Web tasarımı alanında çalışıyorsanız React ismini mutlaka duymuşsunuzdur. Özellikle front-end programlama alanında çalışan kişilerin aklına muhtemelen şu sorular gelmiştir: React nedir? Ünlü siteler neden bu teknolojiyi kullanıyor? React ve React Native’in yetenekleri ve avantajları nelerdir yazımızda kısaca React’ın yetenekleri ve olanakları hakkında bilgi sahibi olduk. Tik4’ün bu makalesinde bu popüler kütüphaneye daha yakından bakacağız ve temel öğrenme gereksinimlerini ve kaynaklarını inceleyeceğiz.
React nasıl çalışır?
React kütüphanesi Virtual Dom ile çalışır. Bildiğiniz gibi tarayıcı web sitenizin Html öğelerini ağaç yapısında ele alır. Ağaç yapısı ile ne kastedildiğini merak ediyor olabilirsiniz ?!
Aşağıdaki kodu göz önünde bulundurun:
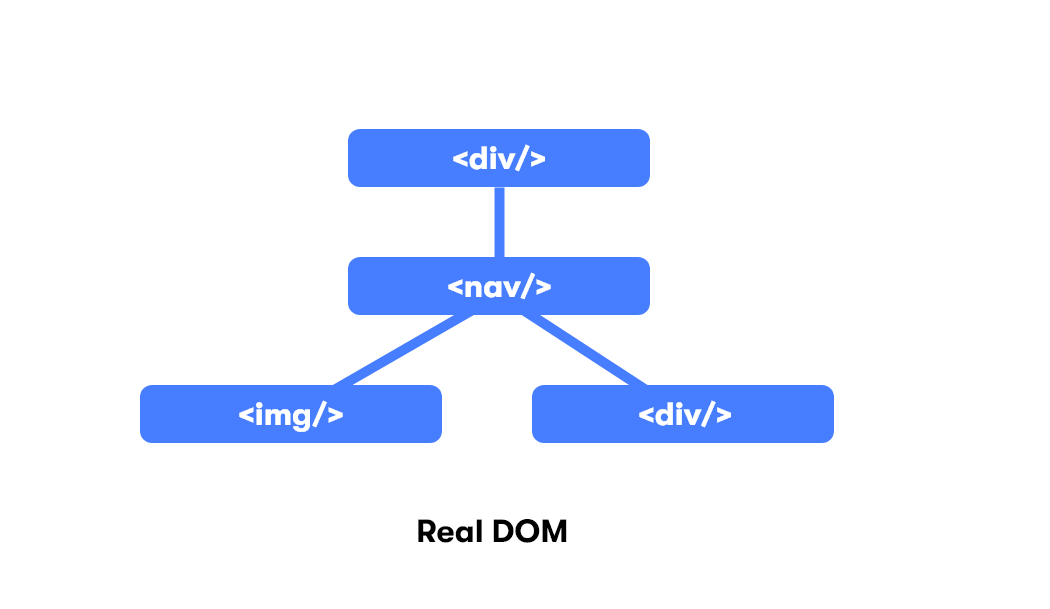
Yukarıdaki kodları HTML belgenize yazıp tarayıcıda çalıştırdıktan sonra tarayıcı, kodlarınızı Dom Tree adı verilen bir ağaç yapısına göre bir araya getirecektir.Son olarak yukarıdaki kod için aşağıdaki yapıyı dikkate alır.

Ağaç yapımız tepeden başlayıp her elementin çocuklarını kendine bağlar. JavaScript ile bir proje yazdığınızda ve js kullanarak HTML belgesinin bir bölümünü değiştirdiğinizde, aslında Dom’u değiştirmiş olursunuz. Örneğin img etiketini değiştirmek isterseniz alan adının bu etikete bağlı diğer bölümleri de değiştirilecek ve güncellenecektir.
Mantıksal açıdan bakarsak, sitenin küçük bir bölümünü değiştirmek için sayfanın tamamını veya DOM’u değiştirmeye gerek olmadığını anlıyoruz. Bu değişiklik küçük sitelerde hissedilmeyebilir ancak büyük projeler için kullanıcının her seferinde sitenin tamamını yüklemesi çok fazla zaman alır. React programlama dili bu sorunu çözmeyi başardı.
React kütüphanesi, Real Dom ile çalışmak yerine Virtual Dom’u dikkate alır. Artık değişiklik yapmak için önce Virtual Dom’u değiştiriyor, Real Dom ile karşılaştırdıktan sonra orijinal Dom üzerinde değişen kısmı güncelliyor. Bu kavramın kullanılmasıyla sitelerin hızı büyük ölçüde artar ve bunun sonucunda kullanıcı, istediği siteyle çalışırken daha iyi bir deneyime sahip olur.
React’ın önkoşulları nelerdir?
