Web programlama nedir?
Web programlama veya web geliştirme (Web Geliştirme), web sitelerinin oluşturulması, inşa edilmesi ve bakımı anlamına gelir. Web sitesi tasarımı, web sitesi yayıncılığı, web sitesi programlama ve veri tabanı yönetimi gibi işler bunlar arasında yer almaktadır. Web programlama, web çerçeveleri, ilişkisel ve ilişkisel olmayan veritabanları, web sunucuları, kod yönetimi araçları gibi çeşitli teknolojilerin kullanıldığı programlamanın en yaygın kullanılan alanlarından biridir.
Web geliştirme kelimesi iki kelimeden oluşur:
- Web: Web sitelerini, web sayfalarını veya İnternet üzerinden çalışan herhangi bir şeyi ifade eder.
- Geliştirme: Programın sıfırdan oluşturulmasını ifade eder.
Web programlama iki şekilde sınıflandırılabilir:
- Ön uç programlama
- Arka uç programlama
Ön uç web programlama nedir?
Web üzerinde ön uç programlama, web sitesinin kullanıcıyla doğrudan etkileşime giren ve kullanıcının tarayıcısında görüntülenen bölümlerinin geliştirilmesini ifade eder. Bu alanlar web sayfalarını, oturum açma ve kayıt formlarını, yan menüleri, arama araçlarını, ürün kartlarını vb. içerir. Ayrıca programın “istemci tarafı” veya “istemci tarafı” olarak da adlandırılır.
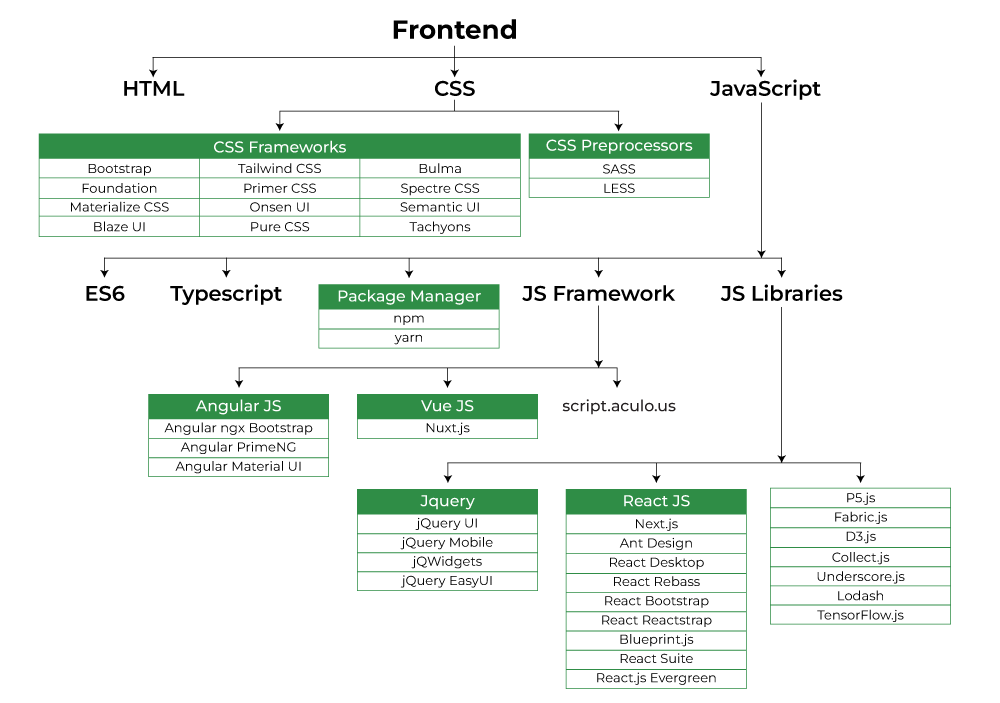
Teknolojiler ve ön uç programlama dilleri:
Ön uç programlama, farklı programlama dilleri aracılığıyla yapılır; bunlardan en önemlilerinden bazıları şunlardır:
1- HTML :
HTML, HyperText Markup Language anlamına gelir. Web sayfalarının ön kısmının biçimlendirme dilini kullanarak tasarlanması için kullanılır. HTML aslında bir programlama dili değildir ve bir web sitesi için iskelet görevi görür çünkü bir web sitesinin yapısını oluşturmak için kullanılır ve onsuz bir web sayfası oluşturmak mümkün değildir.
Programcılar HTML kullanarak bir web sayfasının yapısını ve içeriğini tanımlayabilirler. Örneğin web sayfasında sayfa başlığı, tablolar, formlar, resimler, bağlantılar vb. çeşitli öğelere yer verebilirler.
HTML’nin web programlamada yaygın kullanımı nedeniyle, bu dile aşina olmak web geliştiricileri için çok önemlidir ve genellikle etiketlerini ve özelliklerini doğru şekilde kullanabilmelidirler.
2- CSS :
CSS CSS veya Basamaklı Stil Sayfaları, HTML ve XML belgelerini biçimlendirmek ve görüntülemek için kullanılan nesne yönelimli bir web stil dilidir. CSS kullanarak web sitelerinin görünümünü içeriklerinden ayrı olarak kontrol etmek ve web sayfaları ve bileşenleri için farklı formatlar (yazı tipleri, renkler, kenarlıklar vb.) tanımlamak mümkündür.
CSS, CSS dosyalarında HTML’den ayrı olarak tanımlanır. Bu dosyalar dahili olarak HTML dosyasının başlığına yerleştirilebilir veya HTML sayfalarıyla ilişkili CSS dosyalarına bağlantılar aracılığıyla harici olarak çağrılabilir. Temel olarak CSS, HTML öğelerinin nasıl görüntülenmesi gerektiğini belirleyerek çalışır; HTML ise sayfanın bilgi ve içeriğinin korunmasından sorumludur.
CSS, HTML öğelerini seçmek için seçicileri kullanır ve öğeyi seçtikten sonra ona renk, yazı tipi, boyut ve kenarlık gibi çeşitli CSS özelliklerini uygular. Örneğin aşağıdaki kodu kullanarak sayfadaki tüm h1 öğelerinin arka plan rengini sarıya değiştirebilirsiniz:
h1 {
arka plan rengi: sarı;
}
CSS ayrıca daha gelişmiş bir şekilde de kullanılabilir ve stil sayfaları, miras ve birleştirme komutları gibi kavramları daha karmaşık seçicilerle birlikte kullanabilir.
