“Visual Studio Code”, Microsoft’un çok çeşitli programlama görevlerinde kullanılabilen güçlü ve çok popüler bir kod düzenleyicisidir . İster yeni başlayan ister yetenekli ve deneyimli bir programcı olalım, VS Code kodlarımızı etkili bir şekilde kodlama , test etme ve hata ayıklama konusunda bize yardımcı olabilir.
Bir programcı (geliştirici) olarak doğru araç setine sahip olmak, işimizin verimliliğinde ve kalitesinde önemli bir fark yaratabilir. Çeşitli uygulamaları kodlamak ve oluşturmak için gerekli araçlardan biri, program kodları yazmamızı sağlayan bir düzenleyicidir. Bu editörlerin kod yazma yeri olmasının yanı sıra çeşitli özellikleri de vardır.
Kod düzenleyiciyi ve IDE’yi tanıma
Aşağıda kod editörlerinin, IDE’lerin tanımı ve özelliklerine ve bunların farklılıklarına genel bir bakış sunacağız.
Kod düzenleyici
Kod editörleri temel kodlama araçları olarak kabul edilir ve etkili ve hatasız kodlamada bize yardımcı olur. Bu araçlar aynı zamanda aşağıda bahsettiğimiz gibi özellikleri de bizlere sunmaktadır.
- “Sözdizimi Vurgulama” (Sözdizimi Vurgulama): Basit bir ifadeyle bu özelliğe rağmen kaynak koddaki değişkenler , anahtar kelimeler vb. çeşitli bileşenlerin farklı renklerle görüntülendiği ve bunun görsel olarak da olduğu söylenebilir. Kodların okunabilirliğini artırır ve sözdizimi hatası olasılığını azaltır .
- “Otomatik Girinti”: Kaynak kodundaki bazı satırları girintilemenin avantajlarından biri de komutların okunabilirliğini arttırmaktır. Python gibi bir programlama dilinde girintileme gereklidir ve bu şekilde komut bloğunu belirliyoruz.
- “Hata Kontrolü”: Bu özellik kaynak kodunda hatalar olup olmadığını kontrol eder ve olası hataları düzeltirken kodların kalitesini artırır.
- “Kod Parçacıkları”: Parçacıklar aslında bir örneği ifade etmek veya belirli bir kavramı anlamak için kullanılabilecek küçük ve kullanışlı kod parçalarıdır.
- “Otomatik Tamamlama ve Ayraç Eşleştirme” (Otomatik Tamamlama ve Ayraç Eşleştirme): Bazen kodlama yaparken bariz ve sık görülen komutlar yazmamız gerekir. Bu durumlarda otomatik tamamlama özelliği istenilen komutun baş harflerini yazarak onu tamamlamamıza olanak sağlar. Dolayısıyla yazmamız gereken satır sayısını azaltarak kodlama hızını artırır ve bu süreci basitleştirirler. Parantez eşleştirme özelliği aynı zamanda işaretçiyi açık ve kapalı parantezlerin arasına yerleştirip, kodun o kısmına kolayca geçmemize ve böylece daha hızlı kodlama yapmamıza yardımcı olur.
Yukarıdaki liste daha fazla seçenek içerebilir.
Kod editörlerinin nasıl kullanılacağını öğrenmek ve bunlar hakkında yeterli bilgiye sahip olmak, yazılım mühendisliği ve web geliştirme alanındaki kariyerler için önemli bir beceridir.
Bahsettiğimiz gibi “Kod Düzenleyici” programcılar için vazgeçilmez ve önemli araçlardan biridir. Kod editörleri geliştirmenin amacı kod düzenleme sürecini anlaşılır ve basit hale getirmektir. Kod editörleri, Notepad gibi metin editörlerinden çok daha fazla işlevsellik sağlar. Aslında metin editörlerinin, gelişmiş yerleşik özellikleri ve kod düzenleme sürecini daha kolay ve hızlı hale getirmek için tasarlanmış özel işlevlerle birlikte kod editörleri olarak da bilindiğini söyleyebiliriz. Bu nedenle kod editörleri, kod düzenleme sürecini basitleştirmek ve hızlandırmak için oluşturulmuş gelişmiş dahili özelliklere ve özel işlevlere sahip aynı metin editörleridir.
IDE
” Entegre Geliştirme Ortamı ” (IDE), bu alanda duymuş olabileceğiniz başka bir tanıdık terimdir. IDE’ler, kodlama sürecini basitleştirmek için tasarlanmış bir dizi yazılım geliştirme aracıdır. Bu programlar aslında bilgisayar programının çeşitli bileşenlerini bir ” Grafik Kullanıcı Arayüzü ” (GUI) halinde birleştirerek tüm yazılım geliştirme sürecini basitleştirir .
Aşağıda IDE’ler ve kod editörleri arasında bir karşılaştırma yapacağız.
| Kod düzenleyici | IDE |
| Kod düzenleme sürecini kolaylaştırmak ve hızlandırmak için tasarlanmış gelişmiş dahili özelliklere ve özel işlevlere sahip aynı metin düzenleyicidir. | Kodlama sürecini basitleştirmek için tasarlanmış bir yazılım geliştirme araçları koleksiyonu. IDE, bir bilgisayar programının çeşitli bileşenlerini tek bir GUI’ye entegre ederek genel yazılım geliştirme sürecini basitleştirir. |
| Genellikle yalnızca kod düzenleyiciyi içerir. | Kod düzenleyicileri, hata ayıklayıcıları, derleyicileri ve yorumlayıcıları içerir. |
| Otomatik tamamlama desteği | Otomatik tamamlama desteği |
| Belirli bir programlama dili kümesini içerir | Farklı dillerde kodlama imkanı |
| Metni düzenleme, derleme, hata ayıklama, sözdizimi vurgulama, birim testi, kod tamamlama vb. yeteneği. | Sözdizimini vurgulama, parantezleri eşleştirme, otomatik tamamlama vb. yeteneği. |
| Visual Studio Code , Atom, Yüce Metin vb. | Visual Studio , IntelliJ IDEA, vb. |
IDE’ler, kod düzenleyiciler gibi, yeni uygulamalar oluşturma sürecini basitleştiren yazılım araçlarıdır. IDE kullanmanın ana avantajlarından biri, geliştiricinin ihtiyaç duyduğu tüm araçları içeren merkezi bir arayüz sağlamasıdır, çünkü tasarımının ve geliştirilmesinin amacı, programlamanın tüm yönlerini tek bir uygulamada birleştirmek olmuştur.
Paket geliştirme ortamı aşağıdaki bileşenleri içerir.
- Kod düzenleyici
- Derleyici / yorumlayıcı : Derleyiciler, programlama dilinde yazılmış, insanlar tarafından okunabilen ve yazılabilen kaynak kodunu bilgisayarların kullanabileceği bir forma dönüştürmekle sorumludur.
- Hata Ayıklayıcı: Hata ayıklayıcı, programcılar tarafından geliştirilmekte olan programı test etmek ve hata ayıklamak için kullanılır. Hata ayıklayıcılar, programı doğrudan CPU üzerinde çalıştırmak yerine, programın yürütülmesi üzerinde daha iyi kontrol sahibi olmak için talimat seti simülatörlerini kullanabilir. Bu sayede hata ayıklayıcılar, karşılaşılan belirli koşullara göre programı durdurma yeteneğine sahip olacaktır. Ancak emülatör eklemek genel yürütme hızını yavaşlatır.
- Sözdizimi vurgulayıcı
- Otomasyon araçları: Bu özellik, geliştiricilerin ortak görevleri otomatikleştirerek zamandan tasarruf etmelerine olanak tanır.
- Grafiksel kullanıcı arayüzü
Bulut IDE’leri, cep telefonu uygulamaları oluşturmak veya HTML için özelleştirilmiş IDE’lerin yanı sıra yalnızca Microsoft veya Apple uygulama geliştirme için kullanılanlar gibi farklı türde entegre geliştirme ortamları vardır.
Bazı IDE’ler bu amaçla tek bir dille çalışacak şekilde oluşturulmuş olsa da, birkaç farklı dilin kullanımını destekleyen entegre geliştirme ortamlarımız var.
Ünlü IDE’ler arasında Eclipse, IntelliJ IDEA, Visual Studio, NetBeans, Phpstorm ve WebStorm bulunur.
