JavaScript’te sınıf tanımı
Sınıf kavramı, JavaScript’in gelişiminin bir parçası olarak ES6’da (ECMAScript 2015) tanıtıldı. Öncelikle, JavaScript prototipine dayanan kalıtıma sözdizimsel bir yaklaşımdır. Temel olarak, JavaScript’teki bir sınıf, içinde tanımlanmış belirli yöntem ve özelliklere sahip nesneler oluşturmaya yönelik bir şemadır.
Temel olarak, JavaScript sınıfları, nesneler oluşturmanın ve JavaScript’teki miras kavramıyla baş etmenin daha kolay bir yoludur. Nesne yönelimli (OOP) ilkelere aşina olan geliştiriciler için JavaScript’teki sınıflar harika bir araç olabilir.
JavaScript’te Sınıf Söz Dizimi
JavaScript’teki sınıf sözdizimi aşağıdaki gibidir:
class ClassName {
constructor(parameters) {
//code
}
method1(){
//code
}
method2(){
//code
}
}“Class” anahtar sözcüğü bir sınıf bildirimini başlatır. Bunu sınıfın adı takip eder (bu durumda ‘SınıfAdı’). JavaScript’teki sınıflar bir veya daha fazla yöntem içerir; “yapıcı”, bir sınıfla oluşturulan nesneleri oluşturmak ve başlatmak için kullanılan özel bir yöntemdir. Sınıfın yeni bir nesnesi başlatıldığında otomatik olarak çağrılacaktır.
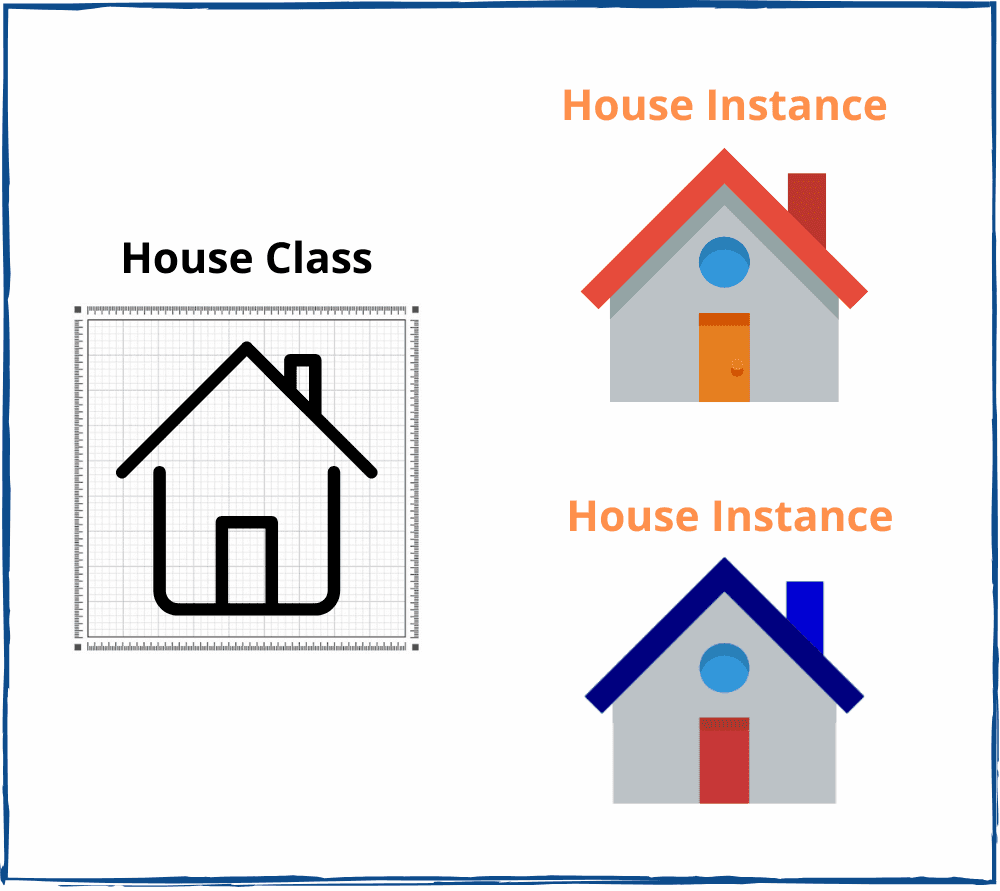
JavaScript’te sınıf örneği
JavaScript‘te bir sınıfın yeni bir örneğini oluşturmak için “new” anahtar kelimesini kullanırız. Daha iyi anlaşılması için aşağıda “Animal” adında basit bir javascript sınıfı verilmiştir:
class Animal {
constructor(name, species) {
this.name = name;
this.species = species;
}
introduce() {
console.log(`Hello, my name is ${this.name}. I am a ${this.species}.`);
}
}
let dog = new Animal('Max', 'Dog');
dog.introduce(); // Outputs: Hello, my name is Max. I am a Dog.Yukarıdaki örnekte bir “Hayvan | Yeni Dog’u başlatıyoruz, yapıcı “Max” ve “Dog” argümanlarıyla çağrılıyor. Bu değerler nesnenin özelliklerine atanacak,
JavaScript’te Sınıflar: Farklı Yaklaşımlar
Javascript sınıfının standart sözdizimi ve kullanımı hakkında konuştuğumuz şekliyle yüksek sözdizimi biçimindeydi ancak yine de bunları kullanmanın ve tanımlamanın farklı yolları var. Yaygın bir yöntem, aşağıdaki örnekte bu kavramı gösterdiği için, işlev ifadelerine benzer sınıf ifadeleridir:
let Rectangle = class {
constructor(height, width) {
this.height = height;
this.width = width;
}
area() {
return this.height * this.width;
}
};
let myRectangle = new Rectangle(5, 10);
console.log(myRectangle.area()); // Outputs: 50Bu yöntemde bir değişkene bir sınıf atadık. Sınıf ifadelerinde sınıf adının isteğe bağlı olduğunu unutmayın.