3-JavaScript:
JavaScript, dinamik ve etkileşimli kullanıcı arayüzleri, web widget’ları, oyunlar ve mobil uygulamalar dahil olmak üzere çeşitli web uygulamalarını geliştirmek için kullanılan üst düzey, nesne yönelimli bir programlama dilidir. Bu dil dinamik ve etkileşimli olarak çalışır ve tarayıcıda kullanıcıyla etkileşime girebilir, kullanıcı girişini işleyebilir ve verileri dinamik olarak görüntüleyebilir.
JavaScript, HTML ve CSS’den bağımsız olarak kullanılır ve bunlardan ayrı dosyalarda tanımlanabilir. Ayrıca bu dil istemci tarafında ve sunucu tarafında da kullanılabilir.
JavaScript, programcıların web kullanıcıları için güçlü uygulamalar oluşturmasına olanak tanıyan değişkenler, operatörler, koşullar, döngüler, işlevler ve nesne yönelimi gibi kavramlara sahiptir. Ayrıca dilin, geliştiricilerin karmaşık web uygulamalarını daha hızlı ve daha kolay geliştirmelerine yardımcı olan jQuery, React ve Vue.js gibi çeşitli kütüphaneleri vardır.
JavaScript kullanıcının tarayıcısında çalıştığı için programcılar bu dilin bazı güvenlik sorunları yaratabileceğinin farkında olmalı ve veri doğrulama, CSRF ve XSS koruma tekniklerinin kullanımı gibi yöntemler kullanmalıdır.
4-jQuery:
jQuery, web siteleri ve web uygulamalarında kullanıcı etkileşimlerini kolaylaştırmak ve basitleştirmek için kullanılan bir JavaScript kitaplığıdır. Bu kütüphane çoğunlukla DOM öğelerini seçmek, animasyonlar oluşturmak, olayları işlemek ve AJAX isteklerini göndermek için kullanılır.
jQuery, sınıf, kimlik ve etiket gibi CSS seçicileri kullanarak DOM öğelerine erişir ve bunların içeriğini, yapısını ve niteliklerini değiştirme gibi çeşitli yetenekler sağlar. Ayrıca jQuery kullanarak tıklama, yükleme, odaklanma vb. çeşitli olayları işleyebilir ve karmaşık animasyonları karmaşık kod yazmaya gerek kalmadan geri yükleyebilirsiniz.
Geliştiricilerin sayfayı yenilemeden sunucuya istek göndermesine ve yeni verileri dinamik olarak görüntülemesine olanak tanıyan jQuery ile AJAX kodu oluşturmak kolaydır.
jQuery bir JavaScript kütüphanesi olduğundan tüm tarayıcılarda ve işletim sistemlerinde kullanılabilir. Ancak web teknolojilerinin gelişmesi ve yeni geliştirilen yöntemlerin varlığı nedeniyle bazı durumlarda jQuery kullanmak, React ve Vue.js gibi yeni teknolojileri kullanmaktan daha az avantajlı olacaktır.
5- Tepki verin:
React, web ve mobil uygulamalar için dinamik ve ölçeklenebilir kullanıcı arayüzleri (UI) oluşturmak için kullanılan açık kaynaklı bir JavaScript kitaplığıdır. React, Facebook tarafından geliştirilmiştir ve web uygulaması geliştirme sürecinde ana programlama araçlarından biri olarak kullanılmaktadır.
React, UI bileşenlerini oluşturmak ve yönetmek için kullanılır. Bileşenler tüm web sayfalarının yapı taşlarıdır ve her bileşen HTML, CSS ve JavaScript kodunu içerir. Geliştiriciler React’ı kullanarak tek tek veya birlikte tam bir web sayfası olarak çalışabilen bileşenler oluşturabilirler. Bu kitaplık, kullanıcı arayüzünü oluşturmak için kullanılan kodu koordine etmek ve bir web sayfasında kullanılan bileşenlerin sayısı arttıkça otomatik olarak optimize etmek için tasarlanmıştır.
React’ın bileşen modeli, veri modeliyle etkileşimi, bileşenlerin yapısı vb. özellikleri vardır. Bu kitaplık aynı zamanda DOM’un sanal temsili olan Sanal DOM adı verilen bir kavram kullanılarak da optimize edilmiştir. Bu yaklaşımla React, web sayfası güncellemeleri için gerekli optimizasyonları otomatik olarak gerçekleştirerek geliştiricilerin programlamaya odaklanmasına ve UI güncelleme optimizasyonlarını React’a bırakmasına olanak tanır.
React bir JavaScript kütüphanesi olduğu için web, mobil ve hatta masaüstü ortamlarında kullanılabilir. React, geliştiricilerin farklı ortamlar için React kullanarak uygulamalar oluşturmasına yardımcı olan Redux, React Native ve Next.js gibi diğer kitaplıklarla birlikte kullanılır.
6- JS’yi (Vue.js) görüntüleyin:
Vue.js, web ve mobil uygulamalar için dinamik ve ölçeklenebilir kullanıcı arayüzleri oluşturmak için kullanılan açık kaynaklı bir JavaScript çerçevesidir. Vue.js, web uygulaması geliştirme sürecinde popüler araçlardan biri olarak biliniyor. Vue.js, Evan You tarafından geliştirilmiştir ve tek sayfalı web uygulamaları (SPA’lar) oluşturmak için kullanılır.
Vue.js veri modeline, bileşenlerin yapısına ve aralarındaki etkileşime odaklanır. Bu çerçeve, geliştiricilerin farklı bileşenler oluşturmasına ve gerekirse bunları eksiksiz bir web sayfası oluşturmak için bir araya getirmesine olanak tanır. Vue.js’deki her bileşen HTML, CSS ve JavaScript kodunu içerir.
Olay odaklı bir veri modeli kullanan Vue.js, geliştiricilerin değişiklikleri uygulama verilerine kolayca uygulamalarına ve kullanıcı arayüzündeki değişiklikleri otomatik olarak güncellemelerine olanak tanır. Bu çerçeve, Sanal DOM adı verilen bir kavram kullanılarak optimize edilmiştir ve bir web sayfasında kullanılan bileşenlerin sayısı arttıkça otomatik olarak optimize edilir.