Visual Studio Kodu nedir?
“Visual Studio Code” veya kısaca “VS Code”, programcılara yönelik, kodlarımızı farklı dillerde yazıp çalıştırabileceğimiz bir yazılım ve araçtır. Yani Visual Studio Code, Microsoft tarafından geliştirilen hafif ama güçlü bir kaynak kod editörüdür ve Windows, Linux ve MacO’lar gibi çeşitli platformlarda çalıştırılabilir ve özelliklerinden faydalanılabilir. Bu kod düzenleyici yerleşik TypeScript , JavaScript ve NodeJS desteğiyle birlikte gelir ve ayrıca C# , C++, Java , Python, PHP , Go ve gibi diğer diller ve çalışma zamanları için kullanışlı eklentilerden oluşan zengin bir ekosisteme sahiptir. NET.
Visual Studio’nun sağladığı özellikler arasında şunları sayabiliriz.
- Hata ayıklama kodları desteği
- Sözdizimi vurgulama
- Akıllı kodun tamamlanması
- Kod parçacıkları
- Kodların yeniden inşası
- Dahili kapı
Visual Studio Code’daki geliştiriciler aşağıdakiler üzerinde de kontrol sahibi olabilir:
- VS Code’un ortamını (temasını) değiştirin.
- Belirli eylemler, belirli veya geçerli eylemler için klavye kısayollarını değiştirin.
- Yararlı özellikler eklemek için eklentileri veya uzantıları yükleyin veya kaldırın.
Stack Overflow’un 2023 geliştirici anketine göre Visual Studio Code, en popüler geliştirme ortamı aracı seçildi.
Visual Studio Code ortamı kılavuzu
Bahsettiğimiz gibi VS Code temelde bir kod editörüdür. Çoğu kod düzenleyicisi gibi, Visual Studio Code da ortamın sol tarafında erişilebilir tüm dosya ve klasörleri görüntülemek için bir “Gezgin” penceresi içeren ortak bir kullanıcı arabirimi sağlar. Ayrıca ortamının sağ tarafında, açılan dosyaların içeriğini gösteren bir düzenleyici bulunmaktadır.
Visual Studio Code’un temel yapısı nedir?
VS Code, editör için en fazla alanı sağlamanın yanı sıra, klasöre veya projeye göz atmak ve tam erişim için yeterli alan sağlayan basit ve net bir yapıyla birlikte gelir. Bu kullanıcı arayüzü, her biri tanıtılan ve daha sonra açıklanan 5 bölüme ayrılabilir.
- Editör: Dosyalarımızı düzenlemek için ana alandır. Dilediğimiz kadar editör açıp bunları yatay veya dikey olarak bir araya getirebiliyoruz.
- Ana kenar çubuğu: Bir proje üzerinde çalıştığımızda bu çubuk Explorer gibi farklı görünümler veya bölümler içerebilir.
- Durum çubuğu: Durum çubuğu, açılan proje ve düzenlediğimiz dosyalar hakkında bilgi sağlar.
- Etkinlik Çubuğu: Bu çubuk VS Kodunun sol tarafında bulunur. Bu çubuk aracılığıyla farklı görünümler veya bölümler arasında geçiş yapabiliriz ve aynı zamanda Git kullanırken yapılan değişiklik sayısı gibi konuya özel ek göstergeler de sağlar.
- Panel: Düzenleyici alanının alt kısmında görünümler için ek alan sağlar. Varsayılan olarak bu bölüm çıktıyı, hata ayıklama bilgilerini, hataları ve uyarıları ve entegre terminali görüntülemek için kullanılır. Dikey alanı arttırmak için paneli sağa veya sola hareket ettirebiliriz.
Ayrıca ana kenar çubuğunun önünde kullanabileceğimiz görünümleri görüntülemek için başka bir kenar çubuğu daha var. Ctrl+Alt+B göstermek için Görünüm menüsünden Birincil Kenar Çubuğu Konumunu Değiştir seçeneğini seçerek birincil kenar çubuğunu sağa taşıyabiliriz. Ayrıca kombinasyon tuşlarıyla Ctrl+B Görünürlüğünü etkinleştirin veya devre dışı bırakın.
VS Code her başlatıldığında, en son kapatıldığı andaki aynı durumda açılacaktır. Açılan klasörler, yapı ve dosyalar korunur. Her düzenleyicide açılan dosyalar, düzenleyici alanının üst kısmında sekmeler halinde görüntülenir.
Visual Studio Code’da yan yana düzenleme nedir?
Dilediğimiz kadar editör açıp bunları yatay veya yan yana bir araya getirmenin mümkün olduğunu söylemiştik. Zaten açık bir editörümüz varsa, onun yanında yeni bir editör açmanın birkaç yolu vardır.
- saklamak Alternatif ve Explorer penceresinde istediğiniz dosyaya tıklayın.
- Kombinasyon tuşlarına basın Ctrl+\ Aktif editörü 2 editöre “bölmek” için.
- Sağ tıklama menüsünden veya kombinasyon tuşlarından Tarafa Aç seçeneğini seçerek yana açın Ctrl+Enter İstenilen dosyada.
- Sağ taraftaki ve istediğiniz düzenleyici sekmesinin üstündeki Bölünmüş Düzenleyici düğmesini seçin.
- İstediğiniz dosyayı editör alanından istediğiniz tarafa sürükleyip bırakın.
- Kombinasyon tuşlarına basın Ctrl+Enter Hızlı Aç dosya dizininde (ki Ctrl + P açılır.).

Yeni bir dosya açtığımızda içeriği aktif olan editörde görüntülenir. Bu nedenle 2 editörümüz bir aradaysa ve örneğin dosyayı istiyorsak foo.js Açmadan önce sağdaki düzenleyicide açın foo.js İstenilen düzenleyicinin içine tıklayarak aktif olduğundan emin olmalıyız.
Varsayılan olarak, düzenleyiciler etkin düzenleyicinin sağında açılır ve bu davranış, yeni düzenleyicinin etkin düzenleyicinin altında açılmasını sağlayacak şekilde (komut paletinden erişilebilen) aşağıdaki ayarla değiştirilebilir.
workbench.editor.openSideBySideDirection
Kombinasyon tuşlarına basılarak “Komut Paleti” yazıldığı unutulmamalıdır. Ctrl+Üst Karakter+P erişilebilir
Birden fazla editörümüz açık olduğunda tuşlarına basarak Ctrl Ve 1, 2 gibi bir sayı arasında hızlıca geçiş yapabiliriz. Ayrıca editörün boyutunu veya sırasını da değiştirebiliyoruz ve bunun için editörün başlık alanını fare imleci ile sürükleyip istenilen yere bırakıyoruz.
Visual Studio’daki kodların özeti Kod nedir?
Kod özeti veya Mini Harita bize bir dosyadaki kaynak kodun genel bir görünümünü sağlar ve böylece kodları hızlı bir şekilde anlamamıza ve gezinmemize olanak tanır. Bir dosyanın kaynak kodunun özeti editörün sağ tarafında görüntülenir. Dosyamızın içeriğinin farklı bölümlerine geçmek için loş alana tıklayabiliriz (veya yukarı veya aşağı sürükleyebiliriz).
Aşağıdaki kodu kullanarak Mini Haritayı Visual Studio Code penceresinin sol tarafına taşımak mümkündür.
"editor.minimap.side": "sol"
Aşağıdaki komutu kullanarak da tamamen devre dışı bırakabiliriz. Bu amaçla aşağıdaki ayarları kullanıyoruz.
"editor.minimap.enabled": false
Rehberiniz gitti
Bir önceki görsele dikkat edersek girinti kılavuzunu da (dikey çizgiler) gösteriyor. Bu çizgiler girintilerin yüzeylerini hızlı bir şekilde görmemize yardımcı olur. Girinti Kılavuzlarını devre dışı bırakmak istiyorsak aşağıdaki ayarı yaparız.
"editor.guides.indentation": false
Visual Studio Code’daki işaretleyiciler nelerdir?
Her düzenleyicinin içeriğinin üst kısmında “Ekmek Kırıntıları” adı verilen bir gezinme çubuğu vardır. Bu çubuk, geçerli konumu görüntülerken dosyalar, klasörler ve simgeler arasında hızlı bir şekilde gezinmemizi sağlar.
