JavaScript’teki sembol, bir nesnenin özelliklerini tanımlamak için kullanılan bir işlevdir.JavaScript’te sembol Bu eğitici makalede, JavaScript’teki temel sembol veya sembol türünü ve sembolün etkili bir şekilde nasıl kullanılacağını öğreneceğiz.
Eğitime başlamadan önce hatırlanması gereken noktalar:
- Bir Sembol yöntemi her zaman benzersiz bir değer döndürür.
- Bir Sembol değeri, bir nesnenin özelliklerinin tanımlayıcısı olarak kullanılabilir.
- Semboller sayılar veya dizeler gibi değişmezdir.
- Semboller ilkel veri türlerine yazılamaz.
JavaScript’te Sembol Oluştur
ES6, JavaScript’e yeni bir temel tür olarak Sembol’ü ekledi. Aslında sembol bir türdür. Sayı, boolean, null, tanımsız ve dize gibi diğer ilkel veri türlerinin aksine, JavaScript’teki Sembol türünün değişmez bir biçimi yoktur.
Yeni bir sembol oluşturmak için bu örnekte gösterildiği gibi Sembol global fonksiyonunu kullanıyoruz. Aslında sözdizimi aşağıdaki gibidir:
Sembol([açıklama])
Örnek:
let s = Symbol('foo');Sembol işlevi, onu her çağırdığımızda yeni bir benzersiz değer oluşturur:
console.log(Symbol() === Symbol()); // falseSembol işlevi, bir açıklamayı isteğe bağlı bir bağımsız değişken olarak kabul eder. Bu açıklama sembol tipini daha açıklayıcı hale getirir. Şu örnek iki belirteç oluşturur: FirstName ve lastName .
let firstName = Symbol('first name'),
lastName = Symbol('last name');toString yöntemini kullanarak Sembol açıklaması özelliğine erişebilirsiniz. console.log yöntemi, aşağıdaki örnekte gösterildiği gibi sembolün toString yöntemini örtülü olarak çağırır:
console.log(firstName); // Symbol(first name)
console.log(lastName); // Symbol(last name)Semboller ilkel değerler olduğundan, bir değişkenin sembol olup olmadığını kontrol etmek için typeof operatörünü kullanabilirsiniz. ES6, Sembol değişkeni iletildiğinde Sembol dizesini döndürecek şekilde genişletilmiş türü genişletti.
console.log(typeof firstName); // symbolJavaScript’te Sembol bir başlangıç değeri olduğundan, new operatörünü kullanarak bir sembol oluşturmaya çalışırsak bir hatayla karşılaşırız:
let s = new Symbol(); // errorJavaScript’te sembol paylaşımı
ES6, kullanıcılara global kapsamda paylaşmalarına olanak tanıyan global bir sembol kaydı sağlar. Paylaşılacak bir Sembol oluşturmak istiyorsak, Sembol fonksiyonunu çağırmak yerine Sembol for yöntemini kullanırız.
Sembol.for yöntemi, aşağıdaki örnekte gösterildiği gibi, sembolü tanımlamak için kullanılabilecek tek bir parametreyi kabul eder:
let ssn = Symbol.for('ssn');Sembol.for yöntemi ilk olarak genel Sembol kayıt defterinde ssn anahtarına sahip sembolü arar. Varsa mevcut Sembolü döndürür. Aksi takdirde, Sembol.for yöntemi yeni bir sembol oluşturur, bunu genel sembol kayıt defterinde belirtilen anahtarla kaydeder ve sembolü döndürür. Daha sonra aynı anahtarı kullanarak Sembol.for yöntemini çağırırsak, Sembol.for yöntemi mevcut sembolü döndürecektir.
let citizenID = Symbol.for('ssn');
console.log(ssn === citizenID); // trueBu örnekte, JavaScript’te Sembol’ü ssn anahtarıyla aramak için Sembol.for yöntemini kullandık. Genel Sembol kayıt defteri zaten onu içerdiğinden, Sembol.for yöntemi onu döndürür.
Bir Sembolle ilişkili anahtarı almak için aşağıdaki örnekte gösterildiği gibi Sembol.keyFor yöntemini kullanırız:
console.log(Symbol.keyFor(citizenID)); // 'ssn'Sembol genel sembol kayıt defterinde yoksa System.keyFor yöntemi tanımsız değerini döndürür.