Vue.js, veri modeli, bileşenlerle etkileşim, bileşenlerin yapısı vb. özelliklere sahiptir. Çerçeve aynı zamanda geliştiricilerin Vue Router ve Vuex gibi modülleri kullanarak farklı ortamlar için Vue.js’yi kullanarak uygulamalar oluşturmasına da yardımcı olur.
Vue.js bir JavaScript çerçevesi olduğundan web, mobil ve hatta masaüstü ortamlarında kullanılabilir. Vue.js, geliştiricilerin farklı ortamlar için Vue.js kullanarak uygulamalar oluşturmasına yardımcı olan Vuex ve Vue Router gibi diğer kitaplıklarla birlikte kullanılır.
7- Açısal:
Angular, büyük, karmaşık, esnek ve genişletilebilir web uygulamaları oluşturmak için kullanılan açık kaynaklı bir JavaScript çerçevesidir. Bu çerçeve Google’daki Angular geliştirme ekibi tarafından geliştirilmiştir.
Angular, uygulamayı yapılandırmak ve bölümlere ayırmak için MVC (Model-View-Controller) mimarisini kullanır, ancak aslında MVVM (Model-View-ViewModel) mimarisinden ilham almıştır. Geliştiriciler, Angular’ı kullanarak uygulamanın genel yapısına sonuçta katkıda bulunan çeşitli bileşenler oluşturabilirler. Angular’daki her bileşen HTML, CSS ve JavaScript kodunu içerir.
Angular direktifler, hizmetler, bağımlılık enjeksiyonu vb. gibi olanaklara sahiptir. Çerçeve aynı zamanda geliştiricilerin Angular Router ve Angular Forms gibi modülleri kullanarak farklı ortamlar için Angular kullanarak uygulamalar oluşturmasına da yardımcı olur.
Angular’ın iki versiyonu vardır: AngularJS ve Angular. AngularJS eski sürümdür ve Angular, yeniden tasarlanmış ve TypeScript gibi daha yeni teknolojileri destekleyen daha yeni sürümdür. Angular’ın yeni sürümünde ana dil olarak TypeScript kullanılıyor ve bu, programcıların Tür Ek Açıklamaları, bağımlılıkları tanımlama vb. gibi yeni özellikleri kullanarak programlamanın en iyi yolunu izlemelerine yardımcı oluyor.
Angular bir JavaScript çerçevesi olduğundan web, mobil ve hatta masaüstü ortamlarda kullanılabilir. Angular, geliştiricilerin farklı ortamlar için Angular kullanarak uygulamalar oluşturmasına yardımcı olan RxJS ve NgRx gibi diğer kitaplıklarla birlikte kullanılır.
8- Önyükleme :
Bootstrap, Twitter tarafından geliştirilen bir web tasarım çerçevesidir. Bu çerçeve, farklı cihazlar için duyarlı ve kullanışlı web sayfaları tasarlamak ve geliştirmek için kullanılan bir dizi CSS, JavaScript ve HTML şablonunu içerir.
Bootstrap, web sayfalarını tasarlamak için kullanılabilecek bir dizi sınıf, JavaScript işlevi, şablon ve CSS stili içerir. Bu çerçeve, en popüler web tasarım çerçevelerinden biri olarak biliniyor ve birçok büyük ve ünlü site bunu kullanıyor.
Bootstrap, web tasarımı için aşağıdakiler gibi birçok olasılık sunar:
– Yanıt Verebilirlik: Web sayfalarını otomatik tasarımla görüntüleme ve bilgisayarlar, tabletler ve cep telefonları dahil farklı cihazların boyutlarına uyum sağlama yeteneği.
Önceden tasarlanmış şablonlar: Bootstrap, web sayfalarını tasarlamak ve CSS sınıflarını ve JavaScript işlevlerini kullanarak sayfa düzenini özelleştirmek için kullanılabilecek önceden tasarlanmış şablonlar içerir.
Kullanılabilir bileşenler: Bootstrap, web sayfalarını tasarlamak için kullanılabilecek menüler, formlar, tablolar, ilerleme çubukları, afişler vb. gibi önceden tasarlanmış bir dizi bileşen içerir.
– Farklı tarayıcılar için destek: Bootstrap, Chrome, Firefox, Safari ve Internet Explorer gibi tüm popüler tarayıcıları destekler.
– Eklenti ekleme yeteneği: Bootstrap, özelliklerini arttırmak için kullanılan çeşitli eklentilerle kolayca genişletilebilir.
Bootstrap ile çalışmak çok basittir ve CSS sınıflarını ve JavaScript işlevlerini kullanarak hızlı bir şekilde profesyonel ve duyarlı bir web tasarımı oluşturabilirsiniz.
Ayrıca web sitelerinin ön uç geliştirmesinde Foundation, Sass ve Less gibi diğer teknolojiler de kullanılmaktadır.
Ön uç web programlamayı öğrenmek için yol haritası:

Web arka uç programlama nedir?
Arka Uç Web Geliştirme, bir web sisteminin hizmet ve içerik sağlamaktan sorumlu bir bölümünün geliştirilmesini ifade eder. Başka bir deyişle, web sisteminin arka uç kısmı, ön uçta sağlanan bilgilerin perde arkasında işlendiği işlemlerin gerçekleştirilmesinden sorumludur.
Arka uç bölümünde programcılar veriyi işlemek ve depolamaktan, kullanıcılara bilgi göndermekten, kullanıcıları ve erişim izinlerini yönetmekten, veritabanları oluşturmak ve yönetmekten, karmaşık algoritmaları uygulamaktan vb. sorumludur.
Örneğin, bir çevrimiçi alışveriş uygulamasında arka uç departmanı, kullanıcı isteklerini işlemekten, ürünleri ve envanteri yönetmekten, alışveriş sepetlerini oluşturup işlemekten, ödemeleri oluşturup yönetmekten vb. sorumludur.
Teknolojiler ve arka uç programlama dilleri:
Arka ucu geliştirmek için programcılar PHP, Python, Ruby, Java, C# vb. programlama dillerini kullanır. Bu diller arka ucu geliştirmek için Laravel, Django, Ruby on Rails, Spring, ASP.NET vb. çerçeveleri kullanır.
1- Web arka uç programlama dili – PHP:
PHP, dinamik web siteleri ve web uygulamaları geliştirmek için kullanılan popüler arka uç web programlama dillerinden biridir. PHP (Hypertext Preprocessor anlamına gelir) öncelikle dinamik web sayfaları ve dinamik içerik geliştirmek için tasarlanmıştır.