İçerik haritaları genellikle dosya yolunu temsil eder ve geçerli dosya türü semboller için bir dili destekliyorsa, imleç konumuna giden sembol yolu. Rozetler aşağıdaki geçiş komutuyla devre dışı bırakılabilir.
Görünüm > İçerik Haritalarını Göster
araştırmacı
“Explorer” penceresi projedeki tüm dosya ve klasörlere göz atmak, açmak ve yönetmek için kullanılır. Visual Studio Code dosya ve klasör bazında çalışır. VS Code’da bir dosya veya klasörü açarak hemen onunla çalışabiliriz.
VS Code’da bir klasör açıldıktan sonra içeriği Explorer’da görüntülenir. Aşağıdaki gibi birçok şey yapabiliriz.
- Dosya ve klasörleri oluşturun, silin ve yeniden adlandırın.
- Dosyaları ve klasörleri sürükleyip bırakarak taşıyın.
- Sağ tıklama menüsünü kullanarak tüm seçeneklere erişebiliriz.
Ayrıca istenen dosyaları Visual Studio Code dışından kopyalanmak üzere Explorer’a sürükleyip bırakabiliriz. Explorer boşsa Visual Studio Code’un dosyayı kopyalamak yerine açacağını unutmayın.
Visual Studio Code, kullanabileceğimiz diğer araçlarla, özellikle de komut satırı araçlarıyla iyi çalışır. Visual Studio Code’da açılan klasörün ortamında komut satırı aracını çalıştırmak istiyorsak ilgili klasöre sağ tıklayıp Tümleşik Terminalde Aç seçeneğini seçiyoruz.
Dosyanın veya klasörün konumuna Explorer aracılığıyla da gidebiliriz. Bu şekilde Explorer’da görüntülenen dosya veya klasöre sağ tıklayıp Dosya Gezgininde Göster seçeneğini seçiyoruz. Bu seçeneğin macOS’taki karşılığının Finder’da Reveal, Linux’ta ise İçeren Klasörü Aç’a eşdeğer olduğunu belirtelim. basarak Ctrl + P (Hızlı açılış) İstenilen dosyayı ismine göre arayıp açabiliriz.
Visual Studio Code varsayılan olarak bazı klasörlere ayarlanır – örneğin .git – yok sayar ve Explorer’da göstermez. Ayarlayarak dosyalar.hariç tut Dosya ve klasörleri Explorer’dan gizlemek için kurallar yapılandırabiliriz.
gibi dosyaları gizleyin \*.meta Birlik içinde veya \*.js Daktilo metnini araştırırken çok faydalıdır. Bunun için aşağıdaki kalıpları kullanabiliriz.
- Unity’de dosyalar böylece \*.cs.meta göz ardı edilirse, şöyle bir modele sahip olabiliriz “**/*.cs.meta”: doğru yı kur
- TypeScript için şablonlu TypeScript için javascript dosyaları da oluşturabiliriz. “**/*.js”: {“when”: “$(basename).ts”} Explorer’dan gizle.
çoktan seçmeli
Dosya Gezgini ve AÇIK EDİTÖRLER’de birden fazla dosya seçip silme, sürükle bırak yöntemiyle taşıma, geçerli düzenleyicinin yanında açma vb. çeşitli işlemleri gerçekleştirebiliriz. Bir dizi dosya seçmek için Shift + tıklama ve dosyaları tek tek seçmek için (eğer bitişik değillerse) Ctrl+tıklama Kullanırız. Ayrıca, 2 dosya seçerek, hızlı bir şekilde karşılaştırmak ve aralarındaki farkları kontrol etmek için sağ tıklama menüsünden Seçilenleri Karşılaştır komutunu kullanabiliriz.
Visual Studio Code’daki açık düzenleyiciler nelerdir?
Explorer’ın üst kısmında AÇIK EDİTÖRLER adı verilen bir görünüm bulunur. Burada önizlemelerin ve etkin dosyaların bir listesi bulunmaktadır. Bunlar aslında üzerinde çalışmak üzere Visual Studio’da kodu açtığımız dosyalardır. Örneğin aşağıdaki işlemi gerçekleştirdiğimiz dosya açık editörler listesine yerleştirilecektir .
- Dosyada değişiklik yapma
- Dosyanın başlığına çift tıklayın
- Explorer’da bir dosyaya çift tıklayın
- Geçerli klasörün parçası olmayan bir dosyayı açın
Kodu Visual Studio’da etkinleştirmek için EDİTÖRLERİ AÇ görünümünde bir öğeye tıklamanız yeterlidir. İstenilen çalışmayı yaptıktan sonra OPEN EDİTÖRLER görünümünden bu dosyaları tek tek silebilir veya tamamını silmek için aşağıdaki komutları kullanabiliriz.
Görünüm: Tüm Düzenleyicileri Kapat Görünüm: Gruptaki Tüm Düzenleyicileri Kapat
Görüntüleme
“Dosya Gezgini”, VS Kodunda bulunan “Görünümlerden” yalnızca biridir. Aşağıda diğer bazı görüşleri listeledik.
- Ara: Açılan klasörün içeriğinde genel aramayı ve değiştirmeyi etkinleştirir.
- Kaynak Kontrolü: Visual Studio Code, varsayılan olarak Git kaynak kontrolüne sahiptir.
- Çalıştır: VS Code’daki hata ayıklama ve kod yürütme görünümü değişkenleri, çağrı yığınlarını ve kesme noktalarını gösterir.
- “Uzantılar”: VS Code içerisinde istenilen uzantıyı kurup yönetebiliriz.
- “Özel Görünümler” (Özel Görünümler): eklentiler tarafından sağlanan görünümlerdir.
Komutu kullanma Görünüm: Görünümü Aç İstenilen görünümü açabiliriz. Ayrıca ana görünümün içinden görünümleri gizleyebilir, gösterebilir veya sürükleyip bırakarak yeniden düzenleyebiliriz.
Etkinlik çubuğu
VS Code penceresinin sol tarafında bulunan Etkinlik Çubuğu, görünümler arasında hızla geçiş yapmanızı sağlar. Etkinlik çubuğundaki görünümleri sürükleyip bırakarak, konumlarını değiştirerek onları yeniden düzenleyebilir veya sağ tıklayıp görünüm adının yanındaki onay işaretini kaldırarak silebiliriz.
Visual Studio Code’daki komut paleti nedir?
Visual Studio Code’a büyük ölçüde klavye aracılığıyla da erişilebilir ve kontrol edilebilir. Bilinmesi gereken en önemli kombinasyon tuşları Ctrl+Üst Karakter+P ”Komut Paleti”ni gösterir. Bu sayede birçok yaygın işlemin klavye kısayolları gibi VS Code’un tüm özelliklerine erişebileceğiz.
Komut paletini kullanarak birçok komuta erişebileceğiz.
Aşağıda Visual Studio Code’un bazı kombinasyon tuşlarını anlattık.
- Kombinasyon tuşları Ctrl + P : Herhangi bir dosyaya adının yazılmasıyla erişime izin verir.
- Kombinasyon tuşları Ctrl+Üst Karakter+O : Bu, bir dosyadaki belirli bir sembole gitmemizi sağlar.
- Kombinasyon tuşları Ctrl+G : Bir dosyada belirli bir satıra gitmemize yardımcı olur.
- Kombinasyon tuşları Ctrl+Sekme : Son açılan dosyalar arasında gezinmenizi sağlar.
- Kombinasyon tuşları Ctrl+Üst Karakter+P : Bu kombinasyon tuşlarını kullandığınızda komut paleti görünecektir.
Tip ? Giriş alanında bize çalıştırabileceğimiz mevcut komutların bir listesini sağlar.
Visual Studio Code’daki düzenleyici ayarı nedir?
Visual Studio Code bize düzenleyiciyi yapılandırmak için birçok seçenek sunar. Görünüm menüsünden kullanıcı arayüzünün farklı bölümlerinin durumunu gizleyebilir veya değiştirebiliriz.
Örneğin Kenar Çubuğu, Durum Çubuğu ve Etkinlik Çubuğu gibi şeylerin görünürlük durumunu belirtelim.
