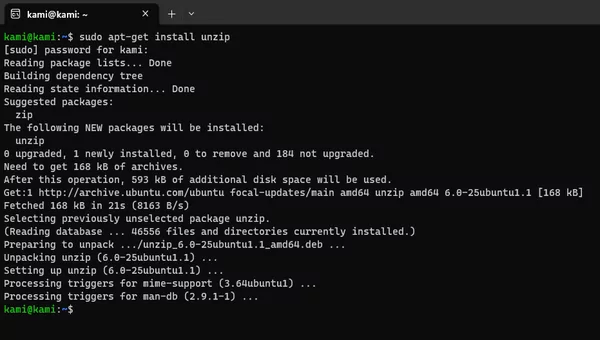
Son adım, Bun JS’yi Windows’a kurmaktır. Bunu yapmak için önce Ubuntu terminalinde aşağıdaki komutu girin:

Şimdi aşağıdaki komutu yürütme zamanı:
Artık Bun JS, Windows’ta başarıyla kuruldu ve kolayca kullanılabilir. Aşağıda, nasıl çalıştırılacağı ve oluşturulacağı incelenecek olan basit bir Bun JS programı örneği verilmiştir.
Bun JS programları nasıl çalıştırılır
Bun JS programlarını çalıştırmak basit ve çok adımlı bir işlemdir ve uygulanması, Node.js eğitiminde tam olarak ele alınan Node.js programlarının çalıştırılmasına benzer olacaktır . Bunu yapmak için, ilgili program kodunu bir JavaScript dosyasına yazıp kaydetmeniz gerekir. Bu örneğin varsayımsal kod parçası aşağıdaki gibi olacaktır, bu da adlı bir dosyadadır. sunucu.js Kaydedildi:
Edge ve sunucusuz uygulamaları dağıtmak için Bun
BanJS, “Uç ve Sunucusuz” uygulamalar için hızlı ve verimli dağıtım sağlayan bir paket yöneticisi ve komut dosyası çalıştırıcıdır. Bun ile, Node/NPM ile görevleri çalıştırmak için harcanan süre önemli ölçüde azalır çünkü Node sürecin başlangıcında çok daha hızlıdır. Topuz sırasına göre topuz dev , komut eşdeğeri npm geliştiriciyi çalıştır Tüm süreci çok daha hızlı ve kolay hale getirir.
Bun, hızlı başlatma özelliği sayesinde sunucusuz ve uç bilgi işlem ortamları için uygun bir araçtır. BanJS, komut dosyalarını hızlı bir şekilde çalışır hale getirebilir ve talebe bağlı olarak ölçeği büyütmeyi veya küçültmeyi kolaylaştırır. Bu özellik, sunucusuz ve uç dağıtımlar için önemlidir ve ölçeklenebilirlik ilkesine uyulduğu anlamına gelir; bu, düğümlerin gerektiğinde hızlı ve verimli bir şekilde oluşturulabileceği ve ardından talep azaldığında kaldırılabileceği anlamına gelir.BunJS Runtime Bun’un hızlı başlatılması, onu bu tür ortamlar için mükemmel bir seçim haline getirir.
Next.js , Vue.js ve Svelte uygulamaları için topuz
Bun, Next uygulamasına başlamayı kolaylaştırır. Yeni bir proje oluşturmak için, sadece komut bun next./app oluştur idam edilmelidir. Mevcut şablonları görüntülemek de yeterlidir. çörek oluşturmak Şablonların listesini görüntülemek için terminale girin. Bun 0.0.5.5’te, aralarından seçim yapabileceğiniz bir düzineden fazla şablon vardır ve kullanıcılara farklı projeleri yürütmek için birçok seçenek sunar.
BanJS ayrıca aşağıdakiler gibi dosyaları desteklemek için özelleştirilebilir “Yükleyiciler” sağlar: .ince Ve .vue dahili yükleyiciler tarafından desteklenmeyenleri sağlar. Bun.js, özel yükleyicilerle birçok farklı kullanıma uyum sağlayabilir.
Bun, SvelteKit’i bir test adaptörüyle çalıştırmak için de kullanılabilir BunJS Runtime. ‘API Bun’ hızla değiştiğinden ve SvelteKit bu güncellemelere güvendiğinden, bu proje halen devam eden bir çalışmadır.
Kaynaktan kaynağa derleyici ve Bun JS modülleri
Bun, “Transpiling” (kaynaktan kaynağa derleyici) ihtiyacını ortadan kaldırarak oluşturma sürecini basitleştirmeye çalışır. Bu, CSS ve JSX gibi CSS ile çalışan çeşitli teknolojiler nedeniyle zordur. Bu teknolojiler hızla gelişebilir ve Ağaç Sallama ve Küçültme gibi karmaşıklıkları beraberinde getirebilir.