Basitliği ve genişletilebilirliği nedeniyle PHP, arka uç geliştirmede en popüler programlama dillerinden biri haline geldi. Programcılar PHP kullanarak arka uç geliştirmede yüksek hız ve yüksek verimliliği deneyimleyebilirler.
Programcılar PHP ile geliştirme yapmak için Laravel, Symfony, CodeIgniter, Yii vb. gibi çerçeveleri kullanır ve bu da web sistemlerinin arka uçlarını daha hızlı ve daha organize geliştirmelerine yardımcı olur.
Pek çok web barındırma hizmetinin PHP’yi kapsamlı şekilde desteklemesi nedeniyle, arka uç geliştirmede PHP’nin birincil dil olarak kullanılması çok yaygındır.
2- Web arka uç programlama dili – Node.js:
Node.js, JavaScript uygulamalarını çalıştırmak için kullanılan sunucu tarafı bir çalışma zamanı ortamıdır. Bu yürütme ortamı Google’ın web tarayıcılarında kullanılan V8 JavaScript motorunu temel alır.
Node.js, geliştiricilerin JavaScript kullanarak sunucu tarafı uygulamaları uygulamasına olanak tanır. Programcılar Node.js’yi kullanarak web sistemlerinin arka uç kısmını JavaScript kullanarak uygulayabilirler.
Node.js, çok yüksek yürütme hızı, yüksek performans, dinamik ve büyük programları uygulama yeteneği, engellenmeyen I/O modeli desteği, JavaScript topluluğundan birçok paketi kullanma yeteneği vb. gibi avantajlara sahiptir.
Node.js, dinamik web uygulamaları, ağ sistemleri, dağıtık işleme sistemleri ve endüstrideki diğer birçok uygulamayı geliştirmek için kullanılır. Node.js’nin genişletilebilirliği ve gelişmişliği nedeniyle bu yürütme ortamı dünyadaki en popüler programlama araçlarından biri haline geldi.
3- Web arka uç programlama dili – Python (Python):
Python birçok alanda kullanılan güçlü, esnek ve yaygın olarak kullanılan bir programlama dilidir. Web programlama alanında Python, web uygulamaları geliştirmek için popüler programlama araçlarından biri olarak Django, Flask ve Pyramid gibi çerçeveler aracılığıyla kullanılmaktadır.
Django, dinamik web sitelerinin ve web uygulamalarının hızlı geliştirilmesi için kullanılan bir Python web çerçevesidir. Bu çerçeve, MVC (Model-View-Controller) tasarım modelini takip eder ve dinamik web sayfaları oluşturmak ve veritabanlarına bağlanmak için birçok araç sağlar.
Flask, Python ile web uygulamaları geliştirmeye yönelik hafif ve esnek bir çerçevedir. Bu çerçeve, MVC tasarım modelini takip etmez ve geliştiricilerin uygulamayı kendi ihtiyaçlarına göre tasarlamasına ve uygulamasına olanak tanır.
Pyramid aynı zamanda esneklik ve ölçeklenebilirlik odaklı web uygulamaları geliştirmek için kullanılan bir Python web çerçevesidir.
Ayrıca Python’da CherryPy, web2py, TurboGears vb. gibi diğer web programlama için her biri benzersiz yetenek ve özelliklere sahip birçok araç vardır. Genel olarak Python, kod basitliği ve okunabilirliği, çeşitli yetenekleri, birçok web protokolü ve standardı desteği ve geniş programlama topluluğu nedeniyle web programlamada popüler araçlardan biri haline geldi.
4- Web arka uç programlama dili – Ruby:
Ruby, arka uç web programlama da dahil olmak üzere programlamanın birçok alanında kullanılan güçlü, esnek, nesne yönelimli bir programlama dilidir. Bu bağlamda Ruby on Rails (kısaltılmış RoR veya Rails) çerçevesi, web uygulamaları geliştirmek için popüler programlama araçlarından biri olarak kullanılmaktadır.
RoR, MVC (Model-View-Controller) tasarım modelini takip eden web uygulamaları geliştirmeye yönelik açık, nesne yönelimli ve dinamik bir web çerçevesidir. Bu çerçeve, web uygulamalarının geliştirilmesini, veritabanlarıyla iletişimi, dinamik web sayfalarının oluşturulmasını vb. kolaylaştırmak için birçok araç sağlar.
Ayrıca Ruby’nin web uygulamaları geliştirmek için başka araçları da vardır; örneğin web uygulamaları geliştirmek için hafif ve esnek bir çerçeve olan Sinatra, Sinatra’yı temel alan ve daha büyük uygulamaların geliştirilmesini kolaylaştırmak için RoR’u kullanan Padrino ve … kendilerine has özellikleri vardır.
Kod basitliği ve okunabilirliği, çeşitli yetenekleri, web standartları desteği, genişletilebilirliği ve geniş programlama topluluğu nedeniyle Ruby, web arka uç programlamasında popüler araçlardan biri haline geldi.
5- Web arka uç programlama dili – Java (Java):
Java, web arka uç programlama da dahil olmak üzere birçok programlama alanında kullanılan en popüler ve yaygın olarak kullanılan programlama dillerinden biridir. Bu bağlamda Java ile web backend programlamasında Spring ve Hibernate gibi çerçeveler popüler araçlar olarak kullanılmaktadır.
Spring, web uygulaması geliştirme, veritabanı iletişimi ve nesne yönelimli programlama için kullanılan bir Java programlama çerçevesidir. Bu çerçeve, dinamik ve güvenli web uygulamaları geliştirmek, web hizmetleriyle iletişim kurmak, RESTful API’ler oluşturmak vb. için birçok araç sağlar.
Hazırda Bekletme aynı zamanda Java uygulamaları ve veritabanları arasındaki iletişimi kolaylaştırmak için kullanılan bir Java ORM (Nesne-İlişkisel Haritalama) çerçevesidir. Bu çerçeve, web uygulamalarının, veritabanı iletişiminin vb. geliştirilmesini kolaylaştırmak için birçok araç sağlar.
Ayrıca Java’nın web uygulamaları geliştirmek için Struts, Play Framework vb. gibi her biri kendine has özelliklere sahip başka araçları da vardır.
Gücü, kararlılığı, güvenliği ve ölçeklenebilirliği nedeniyle Java, web arka uç programlamasında popüler araçlardan biri haline geldi.