Ayarlar
Düzenleyicinin yapılandırmasının çoğu, doğrudan değiştirilebilen Ayarlar bölümünde tutulur. Seçenekleri genel olarak kullanıcı ayarları aracılığıyla veya çalışma alanı ayarlarıyla proje başına ayarlayabiliriz. Bir dosyada ayarlanan değerlerin ayarlar.json tutulur
- Dosyayı düzenlemek için ayarlar.json Kullanıcı Dosya menüsünden girer Tercihler > Ayarlar olacağız.
- Çalışma alanı ayarlarını düzenlemek için ÇALIŞMA ALANI AYARLARI sekmesine tıklayarak dosyayı düzenleyin ayarlar.json Bir çalışma alanı seçiyoruz.
Sekmeler
Visual Studio Code, açılan dosyaları düzenleyicinin üzerindeki başlık alanında “Sekmeler” biçiminde görüntüler. Bir dosyayı açtığımızda o dosyaya yeni bir sekme eklenir.
Sekmeler sayfalar arasında hızla gezinmemizi sağlar. Sekmeleri sürükleyip bırakarak da bunları düzenleyebiliriz. Başlık alanında görüntülenebilecekten daha fazla açık öğe olduğunda, sekmeli öğelerin açılır listesini görüntülemek için “…” düğmesinden erişilebilen Açık Düzenleyicileri Göster komutunu kullanabiliriz.
Visual Studio Code’da önizleme modu nedir?
Dosyayı Explorer’da seçtiğinizde (tek tıklamayla), bu dosya önizleme modunda gösterilecek ve geçerli sekmeyi kullanacaktır. Bu, özellikle dosyalara hızlı bir şekilde göz attığımız ve ziyaret edilen her dosyanın ayrı bir sekme oluşturmasını istemediğimiz durumlarda kullanışlıdır. Bir dosyayı düzenlemeye başladığınızda veya Explorer’dan bir dosyayı açmak için çift tıkladığınızda, o dosya için yeni bir sekme dikkate alınır.
Önizleme modunda sekme başlığı italik olarak gösterilir. Önizleme modunu kullanmak yerine her zaman yeni bir sekme oluşturmak istiyorsak bu davranışı aşağıdaki ayarlarla kontrol edebiliriz.
Aşağıda verilen komut önizlemeyi genel olarak etkinleştirir veya devre dışı bırakır.
workbench.editor.enablePreview
Hızlı Açma’dan açarken önizlemeyi etkinleştirmek veya devre dışı bırakmak için aşağıdaki komut kullanılır.
workbench.editor.enablePreviewFromQuickOpen
Visual Studio Code’daki düzenleyici grupları nelerdir?
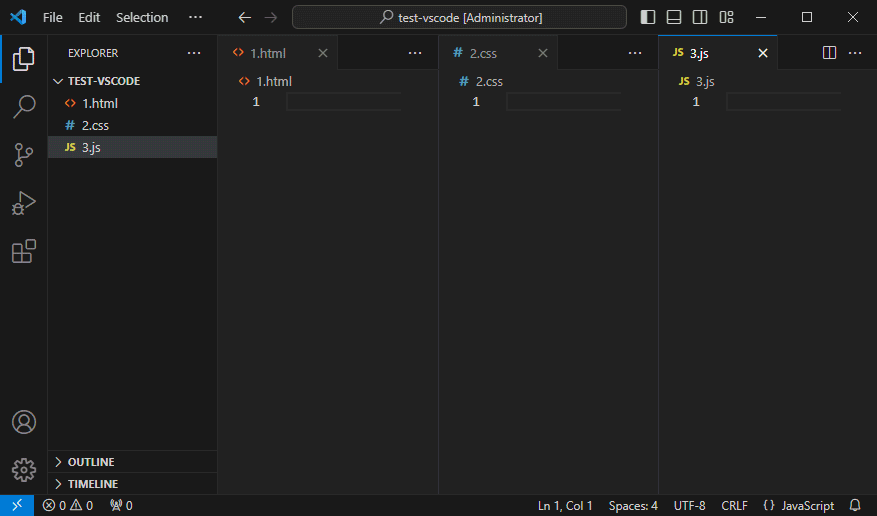
Bir editörü – Yana Aç veya Düzenleyiciyi Böl komutlarıyla böldüğümüzde, bir grup sayfayı tutabilen yeni bir “Editör Alanı” oluşturulur. Yan yana, yatay veya dikey olarak istediğimiz kadar editör alanı açmamız mümkün.
Bunu Explorer görünümünün üst kısmındaki AÇIK EDİTÖRLER bölümünde açıkça görebiliriz.
Editörlerin ızgara yapısı
Varsayılan olarak düzenleyici grupları dikey sütunlar halinde düzenlenir. Editörü bir “Yan”da açmak için “Böldüğümüz” gibi. Ayrıca editör gruplarını yatay veya genel olarak istediğimiz düzende kolaylıkla düzenlememiz de mümkün.
Esnek düzenleri desteklemek için boş editör grupları oluşturabiliriz. Varsayılan olarak bir editör grubundaki son düzenleyiciyi kapatmak grubun kendisini de kapatır ancak bu davranışı aşağıdaki yeni ayarla değiştirebiliriz.
workbench.editor.closeEmptyGroups: false
Ayrıca menüde önceden tanımlanmış bir “Yerleşim Düzeni” düzenleyici seti de bulunmaktadır. Görünüm > Düzenleyici Düzeni Erişebiliriz.
“Yan”da açtığımız editörler (örneğin, Bölünmüş Editör eylemini yapmak için editörün araç çubuğuna tıkladığımızda) normalde aktif editörün sağ tarafında açılır. Aktif editörün alt kısmında editörlerin açılmasını istiyorsak verilen komuta tıklayın aşağı Ayarlıyoruz
workbench.editor.openSideBySideDirection
Editörlerin yerleşimini sadece klavye ile ayarlayabilmek için bu amaçla var olan birçok komuttan yardım alabiliriz. Ayrıca, bunu fareyle yapmak istersek, sürükleyip bırakmak düzenleyiciyi istenen herhangi bir yöne “bölmenin” hızlı bir yoludur.
Eğer anahtar Alternatif Fareyi düzenleyicinin Bölünmüş Düzenleyici düğmesinin üzerine getirirken basılı tutun; bu, onu başka bir yönde – örneğin istenen düzenleyicinin altında açmamıza olanak tanır. Bu yöntemle editörü hızlı bir şekilde aktif editörün sağına veya altına bölebiliriz. Aşağıdaki görselde bu tuşun değiştirilmiş ikonunu verdik.
Aşağıda editörler ve editör grupları arasında hızlı gezinme için bazı yararlı klavye kısayolları sağladık.
- Kombinasyon tuşları Ctrl+PageDown : Sağdaki editöre gider.
- Kombinasyon tuşları Ctrl+PageUp : Soldaki düzenleyiciye gider.
- Kombinasyon tuşları Ctrl+Sekme : Düzenleyici grubunun MRU (son kullanılan) listesindeki önceki düzenleyiciyi açar.
- Kombinasyon tuşları Ctrl+1 : En soldaki düzenleyici grubuna gider.
- Kombinasyon tuşları Ctrl+2 : Merkezi editör grubuna gider.
- Kombinasyon tuşları Ctrl+3 : En sağdaki düzenleyici grubuna gider.
- Kombinasyon tuşları Ctrl+W : Etkin düzenleyiciyi kapatır.
- Kombinasyon tuşları Ctrl+KW : Düzenleyici grubundaki tüm düzenleyicileri kapatır.
- Kombinasyon tuşları Ctrl+K Ctrl+W : Tüm düzenleyicileri kapatır.