let systemID = Symbol('sys');
console.log(Symbol.keyFor(systemID)); // undefinedSembolün kullanım durumları
Sembolün JavaScript’te birçok kullanımı vardır ve bunları aşağıda bu kullanıcılar hakkında öğreneceğiz:
a) Sembolü benzersiz değerler olarak kullanmak
Kodumuzda bir dize veya sayı kullandığımızda bunun yerine Sembol kullanmalıyız. Örneğin görev yöneticisinde durumu yönetmemiz gerekiyor. ES6’dan önce, bir görevin farklı durumlarını temsil etmek için devam eden, tamamlanan, iptal edilen ve beklemede olan iş parçacıklarını kullanıyorduk. ES6’da aşağıdaki sembolleri kullanabiliriz:
let statuses = {
OPEN: Symbol('Open'),
IN_PROGRESS: Symbol('In progress'),
COMPLETED: Symbol('Completed'),
HOLD: Symbol('On hold'),
CANCELED: Symbol('Canceled')
};
// complete a task
task.setStatus(statuses.COMPLETED);
b) Sembolün bir nesnenin nitelik adı olarak kullanılması
Hesaplanan özelliklerin adı olarak JavaScript’te Sembol’ü kullanabiliriz. Aşağıdaki örneğe bakın:
let status = Symbol('status');
let task = {
[status]: statuses.OPEN,
description: 'Learn ES6 Symbol'
};
console.log(task);Bir nesnenin numaralandırılabilir tüm özelliklerini elde etmek için Nesne anahtarları yöntemini kullanırız.
console.log(Object.keys(task)); // ["description"]Bir nesnenin tüm özelliklerini elde etmek için, özellikleri numaralandırılabilir olsun ya da olmasın, Object.getOwnPropertyNames yöntemini kullanırız.
console.log(Object.getOwnPropertyNames(task)); // ["description"]Bir nesnenin tüm özellik sembollerini almak için ES6’ya eklenen Object.getOwnPropertySymbols yöntemini kullanıyoruz.
console.log(Object.getOwnPropertySymbols(task)); //[Symbol(status)]Object.getOwnPropertySymbols yöntemi, bir nesneden kendi özellik simgelerinin bir dizisini döndürür.
JavaScript’teki en ünlü sembol
ES6, bilinen semboller adı verilen önceden tanımlanmış semboller sağlar. İyi bilinen semboller, JavaScript’teki yaygın davranışları temsil eder. JavaScript’teki her Sembol, bir nesnenin statik bir özelliğini temsil eder.
Sembol.hasInstance
Sembol.hasInstance, exampleof operatörünün davranışını değiştiren bir semboldür. Tipik olarak, exampleof operatörünü kullandığımızda:
obj instanceof type;JavaScript, Sembol.hasIntance yöntemini şu şekilde çağırır:
type[Symbol.hasInstance](obj);Daha sonra obj’nin nesne tipinin bir örneği olup olmadığını belirlemek yönteme bağlıdır. Aşağıdaki örneğe bakın.
class Stack {
}
console.log([] instanceof Stack); // falseArray[], Stack sınıfının bir örneği değildir, dolayısıyla bu örnekte exampleof operatörü false değerini döndürür. [] dizisinin Stack sınıfının bir örneği olmasını istediğimizi varsayarak, Sembol.hasInstance yöntemini şu şekilde ekleyebiliriz:
class Stack {
static [Symbol.hasInstance](obj) {
return Array.isArray(obj);
}
}
console.log([] instanceof Stack); // true
JavaScript’te Sembol Sembol.iterator
Sembol.iteratör Bir fonksiyonun bir nesne için yineleyici döndürüp döndürmediğini belirtir.
- Yineleme özelliğine sahip nesnelere yinelenebilir nesneler denir.
- ES6’da tüm koleksiyon nesneleri (Array, Set ve Map) ve dizeler yinelenebilir nesnelerdir.
- ES6, aşağıdaki örnekte olduğu gibi yinelenebilir nesneyle çalışan bir for döngüsü sağlar.
var numbers = [1, 2, 3];
for (let num of numbers) {
console.log(num);
}
Dahili olarak, JavaScript motoru yineleyici nesneyi elde etmek için ilk önce sayı dizisinin Sembol.iterator yöntemini çağırır. Daha sonra iterator.next yöntemini çağırır ve yineleyici nesnesinin value özelliğini num değişkenine kopyalar. Üç yinelemeden sonra, sonuç nesnesinin done özelliği doğru olur, dolayısıyla döngüden çıkılır.