6- Web arka uç programlama dili – Golang:
Golang (veya resmi adıyla Go), Google tarafından geliştirilen üst düzey, derleyici, verimli ve açık kaynaklı bir programlama dilidir. Bu dil, ağ ve web sistemleri geliştirmek için en iyi programlama dillerinden biri olarak bilinir ve aynı zamanda web backend uygulamaları geliştirmek için de kullanılır.
Golang ile arka uç web uygulamaları geliştirmek için geliştiricilerin kullanabileceği birçok araç bulunmaktadır. Bu araçlardan bazıları şunlardır:
– Gin: Golang için en popüler web çerçevelerinden biri olarak bilinen, Golang için hafif ve hızlı bir web çerçevesi.
– Echo: Golang için RESTful API desteğine sahip hafif ve hızlı bir web çerçevesi.
– Revel: Golang için MVC ve RESTful API desteği sağlayan güçlü ve eksiksiz bir nesne yönelimli web çerçevesi.
– Beego: Golang için MVC ve RESTful API desteği sağlayan ve veritabanı bağlantısı ve oturum yönetimi gibi özellikleri destekleyen güçlü ve eksiksiz bir nesne yönelimli web çerçevesidir.
Bu çerçeveler ve diğer araçlar, geliştiricilere API oluşturma, yönlendirme, oturum yönetimi ve veritabanları gibi olanaklar sağlar. Yürütme hızı, yüksek performansı ve eşzamanlılık yeteneği nedeniyle Golang, web arka uç programlamasında popüler araçlardan biri haline geldi.
7- Web arka uç programlama dili – C# (#C):
C# nedir? C#, Microsoft tarafından geliştirilen nesne yönelimli ve derleyici bir programlama dilidir. Bu dil güvenli, güçlü ve verimli bir dil olarak bilinir ve aynı zamanda web arka uç uygulamaları geliştirmek için de kullanılır ve C#’ın öğrenilmesi kolaydır.
Geliştiricilerin C# ile web arka uç uygulamaları geliştirmeleri için kullanabilecekleri birçok araç vardır. Bu araçlardan bazıları şunlardır:
ASP.NET, C# dilinde web uygulamaları geliştirmeye yönelik, oturum yönetimi, API oluşturma, yönlendirme ve MVC desteği gibi özellikleri destekleyen güçlü bir web çerçevesidir.
ASP.NET Çekirdeği: C# ile web uygulamaları geliştirmek için kullanılan ASP.NET çerçevesinin daha yeni ve daha hafif bir sürümü. Bu framework, oturum yönetimi, API oluşturma, yönlendirme ve MVC desteği gibi özellikleri desteklemekte olup aynı zamanda farklı işletim sistemlerinde ve farklı ortamlarda çalışabilme özelliğine sahi
– NancyFX: ASP.NET’e uygun bir alternatif olarak bilinen, C# için hafif ve basit bir web çerçevesi.
Gücü, güvenliği ve yükseltilebilirliği nedeniyle C#, web arka uç programlamasında popüler araçlardan biri haline geldi ve geliştiricilerin C# ile web arka uç uygulamaları geliştirmeleri için uygun çerçeveler ve araçlar var.
Web arka uç programlamayı öğrenmek için yol haritası:
Web programlamanın tarihçesi nedir?
Web programlama, 1990’larda kurulan ve Web ve İnternet’in gelişiyle büyüyen ve genişleyen, yeni ve yenilikçi bir endüstridir. Başlangıçta, web sayfaları yalnızca HTML’de manuel olarak yazılan metin ve bağlantıları içeriyordu.
Ancak webin yaygınlaşması, dinamik ve etkileşimli web sayfalarına olan talebin artmasıyla birlikte bu sayfaları geliştirecek programlama dillerine ihtiyaç duyuldu. Bu bağlamda, 1995 yılında, başlangıçta web sayfalarında dinamik işlevsellik oluşturmak ve kullanıcı deneyimini geliştirmek için kullanılan JavaScript programlama, Netscape geliştiricisi Brendan Eich tarafından tanıtıldı.
1996 yılında Microsoft, programcıların VBScript ve JScript gibi programlama dillerini kullanarak dinamik ve etkileşimli web sayfaları oluşturmasına olanak tanıyan ASP’yi (Aktif Sunucu Sayfaları) resmi olarak tanıttı.
2000 yılında Microsoft, geliştiricilerin C# ve VB.NET gibi programlama dillerini kullanarak dinamik ve etkileşimli web uygulamaları oluşturmasına olanak tanıyan ASP.NET’i tanıttı.
İlerleyen yıllarda AJAX ve jQuery gibi teknolojilerin ortaya çıkmasıyla birlikte web sayfaları daha dinamik ve etkileşimli hale geldi ve programcılar bunları kullanıcı deneyimini geliştirmek için kullanabilir hale geldi.
Son yıllarda React, Angular, Vue.js vb. gibi ön uç teknolojilerin artan büyümesiyle web programlama, sürekli gelişen ve gelişen büyük ve dinamik bir endüstri haline geldi.
Web programlama dili nedir?
Web programlama, bir web tarayıcısında çalışan web siteleri ve uygulamalar geliştirmeyi içerir. Bir programcı olarak web uygulamaları geliştirmek için farklı programlama dillerine ve çerçevelerine aşina olmanız gerekir. Web geliştirmede kullanılan programlama dillerinden bazıları şunlardır:
- HTML (HyperText Markup Language): Web sitelerinin içeriğini yapılandırmak için kullanılan bir dildir.
- CSS (Basamaklı Stil Sayfaları): Bu dil, web sitelerinin formatını tasarlamak ve görüntülemek için kullanılır.
- JavaScript: Bu dil, kullanıcıyla etkileşimde bulunmak ve web sitelerinde dinamik etkiler oluşturmak için kullanılır.
- PHP (Hypertext Preprocessor): Bu dil, sunucu tarafı web uygulamaları geliştirmek için kullanılır.
- Python: Bu dil aynı zamanda web uygulamaları geliştirmek için de kullanılır ve Django ve Flask gibi çerçevelerle ilişkilendirilir.
Ayrıca web siteleri ve uygulamalar geliştirmek için React, Angular, Vue.js, Laravel, Ruby on Rails ve Django gibi çeşitli çerçeveler kullanılmaktadır. Bu çerçeveler geliştiricilerin hızlı ve kaliteli web uygulamaları geliştirmelerine yardımcı olur.