BanJS, temelde Node/NPM’den daha iyi bir paket yönetim sistemi yaratmayı amaçlayan iddialı bir projedir, ancak önünde çetin bir savaş vardır. Bun’un yol haritası, yapılması gerekenleri özetlemektedir. Modüllerin taşınması, paketlenmesi ve şeffaflığı gibi şeyler karmaşık bir süreç olabilen şeylerdir. Bun’un belgeleri bu karmaşıklığı doğruluyor ve insanları bu zorluğun üstesinden gelmeye teşvik edecek. Bun ile geliştiriciler, Node ve NPM’den bile daha iyi bir sistem oluşturabilirler.
Sunucu olarak topuz
Bun, WASM ikili dosyalarını çalıştırmak için bir tür sunucu olarak kullanılabilir. Ek olarak, BanJS’nin HTTP isteklerini işlemek için sunucusuz bir ortamı taklit eden kendi API’si vardır. Örneğin, aşağıda adlı bir dosya var. server.ts Aşağıdaki kodu oluşturdu ve ona ekledi. Bundan sonra, basitçe Bun ile çalıştırılabilir.
Bun, fetch yöntemiyle herhangi bir varsayılan dışa aktarma nesnesinin bir sunucu türü olduğunu otomatik olarak varsayar ve onu Bun.serve API’si olarak görür. Sonraki örnek, bu API’nin bir örneğini göstermektedir. Bun JS tarafından sağlanan API’ler, iyi bilinen web standartlarını takip edecek ve İstek ve Yanıt nesnelerini kullanacak şekilde tasarlanmıştır. Sonraki örnek, istenen URL’yi almak ve görüntülemek için İstek nesnesini kullanır.
Hizmet API’si olarak toplayın
Aşağıdaki örnekte Bun, Serve API olarak kullanılır:
Bun JS’nin faydaları nelerdir?
BanJS ile çalışma zamanı ortamını kurma ve sunucu tarafı JavaScript geliştirme görevlerini gerçekleştirmek için gerekli araçları edinme süreci basitleştirilmiştir. Çalışma zamanı ortamını, paket yöneticisini ve diğer araçları ayrı ayrı indirip kurmak yerine BanJS, kullanıcıların ihtiyaç duydukları her şeyi bir kerede almalarını sağlar. Tek yapmanız gereken BanJS’yi kurmak ve projeyi başlatmak. Bunların yanı sıra performans iyileştirme, hız artışı ve ölçeklenebilirlik ilkesine bağlılık BANGS’ın diğer avantajlarıdır.
Sunucu taraflı JavaScript’e yeni bir yaklaşım
BanJS, sunucu taraflı JavaScript ihtiyaçlarına çözüm olmayı amaçlayan yüksek potansiyelli bir projedir. Oluşturma işlemlerinden gömülü SQLite örneklerini barındırmaya kadar, Bun her şeyi kapsıyor. Bu yeni teknoloji, yerel işlevleri uygulamak için “Bun FFI” (Yabancı İşlev Arayüzü) bile sağlar. Bun’un yol haritası, çok çeşitli hedeflerin ana hatlarını çiziyor ve projenin hedeflerini ve potansiyelini gösteriyor.

Zig’i Bun için bir üs olarak kullanmak ilginç bir gelişme. Zig yalnızca bir tür programlama dili değildir , aynı zamanda yerleşik paketlere ve yapı yönetimi özelliklerine de sahiptir. BanJS, bu Zig yaklaşımının harika bir örneğidir ve genel amaçlı bir dil oluşturma hedeflerinin nasıl daha ulaşılabilir hale geldiğini gösterir. Genel amaçlı bir dil, gerekli destek araçlarının en baştan dile dahil edilmesi anlamına gelir.
Programlama dilleri son yıllarda çok yol kat etti. Günümüzde birçok kullanıcı ve geliştirici, paket yönetim araçlarına sahip olmanın ve belirli bir programlama dilini etkin bir şekilde kullanmak için araçlar oluşturmanın önemine öncelik vermektedir. Tasarımcılar artık bu özelliği ve avantajı en baştan bu araçları dile dahil ederek değerlendiriyor. İnsanlık, programlama dillerinin en başından itibaren yardımcı araçları taşıma yeteneğine sahip olduğu ve bu yaklaşımla daha eksiksiz ve güçlü hale geldiği yeni ve heyecan verici bir döneme giriyor.
son söz
Bun, şu anda beta sürümünde olan yeni bir JavaScript ve TypeScript çalıştırma ortamıdır. Bu çalışma zamanı, hızlı bir şekilde başlamak, daha fazla işlevsellik sağlamak ve geliştiricilere daha basit araçlar sağlamak için tasarlanmıştır. Bun, Node’un modül çözünürlüğünü uygulayan ve ayrıca birkaç yerleşik web API’sini uygulayacak bir NPM istemci türüne sahiptir. Zig dilinde yazılan BanJS, V8 JavaScript motorundan daha hızlı olduğu söylenen JavaScriptCore WebKit motorunu kullanıyor. Faradars dergisinden çıkan bu yazıda Bun JS’nin ne olduğu, Bun.js’nin özellikleri, NodeJS ve Deno ile karşılaştırması, nasıl çalıştırılacağı ve başlatılacağı hakkında açıklamalar yapıldı.