Bildiğiniz gibi React, JavaScript dil kütüphanelerinden biridir. Yani başlangıçta React öğrenmenin ön koşullarından birinin JavaScript’e tam hakim olmak olduğunu anlıyoruz.
Ancak daha sonra JavaScript güncellenip 6’dan 11’e kadar sürümler sunulduğundan ve her sürümde JavaScript’e yeni özellikler ve kolaylıklar eklendiğinden, React’ı başlatmak için JavaScript 5’e ek olarak en azından sürüm 6’yı (Es6) kullanmanız gerekir. . Şimdi React çerçevesiyle çalışmaya başlamak için ne kadar JavaScript bilmemiz gerektiğini merak ediyor olabilirsiniz.
React’ı başlatmak için ne kadar JavaScript (JS) bilmeliyiz?
Bu alana yeni girmek isteyen birçok kişinin aklına bu soru geliyor. Bu soruya farklı cevaplar verilebilir ve mantıklı bir cevabı olmadığı söylenebilir. Bu sorunun belki de en eksiksiz yanıtı şudur:
React’ı başlatmak için, React ile yazmak istediğiniz tüm projeleri JavaScript’in kendisini kullanarak uygulayabilecek kadar JavaScript bilmeniz gerekir.
Aslında React, JavaScript kütüphanelerinden biridir ve React ile bir şeyler yazıyorsanız mutlaka JavaScript ile yazabilmeniz gerekir.
Ama bu soruya verilebilecek başka bir cevabı size bir örnekle anlatacağım. Farz edelim ki aynı soruyu araba kullanmak, şekerleme, yemek pişirmek gibi diğer alanlar için de soruyoruz. Örneğin “Profesyonel şef olmak için hangi tarifleri öğrenmeliyiz?” sorusuna yanıt olarak. Mantıksal bir cevap yok. Yemek pişirme alanında ne kadar çok deneyime ve elimizde ne kadar çok alete sahip olursak, o kadar profesyonel aşçı olacağımız açıktır.
Programlamanın iş deneyimiyle çok ilgisi vardır. JavaScript ile ne kadar çok çalışırsanız, JavaScript ile ne kadar çok proje yazarsanız ve JavaScript kitaplıkları ve eklentilerine ne kadar aşina olursanız, React programlama diline girmek için o kadar hazırlıklı ve güçlü olabilirsiniz.
React programlama dilini öğrenmek istiyorsanız, önce JavaScript’in kendisiyle birkaç iyi ve kabul edilebilir proje uygulayın ve ardından referanslara ve JavaScript belgelerine dayanarak, güçlü ve hazırlıklı olarak yeterli JavaScript bilgisine sahip olduğunuzdan emin olun. tamamen eğitim. Bu durumda rakete başladığınızda herhangi bir sorun yaşamazsınız ve öğrenme yolunuz daha akıcı olur ve makul bir sürede çok iyi bir seviyeye ulaşabilirsiniz.
Daktilo yazısı nedir? Bilmeli miyiz?
Bu soruyu cevaplamak için öncelikle daktilo hakkında kısa bir açıklama yapmamız gerekiyor. Bu programlama dili Microsoft tarafından tanıtılmış ve desteklenmektedir. TypeScript, JavaScript’e gelişmiş ve yeni özellikler ekleyen ve ayrıca JavaScript’in bazı eksikliklerini ve kusurlarını gideren açık kaynaklı bir programlama dili ve derleyicisidir.
Bu dil ile JavaScript arasındaki farklardan biri de değişkenleriniz için Type tanımlayabilmenizdir. İşlevlerinizin girişi için değişken türünü de belirtebilirsiniz. React öğrenmeye başlamak için bu dili öğrenmenize gerek yok ve belki de TypeScript’in büyük projelerde kullanıldığını söylemek daha doğru olur. İleride büyük projelere girdiğinizde bu dili öğrenmeye başlamanızı öneririz.
Bileşen Tabanlı React kütüphanesi
React sitesinde bahsedildiği gibi React bir bileşen temel kütüphanesidir. Şimdi şu soru ortaya çıkıyor: bileşen nedir?! Genel olarak bir bileşen daha büyük bir projenin küçük bir parçasıdır. React’taki bu konsept, web sitenizi küçük parçalara ayırmanız ve bu küçük parçaları bir araya getirerek web sitenizi oluşturmanız anlamına gelir.
React programlama dilinin Bileşen Tabanlı olması, sitenizin üst bilgi, alt bilgi, ürün kutusu, yeni çubuk vb. gibi küçük bölümlerini özelleştirmenize yardımcı olur. Bireysel olarak tasarlayın. Bu, kodlamanızın daha anlaşılır olmasını sağlayacaktır. Bunları test etmek daha kolay olacak ve aynı zamanda yeniden kullanma olanağına da sahip olacaksınız.
