Dijital pazarlamada amacını gerçekleştirmek için siteye özel kod eklenmesi Analytics.js kodu gereken pek çok araç bulunmaktadır, bunlardan en önemlileri Google pazarlama araçlarıdır. Google Analytics, Google Ads ve Google Etiket Yöneticisi bu türe örnektir.
Araçlarını yüklemek ve çalıştırmak için Google, pazarlamacılara araçların düzgün çalışabilmesi için doğrudan veya dolaylı olarak siteye ekleyebilecekleri kodlar sağlar.
Bu araçlardan birini yükleme deneyiminiz olduysa, Analytics.js kodu veya gtag gibi terimlerle karşılaşmış olabilirsiniz ve bu iki kod türünün bir arada olduğu ve ayrıca etiket yöneticisi aracıyla ilgili sorularınız olmuş olabilir. bu kodları yönetmek için kullanılır.Aradaki fark nedir ve ne zaman ne tür bir kod veya araç kullanmalısınız?
Bu nedenle bu iki kod türünün yanı sıra bu farklılıkları ve etiket yöneticisi aracının kullanımını ayrı bir yazıda tam olarak ele almaya karar verdik, böylece bu sorunun aklınızda bir kez ve tamamen cevaplanmış olmasını sağladık.
Analytics.js kodu nedir?
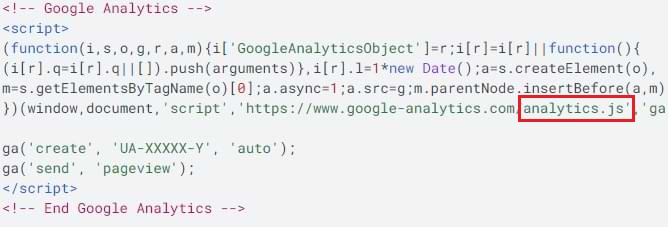
Eğer 2017 yılından önce web sitenize Google Analytics kurmayı planlasaydınız, site kodunuza eklemeniz için Google size aşağıdaki görsele benzer bir kod verirdi.

Dolayısıyla, site kodunuzda Analytics.js ve ga() işlevlerini görüyorsanız sitenizin analiz kodu eskidir. Analytics.js kodundaki sorun, Google Ads’ün dönüşüm kodlarını yüklemek için aşağıdaki resme benzeyen başka bir kod türü kullanmasıydı .
gtag kodu nedir?
Google, 2017 yılında hizmetlerinin tüm kodlarını düzenlemek ve entegre etmek için gtag adı verilen küresel bir kod parçası oluşturmaya karar verdi, böylece tüm Google hizmetleri bu tür etiketi kullanacaktır. Bu kod dijital pazarlamacıların işini çok kolaylaştırdı. gtag’ın açıklanmasından sonraki analitik kurulum kodu aşağıdaki gibi görünüyordu.
Gtag kullanmanın önemli avantajlarından biri Google Ads dönüşümlerini eklerken; Çünkü Google Ads, resimde gösterildiği gibi, sitenizde zaten global gtag kodunu kullanıyorsanız yeni dönüşümü izlemek için yalnızca bir satır kod ekleyebileceğinizi ve her dönüşüm için bir kod oluşturmanıza gerek olmadığını önerir. . Siteye ayrı ve hacimli bir kod parçası ekleyin.
Google Etiket Yöneticisi nedir?
Google’ın gtag’ı tanıtmasının ardından Google hizmetlerinin entegre ve eş zamanlı kullanımına ilişkin birçok sorun azaldı; Ancak dijital pazarlamacıların önünde hâlâ sorunlar vardı.
Analitiklerin farklı sürümlerini doğrudan yüklemek zor bir iş değildir; Çünkü gtag kodunun teknik ekip tarafından siteye yalnızca bir kez yerleştirilmesi gerekmektedir. Sorun, siteye her seferinde bir kod parçası eklenmesi gerektiğinde ve her yeni etkinlikte, etkinlikler yardımıyla site kullanıcılarının hareketlerinin takip edilmesi gerektiğinde ortaya çıkar. Ayrıca Google’a ait olmayan diğer pazarlama araçlarının kurulumu için siteye gtag ile özel ve farklı kodlar yerleştirilmelidir.