Web uygulamaları geliştirmeye başlamak için programlama dillerinden ve favori çerçevelerinizden birine aşina olmanız daha iyi olur ve ardından diğer teknolojileri öğrenerek daha gelişmiş uygulamalar geliştirme yeteneği kazanacaksınız. Ayrıca eğitim kaynaklarını incelemek ve ilgili eğitim kurslarına katılmak da daha fazla bilgi edinmenize yardımcı olacaktır.
Web tabanlı programlamayı yönetmek için araçlar nelerdir?
Web programlamada kod yönetimi için, geliştiricilerin kodlarını geliştirmede ve sürdürmede daha verimli olmalarına yardımcı olan çeşitli araçlar vardır. Bu araçlardan bazıları şunlardır:
- Git: Git, yazılım projelerinin geliştirilmesinde kod yönetimi ve işbirliği için kullanılan açık kaynaklı bir sürüm kontrol sistemidir.
- GitHub: GitHub, yazılım geliştirmeye katkıda bulunmak, kod paylaşmak ve yazılım projelerini yönetmek için kullanılan bir kod barındırma hizmetidir.
- Bitbucket: Bitbucket, geliştiricilerin kodlarını paylaşmalarına ve projelerini yönetmelerine olanak tanıyan GitHub’a benzer bir hizmettir.
- Visual Studio Code: Visual Studio Code, çoğu programlama dilini destekleyen ve kod geliştirme ve yönetimi için faydalı araçlar sağlayan bir açık kaynak kod düzenleyicisidir.
- Sublime Text: Sublime Text, kod geliştirme ve yönetimi için çoğu programlama dilini ve güçlü eklentileri destekleyen açık kaynaklı bir metin düzenleyicisidir.
- Atom: Atom, GitHub tarafından geliştirilen, çoğu programlama dilini ve kod geliştirme ve yönetimine yönelik birçok eklentiyi destekleyen açık kaynaklı bir düzenleyicidir.
- Eclipse: Eclipse, Java ve diğer birçok programlama dilinde uygulamalar geliştirmek için kullanılan entegre bir geliştirme ortamıdır (IDE).
- Ayrıca web uygulaması geliştirme için IntelliJ IDEA, NetBeans, PhpStorm ve PyCharm gibi diğer araçlar da kullanılmaktadır.
Web programlamanın kariyer dalları nelerdir?
Web programlama geniş bir alandır ve birçok farklı kariyer alanını içerir. Web programlama kariyer dallarından bazıları şunlardır:
1- Ön Uç web programcısı:
Ön uç programlama nedir? Ön uç Web Geliştiricileri, kullanıcıların web sitesi özellikleriyle doğrudan etkileşimde bulunabilmesini sağlamak amacıyla web siteleri ve web uygulamaları için temel kod oluşturur. İstenilen tasarımları uygulamak amacıyla düzen, grafik ve içerik kodunu yazmak için kullanıcı arayüzü (UI) tasarımcılarıyla birlikte çalışırlar. Ön uç web geliştiricileri ayrıca web sitelerinin farklı cihazlarla ve ekran boyutlarıyla uyumlu olmasını ve gerçekten duyarlı olmasını sağlar.
2- Arka uç web programcısı:
Arka uç programlama nedir? Back-end web geliştiricisi, bir web sitesinin veya uygulamanın web sayfalarında görüntülenmeyen sunucu tarafının geliştirilmesinden ve uygulanmasından sorumlu olan ve genellikle web sitelerinin kullanıcıların göremediği yönleri üzerinde çalışan kişidir.
Bu kişi, PHP, Python, Ruby, Java ve C# gibi programlama dillerini ve Laravel, Django, Ruby on Rails, Spring ve ASP.NET gibi çeşitli çerçeveleri kullanarak, kullanıcı verilerini aldığı yerden başka bir yere dönüştürür. ön ucun sağlayabileceği veriler dönüştürülür. Başka bir deyişle, web backend geliştiricisi, uygulamalar ve web siteleri için sunucu tarafının geliştirilmesinden ve desteklenmesinden sorumludur ve istikrarlı, güvenli, genişletilebilir ve yüksek performanslı bir sistem oluşturmaya çalışır.
3- Tam yığın web geliştiricisi:
Tam yığın programlama nedir? Full-stack geliştiriciler genellikle ön uç ve arka uç geliştirmede çalışırlar. Arka uç kodlamanın ön uç görsel tasarımların gereksinimlerini karşıladığından emin olmak için genel web geliştirme faaliyetlerini koordine ederler. Ayrıca web sitelerinin optimum performansını ve yanıt verme hızını sağlamak için sunucular ve veritabanları oluştururlar. Bu kişi, bireysel olarak veya bir geliştirici ekibinin parçası olarak küçük ve büyük web projelerine katılabilir.
4- Kullanıcı deneyimi tasarımcısı:
UX tasarımcıları ziyaretçilerin veya web sitesi kullanıcılarının memnuniyetini artırmaya odaklanır. Site performansından ödün vermeden kullanıcıların mutlu ve etkileşimli kalmasını sağlamak için site haritaları oluşturabilir ve öğeler ekleyebilirler. Kullanıcıların ihtiyaçlarına ve tercihlerine uygun daha iyi arayüzler oluşturmak için sıklıkla kullanıcı geri bildirimi alırlar.
5- Web Güvenliği Mühendisi:
Web güvenlik mühendisi, web sitelerinin ve web uygulamalarının güvenliğinin sağlanmasından sorumlu kişidir. Bu kişi, sızma testi, güvenlik analizi, kriptografi, güvenlik incelemesi vb. becerileri kullanarak web siteleri ve web uygulamalarındaki güvenlik sorunlarını tanımlamalı ve düzeltmelidir. Ayrıca bu kişinin web güvenliği saldırılarını önlemek ve yönetmek için güvenlik duvarı, antivirüs, ağ trafiği analizörü vb. çeşitli araç ve teknikleri kullanması gerekir.
6- Web Hizmetleri Geliştiricisi:
Web hizmeti geliştiricisi, web hizmetlerinin geliştirilmesinden ve uygulanmasından sorumlu olan kişidir. Web servisleri, uygulamalar ve servisler arasında iletişim kurmak için kullanılan bir programlama arayüzüdür.