JavaScript’te sınıfların avantajları
JavaScript sınıfları, kodun daha organize ve özlü bir şekilde yapılandırılmasına yardımcı olur. Verilerin daha iyi kapsüllenmesini ve miras alınmasını sağlar ve kodu daha okunabilir ve bakımı kolay hale getirir. JavaScript’teki sınıflar, özellikle nesne yönelimli programlama ilkelerinin uygulanması gereken büyük bir kod tabanıyla uğraşırken, karmaşık uygulamaların oluşturulmasında yaygın olarak kullanılır.
JavaScript’te bir sınıfın kapsamlı ve pratik bir örneği
JavaScript’teki sınıflar hakkında şu ana kadar öğrendiklerimizi daha karmaşık bir kalıtım örneğiyle tamamlayalım. Aşağıdaki örneği düşünün:
class Vehicle {
constructor(name, type) {
this.name = name;
this.type = type;
}
start() {
console.log(`${this.name} has started.`);
}
}
class Car extends Vehicle {
constructor(name, type, brand) {
super(name, type);
this.brand = brand;
}
introduce() {
console.log(`This is a ${this.name}. It is a ${this.type} made by ${this.brand}.`);
}
}
let myCar = new Car("Mustang", "Car", "Ford");
myCar.start(); // Outputs: Mustang has started.
myCar.introduce(); // Outputs: This is a Mustang. It is a Car made by Ford.Bu kod, JavaScript’te sınıfların ve mirasın kullanımını gösterir. Yukarıdaki kod aşağıdaki iki sınıfı tanımlar:
- Araç
- Araba
Araç sınıfının iki parametre alan bir yapıcısı vardır: ad ve tür. Yapıcının içinde, argüman olarak iletilen karşılık gelen değerlere ad ve tür özellikleri atanacaktır. Ek olarak Araç sınıfı, aracın çalıştığını belirten bir mesajı günlüğe kaydeden bir başlatma yöntemine sahiptir.
Ayrıca Araba sınıfı, extends anahtar sözcüğünü kullanarak Araç sınıfını genişletir. Araç sınıfından devralınan özelliklere ek bir özellik, marka ekler. Car sınıfının ayrıca üç parametre alan kendi yapıcısı vardır: ad, tür ve marka. Super anahtar sözcüğü, üst sınıfın (Vehicle) yapıcısını çağırmak ve ona ad ve tür argümanlarını iletmek için kullanılır. Ana yapıcı çağrıldıktan sonra argüman olarak iletilen değer, marka özelliğine atanır. Araba sınıfı aynı zamanda Araç sınıfından devralınan özelliklerin (ad ve tür) yanı sıra Araba sınıfına özgü marka özelliğini kullanarak bir mesajı kaydeden bir tanıtım yöntemini de tanımlar.
Kodun son birkaç satırında, “Mustang” adı, “Car” türü ve “Ford” markasıyla Car sınıfının bir örneği oluşturulur. Bu örnekte, Mustang’in başladığını belirten bir mesajı günlüğe kaydeden başlatma yöntemi çağrıldı. Daha sonra Mustang hakkında adı, türü ve markası dahil olmak üzere ayrıntıları sağlayacak bir mesajı kaydeden tanıtım yöntemi çağrılır. Genel olarak bu kod, JavaScript’te belirli özelliklere ve davranışlara sahip nesnelerin oluşturulmasına izin veren sınıfların, yapıcıların, kalıtımın ve Class yöntemlerinin kullanımını gösterir.
son söz
JavaScript’teki sınıf, ortak özelliklere ve davranışlara sahip nesneler oluşturmak için temel öğeleri tanımlamanın bir yolunu sağlar. Kalıtım, bir sınıfın bir üst sınıftan özellikleri ve yöntemleri devralmasına olanak tanır, kodun yeniden kullanılabilirliğini sağlar ve uzmanlaşmaya olanak tanır.
Kod, sınıfları ve kalıtımı kullanarak, ilgili veri ve işlevlerin bir sınıfta birlikte gruplandırıldığı kapsülleme kavramını benimser. Bu yapı daha temiz, daha organize kod sağlar ve yönetimini ve bakımını kolaylaştırır. Genel olarak sınıflar ve miras, nesne yönelimli programlamanın temel kavramlarıdır ve bunları JavaScript’te uygulamak modüler, yeniden kullanılabilir ve iyi organize edilmiş kod oluşturmanın güçlü bir yoludur.