Varsayılan yineleyici nesnesine System.iterator aracılığıyla aşağıdaki gibi erişebiliriz:
var iterator = numbers[Symbol.iterator]();
console.log(iterator.next()); // Object {value: 1, done: false}
console.log(iterator.next()); // Object {value: 2, done: false}
console.log(iterator.next()); // Object {value: 3, done: false}
console.log(iterator.next()); // Object {value: undefined, done: true}Varsayılan olarak bir dizi yinelenemez. Ancak aşağıdaki örnekte gösterildiği gibi, Sembol.iterator kullanarak bunu yinelenebilir hale getirebiliriz:
class List {
constructor() {
this.elements = [];
}
add(element) {
this.elements.push(element);
return this;
}
*[Symbol.iterator]() {
for (let element of this.elements) {
yield element;
}
}
let chars = new List();
chars.add('A')
.add('B')
.add('C');
// because of the Symbol.iterator
for (let c of chars) {
console.log(c);
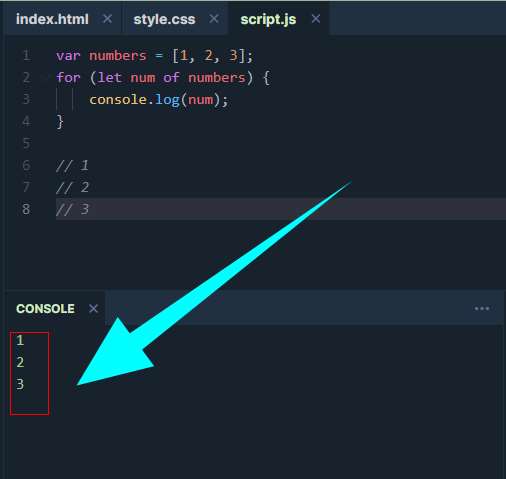
}Bla kod parçasının çıktısı:
Sembol ConcatSpreadable’dır
İki diziyi birleştirmek için aşağıdaki örnekte gösterildiği gibi concat yöntemini kullanırız:
let odd = [1, 3],
even = [2, 4];
let all = odd.concat(even);
console.log(all); // [1, 3, 2, 4]Çıktı:
Bu örnekte, ortaya çıkan dizi her iki dizinin de birim elemanlarını içerir. Ek olarak, concat yöntemi aşağıda gösterildiği gibi dizi olmayan bir bağımsız değişkeni de kabul eder.
let extras = all.concat(5);
console.log(extras); // [1, 3, 2, 4, 5]5 sayısı dizinin beşinci elemanı olur.
Yukarıdaki örnekte görebileceğiniz gibi concat metoduna bir diziyi aktardığımızda concat metodu diziyi ayrı elemanlara böler. Ancak ilkel bir argümanı farklı şekilde ele alır. ES6’dan önce bu davranışı değiştiremezdiniz. İşte bu noktada Sembol.isConcatSpreadable devreye giriyor.
Sembol.isConcatSpreadable özelliği, bir nesnenin concat işlevinin sonucuna ayrı ayrı eklenip eklenmeyeceğini belirleyen bir Boolean değeridir.
Aşağıdaki örneği düşünün:
let list = {
0: 'JavaScript',
1: 'Symbol',
length: 2
};
let message = ['Learning'].concat(list);
console.log(message); // ["Learning", Object]
Liste nesnesi [‘Öğrenim’] dizisine birleştirilir, ancak bireysel öğeleri yayılmaz. Çıktı aşağıdaki gibidir:
list nesnesinin elemanlarının concat metoduna geçirildiğinde diziye tek tek eklenmesini sağlamak için knip list nesnesine Sembol.isConcatSpreadable özelliğini aşağıdaki gibi eklemeniz gerekir:
let list = {
0: 'JavaScript',
1: 'Symbol',
length: 2,
[Symbol.isConcatSpreadable]: true
};
let message = ['Learning'].concat(list);
console.log(message); // ["Learning", "JavaScript", "Symbol"]Sembol.isConcatSpreadable değerini false olarak ayarlarsanız ve liste nesnesini Knip’in concat yöntemine gönderirseniz, bunun diziye bir bütün nesne olarak ekleneceğini lütfen unutmayın. Yukarıdaki kodu çalıştırmanın sonucu aşağıdaki gibi olacaktır:
JavaScript’te Sembol.toPrimitive
Sembol.toPrimitive yöntemi, bir nesne ilkel bir değere dönüştürüldüğünde ne olması gerektiğini belirler. JavaScript motoru, herhangi bir standart türün ilkelinde Sembol.toPrimitive yöntemini tanımlar.
Sembol.toPrimitive yöntemi şu üç değerden birine sahip bir ipucu argümanı alır: “number”, “string” ve “default”. İpucu argümanı, dönüş değerinin değişken türünü belirtir. İpucu parametresi, nesnenin kullanıldığı bağlama göre JavaScript motoru tarafından doldurulur. Aşağıda JavaScript’te (Symbol.toPrimitive) Sembol kullanımına bir örnek verilmiştir.
function Money(amount, currency) {
this.amount = amount;
this.currency = currency;
}
Money.prototype[Symbol.toPrimitive] = function(hint) {
var result;
switch (hint) {
case 'string':
result = this.amount + this.currency;
break;
case 'number':
result = this.amount;
break;
case 'default':
result = this.amount + this.currency;
break;
}
return result;
}
var price = new Money(799, 'USD');
console.log('Price is ' + price); // Price is 799USD
console.log(+price + 1); // 800
console.log(String(price)); // 799USD
Yukarıdaki kodun çıktısı aşağıdaki gibi olacaktır:
son söz
Bu derste JavaScript’teki sembolleri ve bunların benzersiz değerler ve nesne özellikleri için nasıl kullanılacağını öğrendik. Ayrıca nesne davranışını değiştirmek için bilinen sembollerin nasıl kullanılacağını da öğrendik. Kodlamada sembol özelliğinin kullanılması ve JavaScript projelerine eklenmesi gereklidir.