7- Web Test Geliştiricisi:
Bu iş, web sitelerinin kalitesini sağlamak için otomatik ve manuel testlerin geliştirilmesini ve uygulanmasını içerir.
8- Web Proje Yöneticisi:
Bu iş, web programlama projelerinin yönetilmesinin yanı sıra web projelerinin planlanması ve programlanmasını da içerir.
Bir web geliştiricisinin becerileri nelerdir ?
Web geliştiricileri, görevleri etkili bir şekilde gerçekleştirmek için çeşitli sosyal ve teknik becerileri kullanır. Başarılı bir kariyer için aşağıdaki becerileri geliştirebilirsiniz:
- Kodlama: Kodlama becerileri, müşteriler veya yöneticiler için web sayfaları ve yazılım geliştirmek için gereklidir. Kodlamayı ve programlamayı lisans derslerinden veya kurslara katılarak veya çevrimiçi eğitimler alarak öğrenebilirsiniz.
- Detaylara dikkat: Web geliştirme ve kodlama genellikle dikkatli odaklanma ve analiz gerektirdiğinden, uygulamalarınızın etkili bir şekilde çalışmasına yardımcı olacak tüm sembolleri ve bileşenleri dahil ettiğinizden emin olmak için ayrıntılara dikkat etmek önemlidir. Doğru yönlendirme, genel programları ve süreçleri optimize etmek için mevcut koddaki hataları tespit etmenize de yardımcı olabilir.
- Problem Çözme Becerileri: Problem çözme becerileri, web siteleriyle ilgili sorunları tanımlamanıza ve kullanıcı deneyimini iyileştirmek için pratik çözümler üretmenize yardımcı olur. Yaratıcı çözümler bulmanızı gerektiren kod yazarken hata gibi kodlama sorunlarıyla da karşılaşabilirsiniz.
- Grafik Tasarım: Web sayfalarını programlamanın yanı sıra ürününüzün estetiğini artıracak tasarımlar oluşturabilirsiniz. Portföyünüzü geliştirmek ve daha fazla müşteri veya iş fırsatı elde etmek için grafik tasarım becerilerinizi geliştirmeyi düşünün.
Web tabanlı programlamanın avantajları nelerdir?
Artık işletmeniz için web tasarımı ve web geliştirme hakkında daha fazla bilgi sahibi olduğunuza göre, işletmenizin daha iyi web tasarımı ve geliştirmeye daha fazla yatırım yapmanın tam olarak ne gibi faydalar elde edebileceğini tartışalım.
1. Web Tabanlı Programlamanın Faydaları: Satış Artışı
Web sitesi kurmayı öğrenmek veya web sitesi tasarlaması için bir uzmanla çalışmak istiyorsanız, iyi tasarlanmış bir web sitesinin işletmeniz için satış artışı sağlayacağını ve satışları artıracağını unutmayın.
2. Web tabanlı programlamanın avantajları: rekabetçi SEO
SEO ve web sitesi tasarımı çevrimiçi başarı için iki kritik faktördür. Her iki faktör de web sitenize trafik çekmek ve sitenizin arama motorlarındaki sıralamasını iyileştirmek amacıyla tasarlanmıştır.
Web sitesi tasarımı, kullanıcı arayüzü tasarımını, web sitesi geliştirmeyi ve uygulamayı ve kod optimizasyonunu içerir. Web sitesi tasarımının temel amacı, web sitesi ziyaretçileri için daha iyi bir kullanıcı deneyimi yaratmaktır. Web sitesi tasarımında kullanıcı arayüzü tasarımı, sayfa yüklenme hızı, kullanıcı deneyimi, içerik ve farklı cihazlarla uyumluluk gibi hususlar dikkate alınmalıdır.
Öte yandan SEO, sitenizin Google gibi arama motorlarının arama sonuçlarındaki sıralamasını iyileştirmeyi amaçlayan bir dizi optimizasyon yöntemini içerir. SEO, anahtar kelimeler, bağlantı yapısı, sayfa yükleme hızı optimizasyonu, içerik optimizasyonu ve görsel optimizasyonu gibi şeyleri içerir.
Bu faktörlerin her ikisi de web sitenize trafik çekmek ve sitenizin arama motorlarındaki sıralamasını iyileştirmek için gereklidir. Çevrimiçi ortamda başarılı olmak için, SEO’yu göz önünde bulundurarak web sitesi tasarımına dikkat etmeniz ve uygun tasarıma ve SEO optimizasyonuna sahip bir web sitesi sağlamanız gerekir.
3. Web tabanlı programlamanın avantajları: Kullanıcı dostu web sitesi
Kullanıcı dostu bir web sitesi, web sitenizin ziyaretçilerinin daha uzun süre kalmasını, hizmet ve ürünlerinizi kullanmasını sağlayabilir.
Bir web sitesi, günümüzün dijital ortamında başarılı olmak isteyen her işletme için en önemli pazarlama aracıdır. Web sitesinin ilk bakışta görünümü ve işlevselliği, potansiyel müşterilerin ilk gördüğü ve siteden satın alıp almamaya karar verdiği şeydir.
Kullanıcı dostu bir web siteniz yoksa müşteriler sitenizden kolayca alışveriş yapamazlar ve satın alma süreci onlar için biraz zorlaşır. Kullanıcı dostu bir web sitesinin kullanımı kolay, sayfaları arasında gezinmesi kolay, güzel ve harika bir kullanıcı deneyimine sahip olmalıdır.
4. Web tabanlı programlamanın avantajları: İyi uyumluluk
Web tasarımı ve web geliştirme iki farklı uzmanlık alanıdır. Biri web sitenizin nasıl göründüğü, diğeri ise nasıl çalıştığı ile ilgilidir. Bu iki alan ayrılmaz bir şekilde bağlantılıdır çünkü kötü performans gösteren bir web sitesi fazla trafik almayacaktır. Ayrıca kötü görünen bir web sitesi pek çok kişinin çok sık kullanacağı bir web sitesi değildir. Hem web tasarımının hem de web geliştirmenin amacı, işletmenizin tüm platformlarda tutarlı kalmasını sağlamaktır.
5. Web tabanlı programlamanın avantajları: Uzun vadeli müşteri ilişkileri kurar
İyi bir web sitesi olmadan müşterilerinizle istediğiniz uzun vadeli ilişkileri kuramazsınız. Web tasarımı ve geliştirme, müşterilerinizle bağlantı kurmanızı sağlayacak bir platform sağladığı için uzun vadeli müşteri ilişkileri kurmanıza yardımcı olabilir.