Sekmeler olmadan çalışma
Sekmeleri kullanmak istemiyorsak, verilen komutu şu şekilde ayarlayarak bunları kapatmak mümkündür: YANLIŞ Tamamen devre dışı bırakın.
workbench.editor.showTabs
Önizleme modunu devre dışı bırak
Sekmelerin yokluğunda, dosya gezgininin AÇIK EDİTÖRLER bölümü dosyalar arasında gezinmenin hızlı bir yoludur. Editörün önizleme moduna rağmen, dosyalar tek tıklamayla açılarak EDİTÖR AÇ listesine veya editör grubuna eklenmez. Verilen ayarlarla bu özelliği devre dışı bırakabiliriz.
workbench.editor.enablePreview workbench.editor.enablePreviewFromQuickOpen
Pencere yönetimi
VS Code, oturumlar arasında pencerelerin nasıl açıldığını veya geri yüklendiğini kontrol etmeye yönelik seçenekler sunar. Dosyalar veya klasörler için yeni pencerelerin açılmasını veya son etkin pencerenin yeniden kullanılmasını yapılandırmak için aşağıdaki ayarlar sağlanmıştır. Seçilebilir değerler varsayılan , Açık Ve kapalı öyle.
window.openFoldersInNewWindow window.openFilesInNewWindow
Visual Studio Code’daki renk temaları nelerdir?
“Temalar” (Temalar), Visual Studio Code kullanıcı arayüzündeki renkleri zevkimize ve çalışma ortamımıza uyacak şekilde değiştirmemize olanak tanır.
Bir renk teması seçin
Visual Studio Code’da temayı değiştirmek ve seçmek için aşağıdaki adımlara göre ilerliyoruz.
- Dosya > Tercihler > Tema > Renk Teması menüsü üzerinden tema seçiciyi açıyoruz.
- Klavye kısayolunu da kullanabiliriz Ctrl+K Ctrl+T Ayrıca bu amaçla (seçici ekran) kullanalım.
- İmleç tuşlarını kullanarak ve temalar arasında geçiş yaparak farklı renklerin ön izlemesini yapabiliriz.
- İstenilen temayı seçtikten sonra tuş Girmek basıyoruz
Aktif renk teması kullanıcı ayarlarımızda klavye kısayoluyla kaydedilir Ctrl + Erişebiliriz.
// Tezgahta kullanılan renk temasını belirtir. "workbench.colorTheme": "Solarize Karanlık"
Kullanıcı ayarları ve çalışma alanı
Visual Studio Code’un sağladığı çeşitli ayarları kullanarak zevkimize göre yapılandırabiliriz. VS Code’un düzenleyicisinin, kullanıcı arayüzünün ve işlevsel davranışının hemen hemen tüm bölümleri değiştirilebilecek seçenekler sunar.
Visual Studio Code, yapılandırma için birkaç farklı alan sağlar. Bir “Workspace” açtığımızda aşağıda verilen en az 2 aralıkla karşılaşacağız.
- “Kullanıcı Ayarları”: Bu ayarlar genel olarak açtığımız her Visual Studio Code örneğine uygulanır.
- “Çalışma Alanı Ayarları”: Bu durumda çalışma alanımızdaki ayarlar kaydedilir ve yalnızca çalışma alanı açıldığında uygulanır.
Aşağıda öncelikle VS Code’u özelleştirmek için kişisel ayarlarımız olan kullanıcı ayarlarını açıklayacağız. Daha sonra üzerinde çalıştığımız projeye özel çalışma alanı ayarlarına geçiyoruz.
Ayarlar düzenleyici
Kullanıcı ayarlarını değiştirmek için ayarlar düzenleyicisini kullanırız. Bu şekilde VS Code ayarlarını kontrol edip değiştirebiliriz.
Ayarları şuradan düzenleyebiliriz Dosya > Tercihler > Ayarlar Hadi açalım Ayrıca komut paleti aracılığıyla ( Ctrl+Üst Karakter+P ) İle Tercihler: Ayarları Aç veya klavye kısayolu Ctrl + Bunu biz de yapabiliriz.
Ayarlar düzenleyicisini açtıktan sonra aradığımız öğeleri arayabiliriz. Arama çubuğu üzerinden arama yaptığımızda, yalnızca kriterlerimizle eşleşen ayarları görüntüleyip vurgulamakla kalmıyor, aynı zamanda eşleşmeyenleri de kaldırıyor (filtreliyor). Bu nedenle ayarları aramanın basit ve hızlı bir yoluna sahip olacağız.
VS Code ayarlarından herhangi biri değiştirildiğinde değişiklikler hemen uygulanacaktır. Değişen ayarlar, yanında mavi bir çizgiyle gösterilir.
Her seçeneğin yanında görünen dişli simgesine (veya Üst Karakter+F9 ) ayarı varsayılan değerlere sıfırlama, ayar kimliğini kopyalama ve ayrıca JSON “ad-değer” çiftini kopyalama seçeneklerini içeren bir menü açacaktır.
Bir ayarı değiştirme
Örneğin, Visual Studio Code penceresinin sol tarafındaki, Dosya Gezgini, Arama, Kaynak Kontrolü ve Eklentiler gibi çeşitli simgeleri içeren etkinlik çubuğunu VS Code penceresinden gizlemek istiyoruz. Editörün boyutunu biraz artırmak için veya görünümleri Görünüm menüsü veya komut paleti üzerinden açmayı tercih edersek bunu yapabiliriz.
Ayarlar düzenleyicisini açıyoruz – ile Ctrl + - Ve aktivite Arama çubuğuna yazın. Böylece ayarlanabilir öğeleri göreceğiz. Arama sonuçlarının aralığını, soldaki menüden seçilebilen Görünüm ile ilgili ayarlarla da sınırlayabiliriz.
Artık ayarı kontrol edebilir veya işaretini kaldırabiliriz Çalışma Tezgahı > Etkinlik Çubuğu: Görünür Etkinlik çubuğunu gizleyin veya gösterin. Bir ayarın değerinin varsayılan değerinden farklı bir şekilde değiştirilmesinin, ayarın solunda mavi bir çizginin görüntülenmesine neden olacağını unutmamak gerekir.
Klavye kısayolları
Visual Studio Code bize birçok şeyi doğrudan klavyeyle yapabilme olanağını sağladı.
Klavye kısayol düzenleyicisi
Visual Studio Code, Klavye Kısayolları düzenleyicisini kullanarak klavye kısayollarını düzenleme konusunda kolay ve değerli bir deneyim sağlar. Böylece mevcut tüm komutlar bizim için “Tuş atamaları” olan ve olmayanlar listelenir ve mevcut eylemlerle tuş atamalarını kolayca silebilir, sıfırlayabilir veya düzenleyebiliriz. Klavye Kısayolları düzenleyicisinin üst kısmında, tuş atamalarını veya komutları bulmamıza yardımcı olan bir arama kutusu da bulunur.
Menüden klavye kısayollarını düzenleyebiliriz Dosya > Tercihler > Klavye Kısayolları Hadi açalım
Önemli olan tuş atamalarını klavye düzenimize göre görebilmemizdir. Örneğin anahtar bağlama Cmd+\ ABD klavye düzeninde, düzeni Almanca olarak değiştirirken Ctrl+Üst Karakter+Alt+Cmd+7 Gösterilir.
Visual Studio Code nasıl indirilir ve yüklenir?
VS Code, Windows, Linux ve macOS gibi işletim sistemlerinde çalıştırılabilen ücretsiz bir kod düzenleyicisidir . Visual Studio Code’u yüklemek ve kullanmaya başlamak hızlı ve kolaydır. Küçük kurulum dosyasını indirerek birkaç dakika içinde kurup çalıştırabilirsiniz. VS Code hafiftir ve platformlar arasıdır, dolayısıyla mevcut çoğu donanım ve platform sürümünde çalışmalıdır.
Visual Studio Code’u yüklemenin önkoşulları nelerdir?
Visual Studio kodunun kurulum dosyası 100 MB’tan küçüktür ve yaklaşık 200 MB depolama alanı kaplar. VS Code hafiftir ve mevcut donanım üzerinde kolayca çalışır. Ancak aşağıdaki özelliklere sahip olmanız tavsiye edilir.
- 1,6 GHz veya daha hızlı bir işlemci
- 1 GB RAM
Windows’ta kurulum için ek gereksinimler
Visual Studio Code, .NET Framework sürüm 4.5.2 gerektirdiğinden, Windows 7 kullanıyorsanız .NET Framework’ün bu sürümünü yüklediğinizden emin olmalıyız.
Linux’ta kurulum için ek gereksinimler
VS Code’u Linux’a yüklemek için de aşağıdaki gereksinimler önerilir.