Bildiğiniz gibi bir web sitesinin tüm sayfalarında üstbilgi ve altbilgi aynıdır ve değişmez. Web sitemizin 10 sayfadan oluştuğunu ve üstbilgi ve altbilginin tüm bu sayfalarda tekrarlandığını varsayalım. Bu 10 sayfada bu iki bölümün kodlarını tekrarlamak yerine, üstbilgi ve altbilgiyi Header.js ve Footer.js bileşenlerine dönüştürüyoruz. Artık bu bileşene ne zaman ihtiyaç duysak projemizde React’ın kendi syntax’ını kullanarak isimlerini eklememiz yeterli olacak.
Söylediğimiz gibi bu özellik kodları test etmeyi veya sözde hata ayıklamayı kolaylaştırır. Örneğin kodunuzun kenar çubuğu kısmında sorun yaşıyorsanız ilgili bileşene başvurarak bu sorunu kolayca bulabilir ve düzeltebilirsiniz. Diğer kodlara bakmadan bile.
React kütüphanesi ve JSX sözdizimi
React’ta JSX söz dizimini kullanmak ne anlama gelir? Zaten JSX sözdizimi nedir? Tepki programlama dili kitaplığı, JSX (Java Script XML) adı verilen bir sözdizimi kullanır. Bu sözdiziminin nasıl yazılacağını öğrenmek için XML kavramına aşina olmanız gerekir.
Basitçe söylemek gerekirse XML, HTML ile aynıdır. Ancak HTML’de önceden tanımlanmış etiketleri kullanmanıza izin verilir ve rastgele adlara sahip etiketleri kullanamazsınız. Örneğin <header> kullanmanıza izin veriliyor ancak <Tik4> etiketini kullanamazsınız. Ancak XML’de isteğe bağlı adlarla etiketler oluşturabilir ve bunları kullanabilirsiniz. React içerisinde web sitenizin farklı bölümlerini istediğiniz isimlerle oluşturabilir ve kullanabilirsiniz.
Artık React tanımında xml’in ne anlama geldiğini bildiğimize göre jsx’ten bahsedelim. Genel olarak Jsx, JavaScript sayfalarının içine Html ve Xml kodlarını yazmamız anlamına gelir. Bu nedenle React frameworkü ile geliştirilen projelerde Html dosyası bulunmaz ve tüm Html kodları JavaScript dosyaları ile oluşturulur.
Mobil uygulamaları programlamak için React
Yazımızda React ve React Native’in özelliklerine ve avantajlarına değindiğimiz gibi mobil uygulama programlama alanında kullanabileceğiniz React Native adında bir framework bulunmaktadır. Bu çerçeve o kadar güçlü ki mobil uygulama pazarının büyük bir kısmını kendine ayırmayı ve Java, Kotlin, Swift vb. rakiplerini gölgede bırakmayı başardı.
React kelimesi React Native çerçevesi adına kullanılmaktadır ve bu nedenle React’a yeni başlayan birçok arkadaşımızın React Native’in React olduğu konusunda kafası karışıyor ve React’ı öğrenerek kolaylıkla mobil programcı olabiliriz. Bu anlayışın yanlış olduğunu söylemeliyiz. Hatta React ile çalıştıysanız React Native’e ve mobil programlama alanına diğer insanlardan daha hızlı giriş yapabilirsiniz. Çünkü bahsettiğimiz gibi React Native’in temeli, tabanı ve sözdizimi React’a tamamen benzer.
React’ı öğrenmek için en iyi kaynak
Herhangi bir programlama dilini ve hatta ilgili çerçeveleri ve kütüphaneleri öğrenmek için en iyi ve en eksiksiz kaynağın o teknolojinin dokümantasyonu olduğu kesinlikle söylenebilir. React için en iyi öğrenme kaynağı reactjs.org adresindeki React belgesidir .
Bu belgenin ana dili İngilizcedir. Elbette robot çevirisi de hizmetinizdedir, ancak İngilizce’yi akıcı bir şekilde konuşabiliyorsanız tercüme etmemek daha iyidir! Videolarla öğrenmeyi tercih edenler YouTube videolarını Farsça altyazılı olarak izleyebilirler.
React’ı nasıl öğrendiğiniz önemli değil, önceki bölümlerde söylendiği gibi öğrenmeye başlamak için JavaScript ve EcmaScript 6’yı bilmeniz ve bunlarla çalışmanız gerekir.
son söz
Bu yazımızda popüler React kütüphanesine daha detaylı bakmaya çalıştık. Belirtildiği gibi, bu alana girmek ve öğrenmek için JavaScript’i tamamen bilmeniz ve birkaç kabul edilebilir projeyi hayata geçirmiş olmanız gerekir. Bu çerçeveyle çalışma deneyiminiz varsa yorumlar bölümünde diğer kullanıcılarla paylaşabilirsiniz. Bu makalenin sonuna kadar Tik4’te kaldığınız için teşekkür ederiz .