Bu çalışma site kodlarının miktarını arttırır ve kod parçacıklarının yönetilmesi ve düzenlenmesi zorlaşır. Bu sefer Google, bu kodları veya etiketleri yönetmek için bir araçla geldi. Etiket yöneticisini yükleyerek siteye yalnızca bir kod parçası yerleştirmeniz yeterli olur ve sonrasında gtag içerebilecek tüm kodları eklemek için etiket yöneticisinden yardım alınır. Bu, etiketleri düzenlemeyi ve sorunları gidermeyi kolaylaştırır ve pazarlama ekibinin teknik ekibe bağımlılığını azaltır. Etiket Yöneticisi hakkında daha fazla bilgi edinmek için Etiket Yöneticisi Nedir? başlıklı makaleyi okuyabilirsiniz. başlangıç.
Analytics.js ve gtag arasındaki farklar
Artık istediğimiz tüm kavramları tanıttığımıza göre aralarındaki farkları sunmaya geçebiliriz. Öncelikle Google Analytics kurulumunda analyze.js ile gtag arasındaki farkları anlatacağız.
1- Kodların yapısındaki farklılık,
tanımda da belirtildiği gibi, analyze.js kodu, Analytics adresindeki JavaScript dosyasını kullanır ve ga işlevlerine sahiptir; Ancak gtag kodu, etiket yöneticisinin adresindeki JavaScript dosyasını kullanır ve içindeki işlevlerin adı gtag’dir.
2- gtag aynı zamanda Analytics.js’yi de içerir.
Analytics’i yüklemek için gtag kodunu kullandıysanız ve sitenizi görseldeki gibi Tag Assistant eklentisi yardımıyla açtıysanız , gtag kodunu ve analizleri içeren iki satır göreceksiniz. .js kodu. Yani, gtag kullanıldığında, Analytics.js JavaScript dosyası da yüklenir. Bu, Analytics.js’yi gtag ile değiştirme sürecini basitleştirmeye yardımcı olacaktır.
Google artık Analytics.js dosyasını ve kodunu desteklememektedir ve güncellemeyecektir, gtag kodunda yeni değişiklikler uygulanacaktır. Söylediğimiz gibi Analytics’in yeni sürümü de gtag ile çalışıyor. Dolayısıyla, eğer Analytics’i yüklemeyi planlıyorsanız eski Analytics.js kodunu kesinlikle kullanmayın. Yazının son kısmında ise daha önceden analitik.js kodunu kurulum için kullanmış olanlar için çözüm önerilerinde bulunuyoruz.
gtag ve etiket yöneticisi arasındaki farklar
Analytics.js ile gtag arasındaki farkları sunduktan sonra konuyu daha genel hale getireceğiz ve bu sefer gtag ile etiket yöneticisi aracı arasındaki farkları ele alacağız.
• Etiket Yöneticisi sitenizde ihtiyaç duyabileceğiniz tüm pazarlama etiketlerini yönetmek için kullanılır. If gtag yüzlerce gerekli etiketten yalnızca biriyse. Etiket yöneticisini kullanıyorsanız ve Google Ads’de analizin veya dönüşümleri izlemenin farklı sürümlerini yüklemeyi düşünüyorsanız, etiket yöneticisinin kendisi bunun için gtag kodunu kullanır ve sizin herhangi bir şey yapmanıza gerek yoktur.
• Etkinlikleri ve dönüşümleri izlemek için gtag kodunu kullanmak teknik bilgi gerektirir ve pazarlamacıların bu kodları düzenlemesi ve değiştirmesi zordur. Etiket Yöneticisi ile kullanıcıların sitedeki en karmaşık işlemlerini takip edebilir, çok fazla teknik bilgiye ihtiyaç duymadan veya teknik ekibe bağlı kalmadan Google Ads‘te profesyonel dönüşümler oluşturabilirsiniz. Etiket yöneticisiyle GA4’ün kurulumu birkaç basit ve hızlı adımda gerçekleştirilir.