- GLIBCXX sürüm 3.4.15 veya üzeri
- GLIBC sürüm 2.15 veya üzeri
Visual Studio Code’u Windows’a yükleyin
Windows işletim sistemine göre Visual Studio Code kurulum dosyasını ” + ” konumundan indirebiliriz .
İndirmeyi tamamladıktan sonra, şuna benzer bir ada sahip olan Visual Studio Code yükleyicisi görüntülenir: VSCodeUserSetup-{version}.exe Evet – koşuyoruz. VS Code çok hızlı kurulur.
Varsayılan olarak Visual Studio Code aşağıdaki adrese kurulur.
C:\Users\{Kullanıcı adı}\AppData\Local\Programs\Microsoft VS Code
Ayrıca Zip arşiv dosyasını indirip çıkarttıktan sonra çalıştırabiliriz.
Kurulum işleminde Visual Studio kodunun olduğunu unutmamak gerekir. %YOL% Sistem ekler Yani konsol aracılığıyla yazarak kod. Visual Studio Code istenilen klasörde açılır. Elbette ortam değişkenini değiştirmek için kurulum tamamlandıktan sonra konsolu yeniden başlatmamız gerekiyor. %YOL% idam edilmek
Raspberry Pi’de Visual Studio Kodu
Raspberry Pi cihazlarda Visual Studio Code çalıştırabiliyoruz. VS Code, hem 32 bit hem de 64 bit sürümlerde Raspberry Pi OS’nin (eski adıyla Raspbian) APT deposundan resmi olarak dağıtılır.
Verdiğimiz komutları çalıştırarak kurulumu gerçekleştirebiliriz.
sudo apt güncellemesi sudo apt kurulum kodu
Visual Studio Code paketi kurulduktan sonra onu çalıştırmak için aşağıdakilere sahibiz.
- Tip kod terminalde
- Programlama menüsünden başlayın
MacOS’ta Visual Studio Code’u yükleme
Apple işletim sistemi için Visual Studio Code kurulum dosyasını ” + ” adresinden indirebiliriz . İndirme işlemi tamamlandıktan sonra tarayıcının indirilenler listesini açın ve indirilen programı veya arşivi arayın.
Arşiv ise içeriğini çıkaracağız. Bazı tarayıcılarda çift tıklamayı, Safari’de ise büyüteç simgesini kullanırız. Visual Studio Code.app Sürükleyerek Uygulamalar klasörüne taşıyın. Böylece macOS başlatma panelinde kullanılabilir hale gelir.
Simgesine çift tıklayarak Uygulamalar klasöründen VS Code’u açın.
VS Code’u Dock’ta simgesine sağ tıklayıp Seçenekler menüsünden Dock’ta Tut seçeneğini seçerek Dock’a ekliyoruz.
Komut satırından geçin
Komutu yazarak terminalden VS Code’u da çalıştırabiliriz. kod Path’e ekledikten sonra çalıştırın.
- VS Code’u başlatın.
- Kombinasyon tuşlarına sahip komut paleti Cmd+Üst Karakter+P Açıyoruz ve kabuk komutu Aşağıda verilen komutu bulmak için yazıyoruz.
Kabuk Komutu: PATH komutuna 'kod' komutunu yükleyin
Verilen görsel de aynı şeyi gösteriyor.
- yeni değeri uygulayacak terminal $PATH Yeniden başlayacağız. Bu şekilde söz konusu klasördeki dosyaları düzenlemeye başlamanız yeterlidir. kod. Yazın ve çalıştırın.
Visual Studio Code’u Linux’a Kurmak
Visual Studio Code indirme sayfasına girdikten sonra, kurulum için mevcut seçeneklerin tam bir listesine sahip olacağız.
Debian ve Ubuntu tabanlı dağıtımlar
Debian ve Ubuntu dağıtımları için Visual Studio Code’u kurmanın en kolay yolu, aşağıda gösterildiği gibi 64 bit .deb paketini grafik yazılım merkezi aracılığıyla veya komut satırı aracılığıyla indirip kurmaktır.
Visual Studio Code indirme sayfasında başka ikili sürümlerin de bulunduğunu belirtmek gerekir. .deb paketini kurduğunuzda, sistem paketi yöneticisi aracılığıyla otomatik güncellemeleri etkinleştirmek için apt deposu ve imzalama anahtarı da otomatik olarak yüklenecektir. Ek olarak, depo ve anahtar aşağıdaki komut dosyasıyla manuel olarak kurulabilir.
Bundan sonra paket önbelleğini güncelliyoruz ve verilen komutla paketi kuruyoruz.
Fedora, RHEL ve CentOS’a dayalı dağıtım
Şu anda yum deposunda Visual Studio 64 bit kararlı kod sağlanmaktadır. Aşağıdaki komut dosyası depoyu ve anahtarı yükler.
Bundan sonra Önbellek paketi güncelleyecek ve paketi şu şekilde güncelleyecektir: dnf Kurulumu yapıyoruz (Fedora 22 ve üzeri için).
veya daha eski sürümler için tatlım Kullanırız
Manuel imzalama süreci ve yayınlama için kullandığımız sistem nedeniyle yum deposu takılıp kalabilir ve Visual Studio’nun en son sürümünü hemen alamayabilir.
Android’e Visual Studio Code’u yükleyin
Bu bölümde Android cihaza Visual Studio Code kurulumunun nasıl yapılacağını açıklıyoruz. Bu amaçla Android’in en popüler terminal uygulamalarından biri olan Termux’u kullanıyoruz.
Termux’u yükleyin
VS kodunu yüklemek için ” + ” kısmından Termux programını kurmamız gerekiyor.
Termux kurulum dosyasının indirme işlemini tamamladıktan sonra dosyayı açın ve görüntülenen kutudaki YÜKLE seçeneğine dokunun. Termux programını kurup açtıktan sonra, gösterilen görsele benzer bir sayfa göreceğiz.
Ubuntu’yu Termux kullanarak kurmak
Paket deposunu güncellemek için Termux’a aşağıdaki komutu girin.
pkg güncellemesi
Bu komutu yazmanın görüntüsü aşağıdadır.
Bununla ilgili her soru sorulduğunda, ilk önce sen Girin ve ardından Enter ile onaylayın.
Şimdi aşağıdaki komutla Termux’taki paketleri güncelleyeceğiz.
paket yükseltme
Daha sonra kök dağıtım (Dağıtımların yönetimi) aşağıdaki komutla.
pkg root-distro'yu yükle
Artık tüm dağıtımlar şu şekilde kurulabilir: kök Aşağıdaki komutla listeleyin (bu komut isteğe bağlıdır).
kök dağıtım listesi
Böylece aşağıdaki görsele benzer bir sayfa göreceğiz.
Şimdi aşağıdaki komutu çalıştırırsak Android telefonumuza Ubuntu kurulumu başlayacaktır.
root-distro ubuntu'yu yükle
Ubuntu kurulumu başladıktan sonra aşağıdaki gibi bir ekranla karşılaşacaksınız.
Ubuntu’yu başlatmak için aşağıdaki komutu çalıştırıyoruz.
root-distro giriş ubuntu
Bununla, istem root@ubuntu terminalde göreceğiz.
Sunucu kodunu indirin
Ubuntu’da aşağıdaki komutu çalıştırıyoruz.
uygun güncelleme
Paket deposunu yükseltmek için aşağıdaki komutu da çalıştırıyoruz.
uygun yükseltme
Bildirim görüntülenirse öncelikle sen Girin ve ardından Enter ile onaylayın. Şimdi wget Aşağıdaki komutla kurulumu gerçekleştiriyoruz.
wget'i uygun şekilde yükleyin
Kurulumun onaylanmasıyla ilgili bir soru sorulduğunda, sen ve tekrar Enter’a basın. şimdi wget yükledikten sonra aşağıdaki komutla kod sunucusunun son sürümünü GitHub’dan indiriyoruz .
wget https://github.com/coder/code-server/releases/download/v4.16.1/code-server-4.16.1-linux-arm64.tar.gz
Aşağıdaki komutu kullanarak sıkıştırılmış dosyayı çıkartıyoruz.
tar -xvf ./code-server-4.16.1-linux-arm64.tar.gz
Bu şekilde sıkıştırılmış dosya çıkarılmaya başlanıyor ve bu işlem bitene kadar beklememiz gerekiyor.