Web sitenizin tasarımı ve geliştirilmesi, sizi sektörünüzdeki diğer işletmelerden ayıran şeydir. Ürününüz veya hizmetiniz ne kadar mükemmel olursa olsun, eğer müşteriler bunu web sitenizde bulamazlarsa, ödeme yapan müşterilere dönüşmeyeceklerdir.
6. Web tabanlı programlamanın avantajları: Daha geniş bir kitleye ulaşmak
Web sitesi insanların istedikleri bilgiye ulaşabilecekleri yerdir. Ancak bazen ekranda okunması zor olabilir veya site kolay bir kullanıcı arayüzüne sahip olmayabilir. Web sitenizin daha fazla kişiye ulaşmasını istiyorsanız bir web geliştiricisi ve web tasarımcısıyla çalışmanız gerekebilir.
Web tasarımı ve geliştirme, web sitelerinin körlük veya az görme, sağırlık veya işitme kaybı, öğrenme güçlükleri, hareket sorunları veya sınırlı el becerisi (artrit gibi), konuşma engelleri ve bunların bir kombinasyonu gibi engelleri olan kullanıcılar için daha erişilebilir olmasına yardımcı olur. Bu adım, daha geniş bir kitleyle bağlantı kurmanıza yardımcı olabilecek birçok yol olduğu anlamına gelir.
7. Web Tabanlı Programlamanın Avantajları: Güncel Pazarlama Stratejileri
Web tasarımı ve geliştirme, herhangi bir pazarlama stratejisinin iki temel direğidir. Web tasarımı, pazarlamanızı başarıya ulaştırabilecek veya bozabilecek bir sanattır; web geliştirme ise en son pazarlama trendlerini takip etmenize yardımcı olabilecek bir bilimdir.
Web sitesi kartvizit gibidir. Potansiyel müşterileri çekecek şekilde iyi tasarlanmalı ve geliştirilmelidir. Bir web sitesi aynı zamanda ürünlerinizi ve hizmetlerinizi sergilemenin bir yoludur ve bu da para kazanmanıza yardımcı olur.
8. Web tabanlı programlamanın avantajları: Marka güvenilirliği
Web siteniz potansiyel müşterilerin işletmeniz hakkında gördüğü ilk şeydir. Firmanızın kimliğinin ve profesyonelliğinin bir yansımasıdır. Web sitenizin tasarımı ve geliştirilmesi markanızın güvenilirliğini artırabilir veya bozabilir.
Web tasarımı web sitesinin görünümüyle, web geliştirme ise işlevleriyle ilgilidir. Web tasarımcıları, basit düzenlerin ve tasarımların iyi bir kullanıcı deneyimi sağlayabileceğini unutmamalıdır. Buna karşılık, web geliştiricileri veri güvenliğini sağlamak için şifreleme ve yedekleme gibi güvenlik özelliklerini dikkate almalıdır.
Web programlamayı öğrenmenin aşamaları nelerdir?
Web programlamayı öğrenmenin aşamaları şunlardır:
1. Programlama dillerine aşinalık: Web programlamayı öğrenmeye başlamak için öncelikle HTML, CSS, JavaScript, PHP veya Python gibi programlama dillerini öğrenmelisiniz.
2. Çerçevelere ve kitaplıklara aşinalık: Çalışmayı hızlandırmak ve web uygulamalarını daha iyi geliştirmek için React, Angular, Vue.js, Laravel, Ruby on Rails, Django vb. gibi çeşitli çerçeveleri ve kitaplıkları kullanabilirsiniz. Favori çerçevelerinizden birine aşina olmalısınız.
3. Uygulamalı projeler: Web programlamayı öğrenmenin en iyi yollarından biri uygulamalı projeler geliştirmeye başlamaktır. Kişisel bir web sitesi veya blog oluşturmak gibi basit projelerle başlayabilir, ardından öğrenme yolunda ilerledikçe veritabanı web uygulamaları, iş uygulamaları veya daha karmaşık uygulamalar gibi daha gelişmiş projelere geçebilirsiniz.
4. Eğitim kaynaklarının incelenmesi: Web programlama dünyasında birçok eğitim kaynağı vardır. Web programlamayı video eğitimleri, e-kitaplar, makaleler ve bloglar veya çevrimiçi kurslar vb. aracılığıyla öğrenebilirsiniz.
5. Alıştırma ve deneyim: Web programlama becerilerinizi geliştirmek için sürekli pratik yapmanız ve deneyim kazanmanız gerekir. Bu, çeşitli projelere katılmayı ve hatta kişisel projeler oluşturmaya başlamayı da içerir.
Web programcılığının dinamik ve değişen bir meslek olması nedeniyle sürekli güncellenmeniz, yeni ve güncel teknolojilere aşina olmanız gerekmektedir.
Web tasarımcısı ve web programcısı arasındaki fark nedir?
Web tasarımcısı ve web geliştiricisi, web geliştirme alanında iki farklı iş türüdür ve farklı görev ve sorumluluklara sahiptir.
Bir web tasarımcısı web sitelerinin, programların veya web sayfalarının tasarlanmasından sorumludur. Bu kişi genellikle kullanıcı arayüzü (UI) tasarımı, kullanıcı deneyimi (UX) tasarımı ve web grafikleri alanında çalışır. Bir web tasarımcısı, Photoshop, InDesign gibi araçları ve HTML, CSS gibi dilleri kullanarak web sayfaları tasarlar.
Öte yandan web programcısı, web uygulamalarının kodunun geliştirilmesinden ve uygulanmasından sorumludur. Bu kişi web uygulamalarını PHP, JavaScript, Python vb. programlama dillerini kullanarak gerçekleştirir. Ayrıca web geliştiricisi veritabanlarının geliştirilmesinden, uygulanmasından ve bunların web uygulamalarına bağlanmasından sorumludur.
Bu nedenle bir web tasarımcısı ile bir web geliştiricisi arasındaki temel fark, görev ve sorumluluklarının kapsamındadır. Bir web tasarımcısı, web sayfalarını tasarlamaktan ve kullanıcı deneyimini geliştirmekten sorumludur ve bir web programcısı, web uygulama kodunu geliştirmek, uygulamak ve bunları veritabanlarına bağlamaktan sorumludur.