Gtag’i ne zaman kullanmalıyız?
Bu soruyu cevaplamadan önce öncelikle eski Analytics.js kodunu mu kullanıyoruz onu gtag koduyla değiştirmemiz gerekiyor mu onu tartışalım.
Analizleri için hala Analytics.js doğrudan kodunu kullanan eski siteler için, etiket yöneticisinin bahsedilen birçok avantajından dolayı, doğrudan etiket yöneticisi kurulumuna gitmeleri ve ardından analizleri bunun aracılığıyla yüklemeleri gerektiğini öneriyoruz. analitiklere ek bilgi gönderilmemesi için çok dikkatli ve doğru bir şekilde yapılması gerekir.
Ancak herhangi bir nedenle etiket yöneticisini kullanmayı düşünmüyorsanız, Google Ads ile çalışıyorsanız ve dönüşümleri izliyorsanız, Google Ads’de dönüşümleri izlemeyi kolaylaştırmak için Analytics.js kodunu gtag ile değiştirmenizin daha iyi olacağını öneririz. Ancak analize yalnızca basit ve varsayılan veri analizi için ihtiyacınız varsa Analytics.js kodunu kullanmaya devam edebilirsiniz.
Şimdi asıl soruya geliyoruz; etiket yöneticisinin yukarıda bahsedilen avantajlarına rağmen onu kullanmayan ve doğrudan gtag kodunu kimler kullanmaz?
Bunlardan ilki şirketinizde teknik ekibin site kodlarına erişimi olan etiket yönetimi aracının kullanımına güvenlik nedeniyle izin vermemesi olabilir. Örneğin, birisinin etiket yöneticisini kullanarak siteye virüslü ve bozuk bir etiket eklemesinden endişe edin. Bu durumda teknik ekip kodları doğrudan yerleştirme görevini üstleniyor ve pazarlamacının etiket yöneticisini kullanmasına izin vermiyor. Bu durumda etkinlikleri ve dönüşümleri takip etmek için gtag kodları kullanılmalıdır.
İkinci durum ise, etiket yöneticisinin baştan beri kullanılmadığı, gtag türü kullanılarak tüm kodların doğrudan siteye yerleştirildiği, çok sayfalı büyük sitelerdir. Bu kodların etiket yöneticisine aktarılması, kod sayısının çokluğu nedeniyle zor ve zaman alıcı bir iştir ve bu aktarımda herhangi bir hata oluşmaması için büyük özen gerektirir. Bu nedenle biz yine de bu transferi yapmalarını önersek de; Ancak bu tür siteler gtag ile çalışmaya devam edebilir ve sorunlarını kabul edebilir.
Etiket yöneticisinde gtag kullanabilir miyiz?
Etiket yöneticisine aşinaysanız ve onunla çalışıyorsanız, her etiketi oluşturmak için etiket yöneticisi tarafından önerilen varsayılan şablonları kullanabileceğinizi veya doğrudan etiketin içine bir kod parçası eklemek istiyorsanız Özel HTML etiketini kullanabileceğinizi biliyorsunuzdur. alan.
Bunu yapmak yanlış değil ve işe yarıyor yani bu yöntemle amacınıza ulaşıyorsunuz ve kurulum veya takip yapılıyor; Ancak yine de her etiketi oluşturmak için etiket yöneticisinin varsayılan şablonlarını kullanmanızı öneririz.
Etiket Yöneticisi, analizlerin farklı sürümlerini yüklemek, her sürümdeki etkinlikleri izlemek ve Google Ads’de dönüşümleri izlemek için doğrudan kodlarla çalışmaktan çok daha kolay olan hazır şablonlar içerir. Bu aynı zamanda kodlamaya aşina olmayan pazarlamacıların etiketleri düzenlemesini kolaylaştırır ve etiket oluştururken olası hataları azaltır. Bu nedenle gtag kodunu doğrudan etiket yöneticisinde kullanmamak daha iyidir.