Ubuntu’da kurulu kod sunucusu kurulumunun /bin klasörüne girin.
cd code-server-4.16.1-linux-arm64 CD kutusu
Parola ayarlama ve VS Code’u kullanma
Aşağıdaki komutla VS Code örneğinin şifresini belirliyoruz.
PASSWORD = "şifreyi" dışa aktar
Projelerimizde daha güçlü bir şifrenin olması gerekli olsa da burada eğitim amaçlı normal bir şifre belirledik. Kod sunucusunu çalıştırmak için aşağıdaki komutu kullanıyoruz.
./kod-sunucusu
Ardından Android telefonunuzun tarayıcısına girin ve şuraya gidin: yerel ana bilgisayar:8080 Aşağıdaki görsele benzer bir sayfa göreceğiz.
Bir önceki adımda belirlediğimiz şifreyi buraya girin ve son olarak aşağıdaki görseldekine benzer bir karşılama sayfasıyla karşılaşacağız.
Artık Android cihazımızda Visual Studio Code ortamında kodlamaya başlayabiliriz. Aşağıdaki resim bunu göstermektedir.
Visual Studio Code’un faydaları nelerdir?
Bu bölümde Visual Studio Code’un bazı avantajlarını gözden geçirmek istiyoruz.
Birden fazla programlama dili için iyi destek: Visual Studio, Java, Python, C++, JavaScript ve diğer birçok dil gibi çok çeşitli programlama dilleri için mükemmel kod desteği sağlar. Sözdizimi vurgulama, kod tamamlama ve dile özgü araçlar gibi özellikler, VS Code’u birden fazla dille çalışan programcılar için mükemmel bir seçim haline getiren özelliklerden bazılarıdır.
Çeşitli özellikler: Visual Studio, geniş özellik ve olanaklar yelpazesiyle güçlü bir kod düzenleyici haline geldi. Git ile entegrasyon, hata ayıklama araçları ve çeşitli eklentiler bu temel özelliklere örnektir.
Son derece özelleştirilebilir: Visual Studio Code yüksek “özelleştirilebilirlik” özelliğine sahiptir. Programın kullanıcı arayüzünü ve klavye kısayollarını en rahat ettiğimiz şekilde yapılandırabiliriz. Bu özellik, VS Code’u kodlama ortamlarını kendi özel ihtiyaçlarına göre özelleştirmek isteyen geliştiriciler için mükemmel bir seçim haline getirir.
Geniş bir geliştirici topluluğu: Visual Studio Code’un arkasında, uzantıları ve eklentileri oluşturan ve bunların bakımını yapan geniş bir geliştirici topluluğu vardır. Bu eklentiler kod düzenleyiciye yeni özellikler ekler. Böylece kodlama çalışmalarımıza yardımcı olacak geniş bir eklenti yelpazesi bulabiliriz.
Hız ve üretkenlik: Visual Studio Code hızlı ve etkilidir. Bu nedenle bilgisayarını yavaşlatmayan bir kod düzenleyiciye sahip olmak isteyen programcılar için iyi bir tercih olduğu söylenebilir.
Visual Studio Code’un dezavantajları nelerdir?
Artık Visual Studio Code’un avantajlarını bildiğimize göre, bazı dezavantajlarını da inceleyeceğiz.
Yeni başlayanlar için zorluk: Visual Studio Code, kodlamaya yeni başlayan acemi programcılar için karmaşık olabilir ve sahip olduğu tüm özelliklere ihtiyaç duymayabilir. Bu nedenle VS Code kod düzenleyicisinin etkili bir şekilde nasıl kullanılacağını öğrenmek biraz zaman alabilir.
Çok fazla konfigürasyon gerektirir: Bazen VS Code diğer kod editörlerinden daha fazla kurulum ve konfigürasyon gerektirir gibi görünebilir. Bu, daha basit bir kurulumu tercih eden geliştiriciler için bir dezavantaj olabilir.
Yüksek kaynak tüketimi: Visual Studio Code, birden fazla eklentiyi veya büyük projeleri çalıştırırken çok fazla kaynak tüketebilir ve bu, eski veya düşük güçlü sistemlere sahip programcılar için hoş olmayabilir ve bir dezavantaj olarak değerlendirilebilir.
Visual Studio Code eklentileri pazarı
Uzantılar Visual Studio Code’un gücünü ve yeteneklerini artırır. VS Code eklentileri, geliştirme sürecimizi desteklemek için temel Visual Studio Code kurulumumuza diller, hata ayıklayıcılar ve araçlar eklememize olanak tanır. Visual Studio Code’un güçlü genişletilebilirlik modeli, eklenti geliştiricilerinin doğrudan Visual Studio Code kullanıcı arayüzüne bağlanmasına ve işlevlerini Visual Studio Code tarafından kullanılan aynı API’ler aracılığıyla kullanıma sunmasına olanak tanır.
Eklentilere göz atın
VS Code görev çubuğundaki Uzantılar simgesine tıkladığınızda Uzantılar görünümü açılacaktır. komutunu da kullanabiliriz. Görünüm: Uzantılar veya kombinasyon tuşları Ctrl+Üst Karakter+X Bu amaçla kullanalım.
Böylece eklenti pazarındaki en popüler Visual Studio Code eklentilerinin bir listesi bizim için görüntüleniyor. Bu listedeki eklentilerin her biri, eklentinin kısa açıklaması, tedarikçisi, indirme sayısı ve derecelendirme gibi bilgileri içerir. Detay sayfasını görüntülemek için istenilen eklentiye tıklayabiliriz.
Eklenti nasıl kurulur
İstediğiniz eklentiyi seçtikten sonra Install butonuna tıklayarak VS Code üzerine kurulumunu yapabiliriz. Kurulum tamamlandıktan sonra bu düğmenin adı Yönet başlıklı dişli simgesine dönüşecektir.
Visual Studio Code için en iyi eklentiler nelerdir?
Yıllar geçtikçe, VS Code geliştiriciler için en popüler ve belki de en popüler kod editörlerinden biri haline geldi ve benimsenme oranı yavaşlayacak gibi görünmüyor. Benimseme oranının artmasındaki etkili faktörlerden biri, programcıların daha verimli olmasına yardımcı olan birçok araç, tesis ve uzantıyla ilgilidir. Bu bölümde verimliliğimizi artırmak için kullanabileceğimiz bazı genel VS Code eklentilerine göz atmak istiyoruz.
Daha güzel eklenti
Prettier, tekdüzeliği, okunabilirliği, güzelliği vb. geliştirmek amacıyla kodumuzu “biçimlendiren” ve projelerimizde koda tutarlı bir biçim veren, yaygın olarak kullanılan bir araçtır. Bu araç, çeşitli programlama dillerini destekler ve kodumuzu otomatik olarak ve önceden tanımlanmış kurallara göre oluştururken, okunabilirliğini artırır ve stilden kaynaklanan tutarsızlıkları azaltır. İşte ” + ” adresinden indirilebilecek Prettier eklentisinin bazı ipuçları .
- JavaScript, TypeScript, CSS, HTML vb. gibi çeşitli programlama dilleri desteği.
- Önceden tanımlanmış kurallara dayalı kodlar oluşturma.
- Projelerdeki kodlara tutarlı stil uygulayın.
- VS Code biçimlendirme seçenekleriyle entegrasyon.
- Kodları kaydederek veya klavye kısayollarını kullanarak çalıştırma yeteneği.
- Tutarlı bir kod stilinin sürdürülmesi nedeniyle ekipler için faydalıdır.
- Temiz ve tutarlı kod sağlayın.
Bu eklenti, geliştirme ortamının paylaşılmasını sağlayarak diğer geliştiricilerle gerçek zamanlı işbirliğine ve işbirliğine olanak tanır. Ayrıca düzenleme, hata ayıklama ve paylaşılan terminal oturumları sağlayarak etkili ekip çalışmasını da destekler. Aşağıda ” + ” adresinden indirilebilecek Live Share eklentisinin bazı ipuçları bulunmaktadır
- Diğer geliştiricilerle gerçek zamanlı işbirliği
- Düzenleme, hata ayıklama ve ortak terminal
- Etkili iletişim için entegre sohbet işlevi
- İşbirlikçi kodların ve ikili programlamanın incelenmesi
Daha İyi Yorumlar eklentisi
Bu ” + ” eklentisi kodumuza renkli yorumlar ekleyerek farklı yorum türlerini ayırt etmeyi kolaylaştırır. Vurguları, TODO’ları, uyarıları vb. renklendirmek için farklı önekler kullanabiliriz.
Yol Intellisense eklentisi
Bu eklenti akıllı otomatik tamamlama özelliği ile kodlarda dosya yolunun girilmesini kolaylaştırır. Bu sayede yazım hatalarının önüne geçilmekte ve projedeki dosya veya modüllere yönlendirmeler dikkatli bir şekilde yapılmaktadır. Aşağıda ” + ” adresinden indirilebilecek Path Intellisense eklentisinin bazı özellikleri bulunmaktadır.
- “Göreceli” ve “Mutlak” yönlendirmeyi destekler.
- Farklı programlama dilleri ve çerçeveleri ile sorunsuz bir şekilde çalışır.
Canlı Sunucu eklentisi
Live Server, canlı yeniden yükleme işlevine sahip yerel bir geliştirme sunucusu oluşturmamıza olanak tanıyan harika bir eklentidir. Bu eklenti HTML, CSS ve JavaScript dosyalarımızdaki değişikliklerin anında önizlemesini görmemizi sağlar. Bu sayede tarayıcıyı manuel olarak yenileme zahmetinden kurtuluyoruz. Aşağıda ” + ” adresinden indirilebilen Live Server eklentisinin bazı özellikleri bulunmaktadır.
- Canlı yeniden yükleme özelliğine sahip yerel bir geliştirme sunucusunu başlatır.
- Tarayıcı, dosyaları değiştirerek otomatik olarak yenilenecektir (güncellenecektir).
- CSS, HTML, JavaScript ve diğer web geliştirme dosyaları gibi dosyaları destekler.
- Bağlantı noktası numarası, kök dizin vb. açısından özelleştirilebilir sunucu ayarları sağlar.
GitLens eklentisi
GitLens, Git özelliklerini doğrudan kod düzenleyiciye entegre eden güçlü bir eklentidir. GitLens ile kod ve kod yazarının kimliğini izleyebilir, taahhüt geçmişini inceleyebilir ve satır satır Suçlama ek açıklamaları aracılığıyla kod değişikliklerine ilişkin yararlı bilgiler elde edebiliriz. Aşağıda GitLens eklentisinin ” + ” adresinden indirilebilecek bazı özellikleri bulunmaktadır.
- Her kod satırı için satır içi Git Blame notları.
- Yazar, tarih, mesaj vb. gibi ayrıntıları kaydedin.
- Git komutları ve depo yönetimiyle kusursuz entegrasyon .
Visual Studio’da HTML
VS Code, varsayılan olarak HTML’yi destekler ve IntelliSense ile akıllı tamamlama, sözdizimi vurgulama ve özelleştirilebilir biçimlendirme gibi özellikler sunar. VS Code ayrıca Emmet için çok iyi bir desteğe sahiptir.
İyileştirmek
Siz HTML komutlarını yazarken HTML IntelliSense tarafından öneriler sağlanır. Aşağıdaki resimde bazı ilgili öğelerin önerilen listesinin yanı sıra kapanış <div/> öğe etiketi gösterilmektedir.
Belge sembolleri HTML için de mevcuttur ve kimlik ve sınıf adına göre DOM düğümlerine hızlı gezinmeye olanak tanır. Yeterli tuş kombinasyonu önerisini etkinleştirmek için Ctrl+Boşluk hadi kullanalım
Etiketleri kapatma
Açılış etiketine < yazdığınız anda o öğenin kapanış etiketi otomatik olarak eklenir.
Aşağıdaki ayarı yaparak otomatik etiket kapatma özelliğini devre dışı bırakabilirsiniz.
"html.autoClosingTags": yanlış Otomatik güncelleme etiketleri
Etiketlerin otomatik güncellenmesi
Bir etiketi düzenlediğimizde özellik bağlantılıDüzenleme İlgili kapanış etiketi de otomatik olarak güncellenir. Bu özellik isteğe bağlıdır ve aşağıdaki ayarla etkinleştirilir.
"editor.linkedEditing": true
Renk seçici
Visual Studio Code’un renk seçicisi artık HTML Stilleri bölümünde mevcuttur.
Bu kullanıcı arayüzü seçilen rengin HUE, doygunluk ve şeffaflık ayarlarını destekler.
Sıkça Sorulan Sorular
Artık Visual Studio Code’un ne olduğunu öğrendiğimize göre, bu kodla ilgili sık sorulan bazı soruların üzerinden geçeceğiz.
Visual Studio kodu dışındaki ünlü editörlerin kodu nedir?
Notepad ve WordPad gibi basit metin editörleri de kod editörü olarak kullanılabilir ancak onlardan kod düzenleme sürecini geliştirmelerini beklememeliyiz. Atom, Sublime Text, Brackets, Vim, UltraEdit, Bluefish TextWrangler ve TextWrangler, Visual Studio Code ile birlikte en popüler gelişmiş kod editörleri arasında sayılabilir.
IDE ve kod düzenleyici arasındaki fark nedir?
Bir IDE, programlamayı mümkün olduğu kadar basitleştirmek için tasarlanmış bir dizi güçlü araç içerir. Code Editor aslında kod düzenleme sürecini basitleştirmek ve hızlandırmak için güçlü dahili özellikler kullanan bir metin editörüdür. IDE ayrıca kod düzenleyiciyi de içerir.
Visual Studio Code’un kod düzenleyicisinin ortak özellikleri nelerdir?
Visual Studio Code gibi kod editörlerinin sağladığı kolaylıklar arasında sözdizimi vurgulama, girintileme, otomatik tamamlama, parantez eşleştirme vb. özellikleri sayabiliriz.
Visual Studio ile Visual Studio Code arasındaki fark nedir?
VS Code, hata ayıklama, görevleri çalıştırma ve sürüm kontrolü gibi geliştirmeyle ilgili işlemleri destekleyen basitleştirilmiş ve geliştirilmiş bir kod düzenleyicisidir . Visual Studio Code, geliştiricinin hızlı bir kodlama, oluşturma ve hata ayıklama döngüsü için ihtiyaç duyduğu araçları sunmayı amaçlayarak, daha karmaşık görevleri Visual Studio gibi daha zengin özelliklere sahip bir IDE’ye bırakır.
Visual Studio Code hangi işletim sistemiyle uyumludur?
VS Code, Windows, Linux ve macOS işletim sistemlerinde çalışma özelliğine sahiptir .
Visual Studio Kodu Ücretsiz mi?
Evet, VS Code kişisel veya ticari kullanım için ücretsiz olarak kullanılabilir.
Visual Studio Code’da kullanıcı ayarları nasıl sıfırlanır?
VS Code ayarlarını varsayılana sıfırlamanın en kolay yolu kullanıcının settings.json dosyasını temizlemektir. Bu amaçla settings.json dosyasını komut paleti üzerinden Tercihler: Kullanıcı Ayarlarını Aç (JSON) komutuyla açıyoruz. Dosyayı bir editörde açtıktan sonra açma ve kapama parantezleri arasındaki her şeyi siler ve dosyayı kaydederiz. Bu, VS Kodunu varsayılan ayarlarına döndürecektir.
Ayarları bir çalışma alanına uygulamak ne zaman anlamlı olur?
Kullandığımız çalışma alanı belirli özel ayarlar gerektirdiğinde ve bu ayarları VS Kodumuzdaki diğer projelere de uygulamak istemediğimizde.
Çözüm
Visual Studio Code kullanıcı arayüzünün çeşitli bölümlerini inceledik ve birden fazla düzenleyiciye sahip olduğumuzu öğrendik.
Visual Studio Code için bu kod düzenleyiciye kullanışlı özellikler ve işlevler ekleyen birçok uzantı sağlanmıştır ve bunları kullanarak Visual Studio Code ile IDE benzeri bir deneyim yaşayabiliriz. Ayrıca Visual Studio Code’da eklentilerin nasıl kurulacağını ve çalıştırılacağını da anlattık. Bu makalenin popüler ve kullanışlı VS Code aracıyla kodlama konusunda size yardımcı olacağını umuyoruz.